一.区块知识点
两种隐藏方式:
display:none;隐藏(不占位置)
visibility:hiddden;隐藏(占位置)
三种标签模式:display
块标签(block): 默认占一行 默认宽高为0 可以设置宽度和高度
行内块标签(inline-block): 不占一行 可以设置宽度和高度
行内标签(inline): 不占一行 不可以设置宽度和高度 宽高根据内容来<span></span>
层:z-index 数字越大越在上层(前面)
position:定位 连用:z-index、top、left、right、bottom
fixed 绝对定位: 相当于页面(窗口)定位,自身位置消失 默认位置左上角 z-index
relative: 相对定位 相当于自身定位 自身位置不消失
absolute 绝对定位: 相当于最近的有position样式的父标签定位,最外层body,自身位置消失,默认位置不变(不设上下左右)
例-代码:

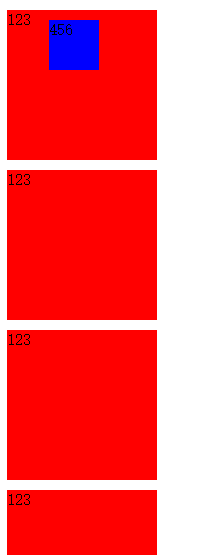
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 div{ 8 background: red; 9 width: 150px; 10 height: 150px; 11 margin-top: 10px; 12 } 13 .a25{ 14 background: blue; 15 width: 50px; 16 height: 50px; 17 position:fixed; 18 top: 10px; 19 left: 50px; 20 21 } 22 23 </style> 24 </head> 25 26 <body> 27 <div>123 28 <div class="a25"> 29 456 30 </div> 31 </div> 32 <div>123</div> 33 <div>123</div> 34 <div>123</div> 35 36 </body> 37 </html>
效果图:

二、盒子模型
padding:内边距
boder:边框
magin:外边距
border-top 上
boder-right 右
border-buttom 下
boder-left 左
border:宽度 样式 颜色
box-sizing:border-box 格式尺寸
padding:(上下左右)
padding:(上下)(左右)
浮动:float:left right
注意:外层加标签(想要谁浮动外层加标签)并且给定区域(设定宽度和高度)
外阴影度:box-shadow:水平 垂直 模糊度 延展度 颜色
内阴影度:box-shadow:水平 垂直 模糊度 延展度 颜色+inset
方框圆角:border-radius:方框圆角 值越大框越圆 10px
居中:magin:0 auto;
例-代码:

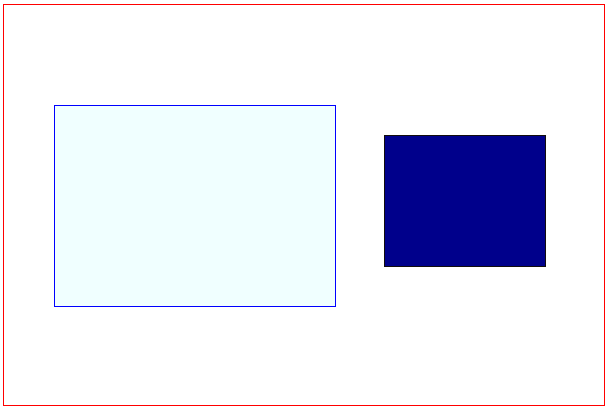
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 body{ 8 margin:8px 9 10 } 11 .a1{ 12 border:1px solid red; 13 width: 600px; 14 height: 400px; 15 position: relative; 16 } 17 .a2{ 18 border: 1px solid blue; 19 width: 280px; 20 height: 200px; 21 margin-top: 100px; 22 margin-left:50px; 23 display: inline-block; 24 background-color: azure; 25 position: absolute; 26 } 27 .a3{ 28 border: 1px solid rgba(18,13,13,1.00); 29 width: 160px; 30 height: 130px; 31 position: absolute; 32 margin-left: 380px; 33 margin-top: 130px; 34 display: inline-block; 35 background-color: darkblue; 36 } 37 </style> 38 39 </head> 40 41 <body> 42 43 44 <div class="a1"> 45 <div class="a2"></div> 46 <div class="a3"></div> 47 </div> 48 </body> 49 </html>
效果图: