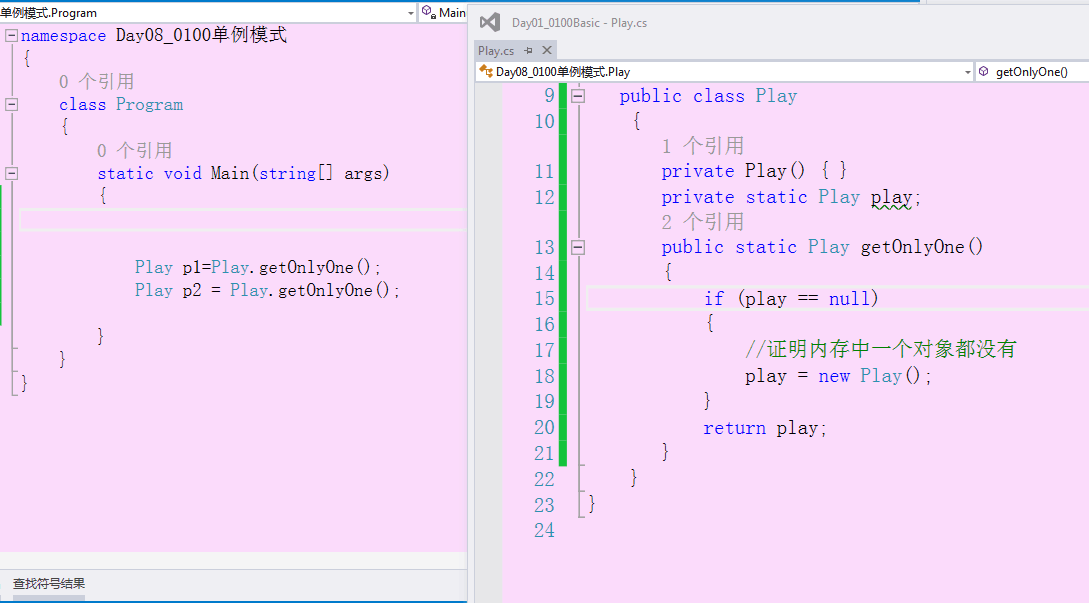
一.单列模式

1)首先,该Singleton的构造函数必须是私有的,以保证客户程序不会通过new()操作产生一个实例,达到实现单例的目的;
2)因为静态变量的生命周期跟整个应用程序的生命周期是一样的,所以可以定义一个私有的静态全局变量instance来保存该类的唯一实例;
3)必须提供一个全局函数访问获得该实例,并且在该函数提供控制实例数量的功能,即通过if语句判断instance是否已被实例化,如果没有则可以同new()创建一个实例;否则,直接向客户返回一个实例。
在这种经典模式下,没有考虑线程并发获取实例问题,即可能出现两个线程同时获取instance实例,且此时其为null时,就会出现两个线程分别创建了instance,违反了单例规则。因此,需对上面代码修改。
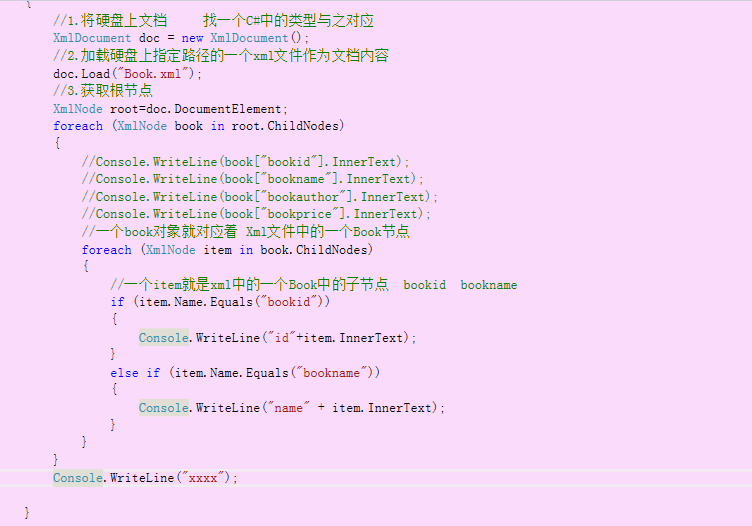
二.操作XML方法
向文件中添加新的数据的时候,首先也是通过XmlDocument加载整个文档,然后通过调用SelectSingleNode方法获得根结点,通过CreateElement方法创建元素,用CreateAttribute创建属性,用AppendChild把当前结点挂接在其它结点上,用SetAttributeNode设置结点的属性.具体代码如下:

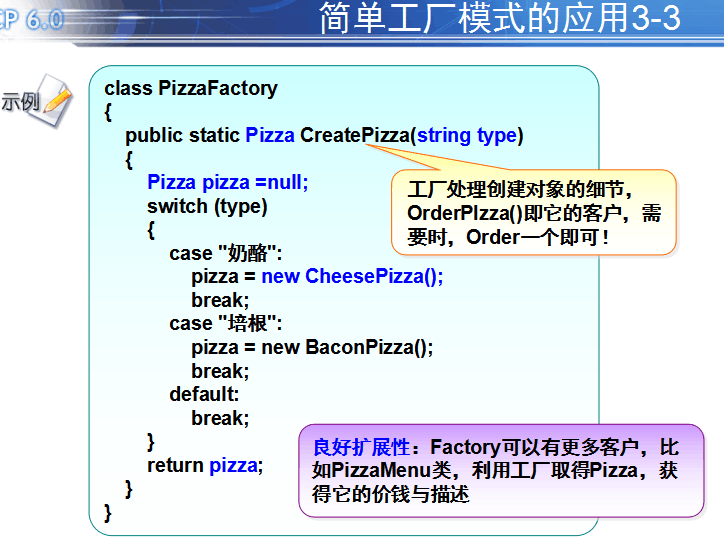
三.简单工厂模式

public class Operation
{
//public static Program GetInlt(string oper) {
// Program pro = null;
// switch (oper)
// {
// case "+":
// pro =add() ;
// break;
// case "-":
// pro = lid();
// break;
// case "*":
// pro = milte();
// break;
// case "/":
// pro = div();
// break;
// default:
// break;
// }
// return pro;
//}
}
简单工厂的优点只要如下:
①实现了对象的创建和使用职责的分离
②客户端无须知道具体的类名,只需要使用就行,也在一定程度上减轻了复杂对象名称的记忆量。
③通过引入配置文件,可以在不修改客户端代码的情况下更换和增加新的具体类,提高了灵活性。
简单工厂的缺点如下:
①工厂集中了所有具体类的创建工作,职责过重,一旦抛出异常,整个系统会受到影响。
②使用简单工厂模式势必会增加系统种类的个数,也就增加了系统的复杂度和理解难度。
③系统扩展困难,一旦要增加新的具体类,就不得不修改工厂类的逻辑,在产品类型较多时,有可能造成工厂逻辑过于复杂,不利于系统的扩展和维护。
④简单工厂模式由于使用了静态的方法,造成工厂角色无法形成基于继承的等级结构,在C#语言中,类的实例没有办法访问静态方法和静态的变量,无法在客户端代码中针对工厂父类编程,二在运行时使用工厂子类来覆盖父类,因此,工厂类不能得到很好的扩展。
简单工厂的使用环境:
①工厂类负责创建的对象比较少,由于创建的对象比较少,所以不会造成逻辑过于复杂。
②客户端只知道传入工厂类的参数,对于如何创建对象并不关心。