此次,我所要与大家分享的是利用Chrome工具进行前端js调试,也就是我们在程序中所说的debug(这个方法是我一个朋友和我分享的,我拿来跟大家一起分享)。
- 必备工具:Chrome浏览器, js开发环境。
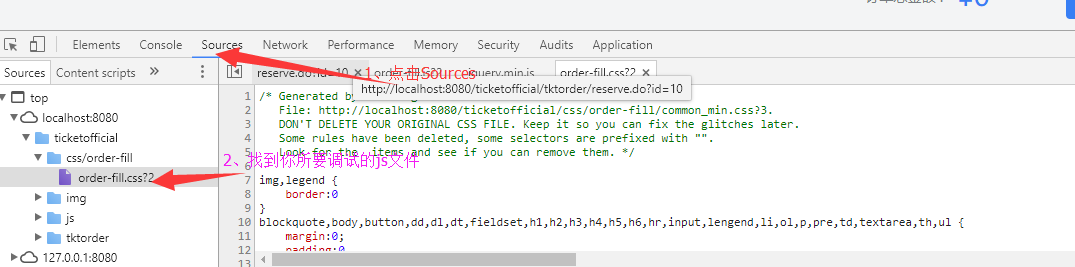
- 在Chrome浏览器中运行你的web工程,打开“开发者模式”(右键选择检查或者按“F12“”)。打开你的sources选项,找到你所要调试的js文件。

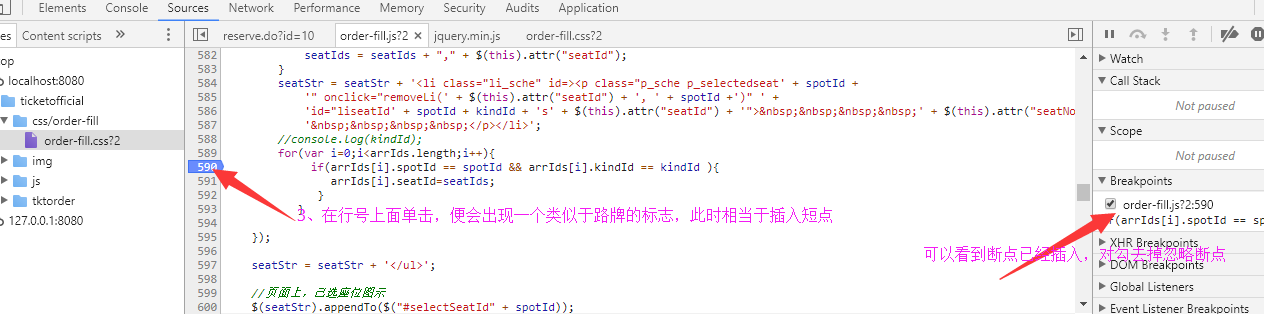
- 在你想要调试的地方单击插入断点,成功之后大家也会发现有一个像路标一样的在所在的行上,这样就是显示插入成功了,另外在右边你也可以看见“Breakpoints”选项下也能看见断点的具体信息,在多少行插入的都有显示的,注意:对勾代表不忽略断点,如果对勾去掉,则断点不起作用。

