综合案列
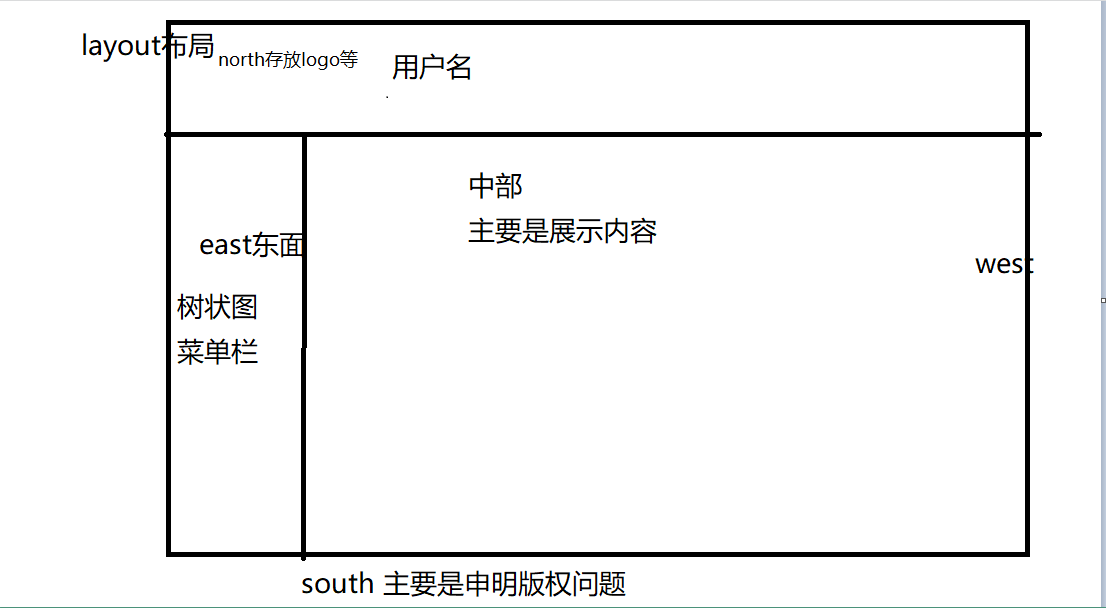
- 后台页面布局分析
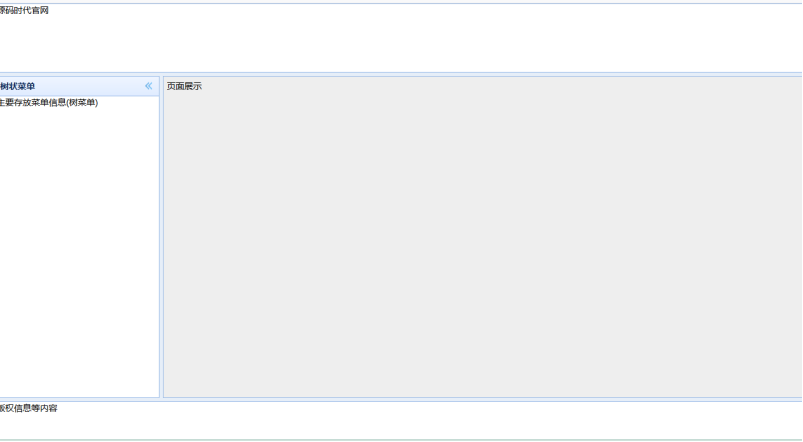
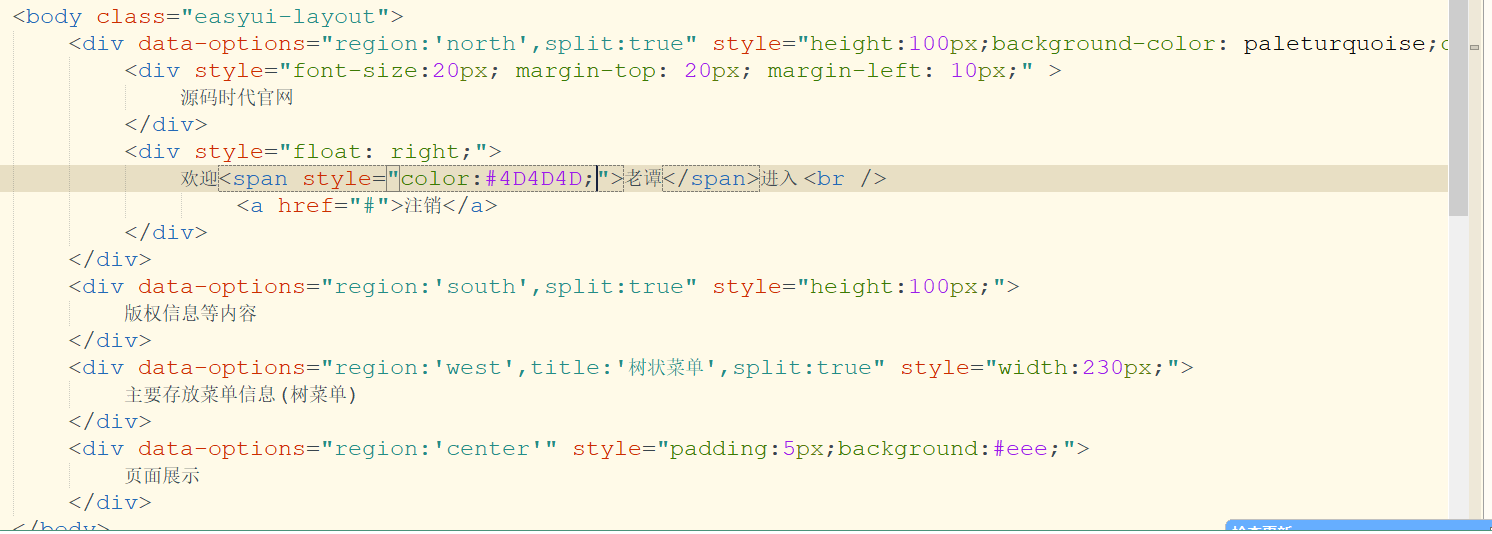
初步 easyui-layout布局展示

