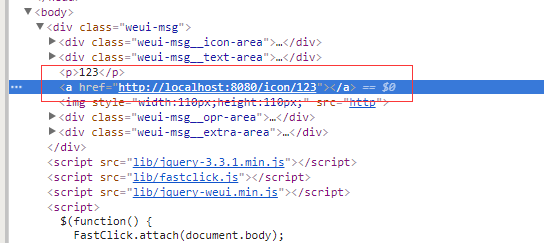
<p th:text=${salecode}></p> <a th:href="${#httpServletRequest.getScheme()+'://'+#httpServletRequest.getServerName()+':'+#httpServletRequest.getServerPort()+#httpServletRequest.getContextPath()+'/icon/'+salecode } " ></a>
效果图如下:

插入一段本地不需要加上项目名称,在正式环境下服务器下需要加上项目名称的判断,免得本地和服务器上都改来改去,有时候忘记改了,就gg了:
<a class="item" th:each="taopiao,u : ${list}" th:if="${#httpServletRequest.getServerPort()} ne 8080" th:href="'/fastbuytickets/purchase?id='+${taopiao.productId}"> 服务器调测 </a> <a class="item" th:each="taopiao,u : ${list}" th:if="${#httpServletRequest.getServerPort()} eq 8080" th:href="'/purchasetest?id='+${taopiao.productId}"> 本地调测 </a>
自己当笔记用,不给坏人用