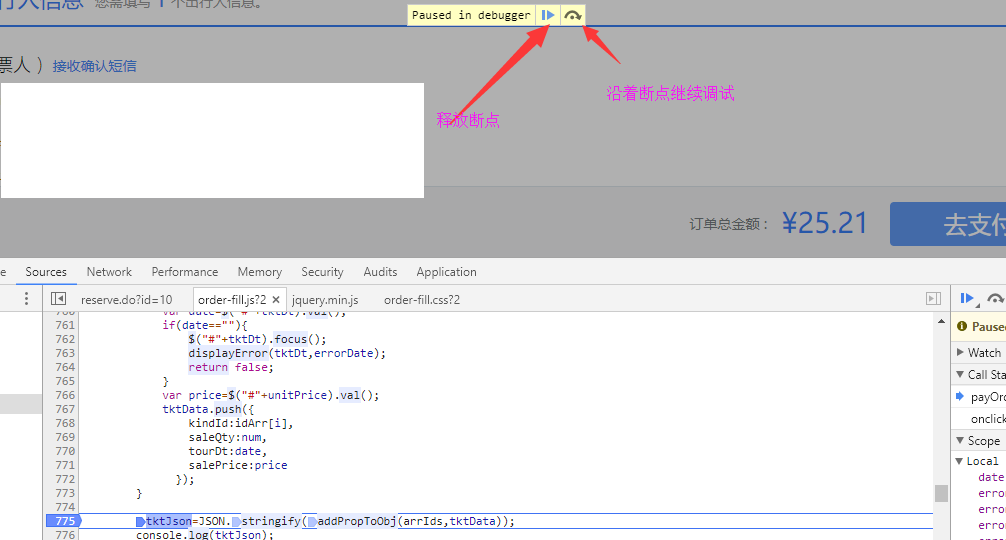
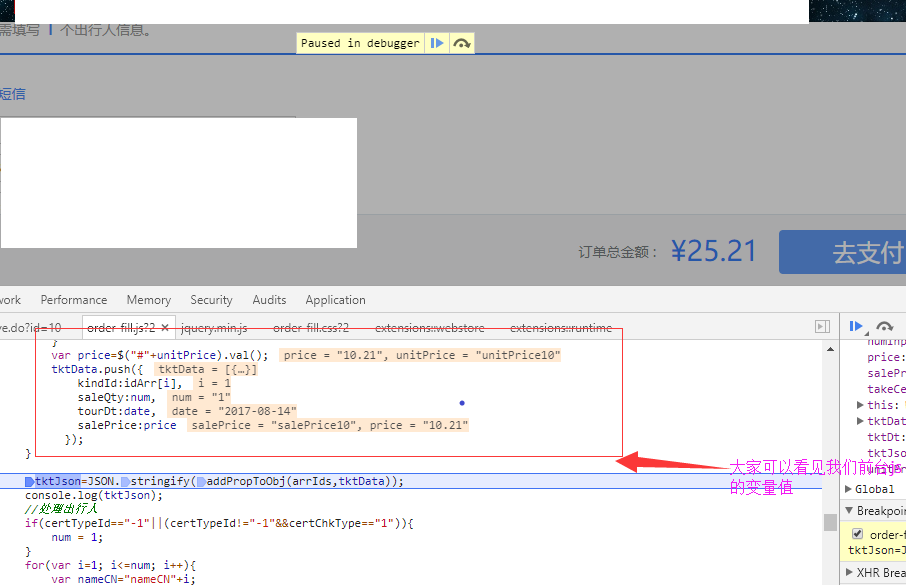
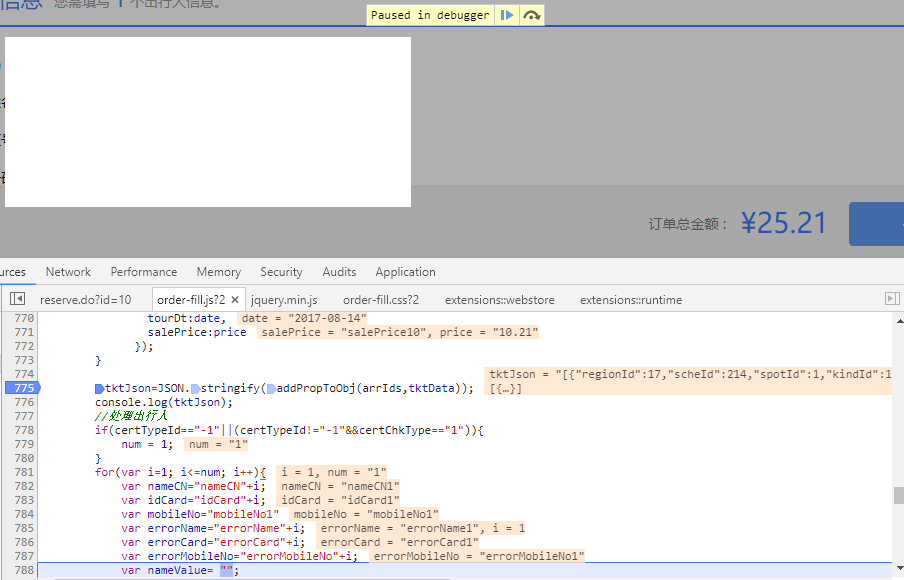
- 当你进行调试的时候,会出现这样的页面。表面你插入的断点已经起到了作用。我就来讲讲页面上显示的两个按钮的作用。左边的按钮代表释放断点,如果释放之后,表示此次调试结束。右边的按钮,代表从你当前插入断点的地方,继续往下执行,你点击一下,程序便向下执行一行,直至程序结束就会停止。而且执行的时候,你能够看见js中的变量值以及值的改变情况,进而可以判断程序在哪里执行出现了问题,最终解决问题。



- 最后在出现调试的页面情况下,右边也有很多选项。这里我就不一一说了,希望大家去探索,总的有些需要自己去寻找,这样才能得到更多。
切记:如果没有出现调试程序,说明你的操作没有进入你所插入的断点。