代码实现

2.实现菜单栏以及添加选项卡
(1)准备菜单加载菜单

(2)添加选项卡
a)给菜单栏绑定添加事件
b)给展示页面添加选项卡 class=“easyui-tabs”
c)添加方法 ,并且判断是否存在该菜单的选项卡 ,如果存在就不要再添加了
d)判断是否是父级还是子集目录

3.点击菜单实现加载数据(表单)
(1)如何加载数据 嵌入iframe标签(在给定范围内添加数据)
content:"<iframe frameborder=0 style='100%;height:100%' src='"+node.url+"'></iframe>"
frameborder是自适应边框
(2)点击事件会加载employee.html,这个页面又加载数据(这里是我们employee.json)
a)添加路径
b)formatter加载对象头像以及部门
4.添加按钮
(1)给按钮添加事件
(2)将所有方法封装属性对象
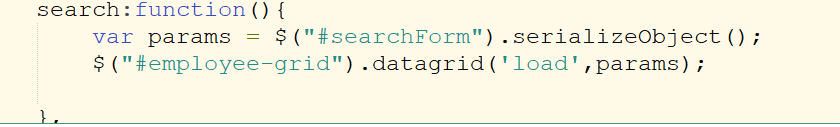
5.高级查询
(1)引入jquery.jdirk.js包获取数据
(2)加载数据

6删除功能
(1)获取点击事件行数
()判断是否删除

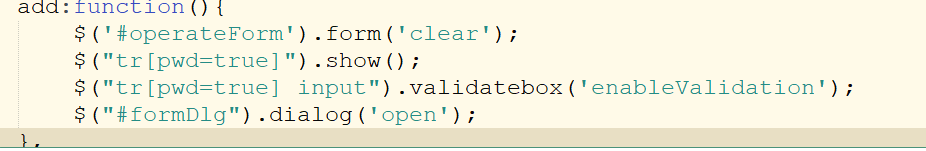
7.添加功能

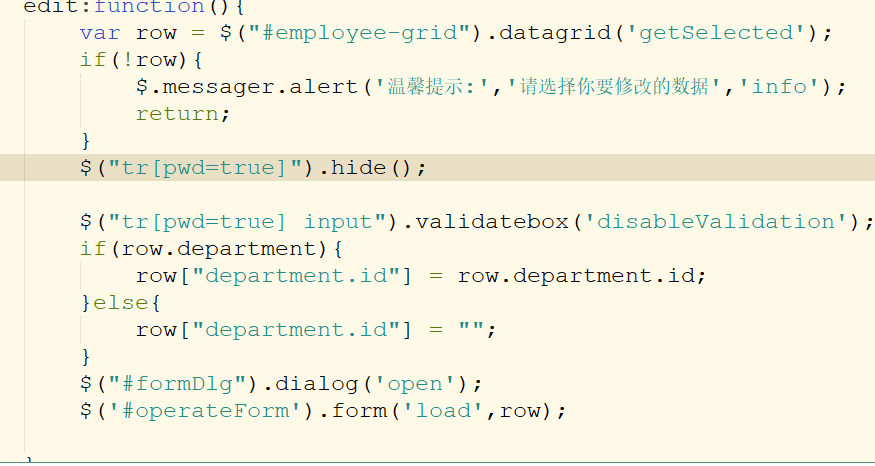
8数据回写
(1)隐藏密码框
(2)回写数据