一.jQuery下载安装
1.从 jquery.com 下载 jQuery 库(学习推荐用这种方法,可以在没有网络时使用)
2.从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery(这种方法需要网络环境),可以通过 CDN(内容分发网络) 引用它。Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery 。如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址。
二.jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏所有 id="test" 的元素
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="UTF-8">
</script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide(); //隐藏p元素
});
});
</script>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>点我</button>
</body>
</html>
实例中的所有 jQuery 函数位于一个 document ready 函数中的原因:
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败。
在实际的操作中,这两种方式的效果是相同的。
1.$(document).ready(function(){
// 开始写 jQuery 代码...
});
2.$(function(){
// 开始写 jQuery 代码...
});
三.介绍一下jQuery的 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1.标签选择器(元素选择器)注:jQuery 元素选择器基于元素名选取元素
$(document).ready(function(){
$("button").click(function(){
$("p").hide(); //选中所有的p元素进行隐藏
});
});
2.ID选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法:$("#test")
实例:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
<h2>这是一个标题</h2>
<p id="test">这是一个段落</p>
<p>这是另一个段落</p>
<button>点我</button>
3.类选择器(.class选择器)
jQuery 类选择器可以通过指定的 class 查找元素。
语法:$(".test")
实例:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
<h2>这是一个标题</h2>
<p class="test">这是一个段落</p>
<p>这是另一个段落</p>
<button>点我</button>
四,jQuery的事件
1.鼠标事件
click:鼠标点击事件
$("p").click(function(){
alert("段落被点击了。");
});
dblclick:鼠标双击事件
$("p").dblclick(function(){
alert("这个段落被双击。");
});
mouseenter:鼠标进入事件
$("p").mouseenter(function(){
$("p").css("background-color","yellow");
}); //当鼠标指针进入 <p> 元素时,设置背景色为黄色
mouseover 事件在鼠标移动到选取的元素及其子元素上时触发 。
mouseenter 事件只在鼠标移动到选取的元素上时触发。
实例 :
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="UTF-8">
</script>
<script>
x=0;
y=0;
$(document).ready(function(){
$("div.over").mouseover(function(){
$(".over span").text(x+=1);
});
$("div.enter").mouseenter(function(){
$(".enter span").text(y+=1);
});
});
</script>
</head>
<body>
<p>mouseenter 事件只在鼠标移动到选取的元素上时触发。 </p>
<h3 style="">Mouseover 事件触发: <span></span></h3>
</div>
<h3 style="">Mouseenter 事件触发: <span></span></h3>
</div>
</html>
mouseleave:鼠标离开事件
当鼠标指针离开 <p> 元素时,设置背景色为灰色
$("p").mouseleave(function(){
$("p").css("background-color","gray");
});
2.键盘事件
keypress,keydown,keyup,hover 可以参考菜鸟教程
3.表单事件
submit,change,focus,blur 可以参考菜鸟教程
4.文档/窗口事件
load,resize,scroll,unload 可以参考菜鸟教程
五.jQuery - 获取内容和属性
三个简单实用的用于 DOM 操作的 jQuery 方法:
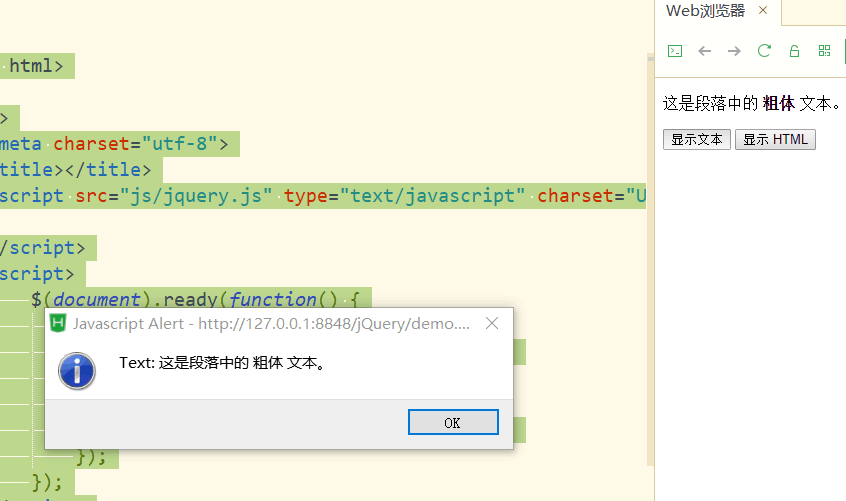
- text() - 设置或返回所选元素的文本内容
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="UTF-8">
<script>
$(document).ready(function() {
$("#btn1").click(function() {
alert("Text: " + $("#test").text());
});
$("#btn2").click(function() {
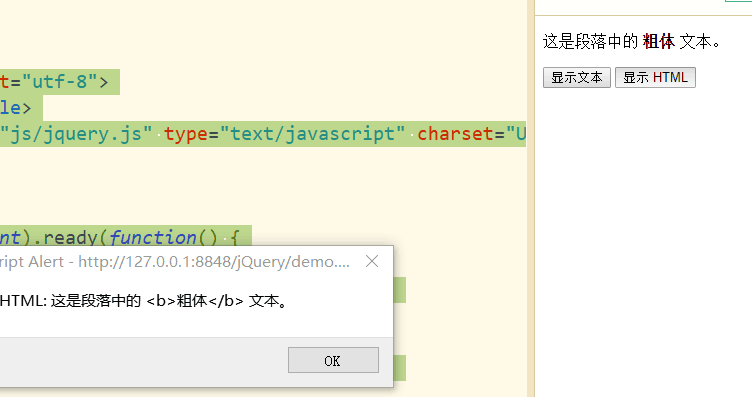
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
</html>


- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
- 获取属性 - attr()
六.jQuery 效果
jquery隐藏的方法:hide();
jquery显示的方法:show();
jquery中切换隐藏与显示的方法:toggle();
jquery向下滑的方法:slideDown();
jquery向上滑的方法:slideUp();
jquery中自主创建动画的方法:animate();
jquery中切换向上或向下滑的方法:slidetoggle();
jquery中停止动画的方法:stop();
jQuery 方法链接
注:当进行链接时,代码行会变得很长。不过,jQuery 语法不是很严格;您可以按照希望的格式来写,包含换行和缩进。
实例:
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="UTF-8">
<script>
$(document).ready(function() {
$("button").click(function() {
$("#p1").css("color", "red").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body>
<p id="p1">人之初</p>
<button>点我</button>
</body>
</html>
隐藏和显示
1.通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素
实例:$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
2.可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
语法
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
3.jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
$("button").click(function(){
$("p").toggle();
});
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
$(selector).toggle(speed,callback);
jQuery - 添加元素
1.append() - 在被选元素的结尾插入内容
2.prepend() - 在被选元素的开头插入内容
3.after() - 在被选元素之后插入内容
4.before() - 在被选元素之前插入内容
jQuery - 删除元素
1.remove() - 删除被选元素(及其子元素)
$("#div1").remove();
2.empty() - 从被选元素中删除子元素
$("#div1").empty();
jQuery 操作 CSS
1.addClass() - 向被选元素添加一个或多个类
2.removeClass() - 从被选元素删除一个或多个类
3.toggleClass() - 对被选元素进行添加/删除类的切换操作
4.css() - 设置或返回样式属性
jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性。
返回属性:
$("p").css("background-color");
设置属性:
$("p").css("background-color","yellow");
jQuery 遍历
parent() 方法返回被选元素的直接父元素。
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素
children() 方法返回被选元素的所有直接子元素
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
siblings() 方法返回被选元素的所有同胞元素。
next() 方法返回被选元素的下一个同胞元素。
extAll() 方法返回被选元素的所有跟随的同胞元素
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。