合作人:肖成龙
设计思想:
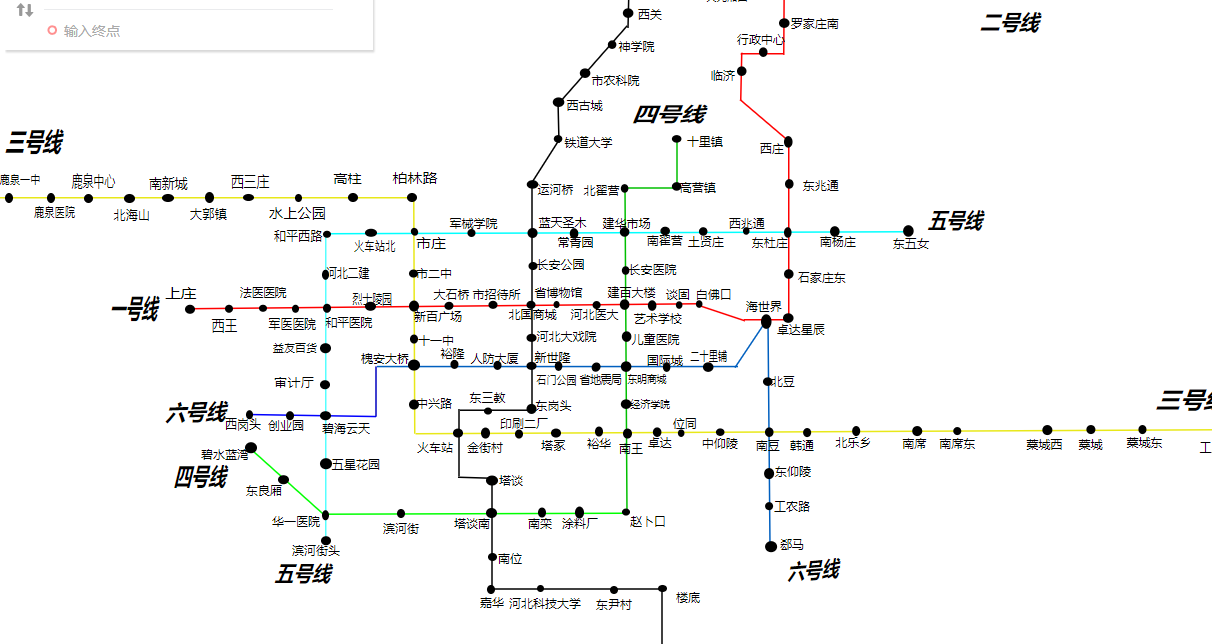
数据库建立了两张表,一张将所有的地铁线路信息储存进去,
还有一张用来存储六条地铁之间的连通节点。
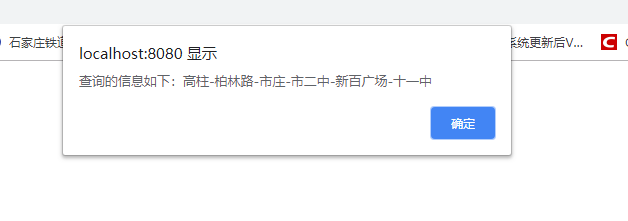
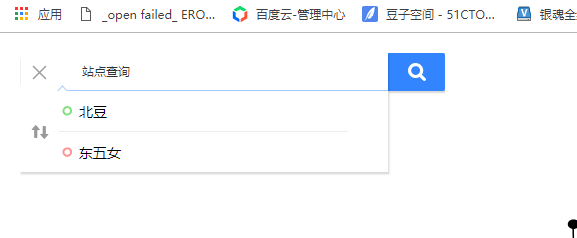
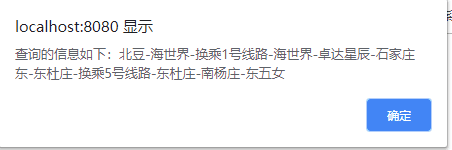
通过连通性,判断是否需要换乘线路。
预估时间:一周
源程序代码:
数据库代码:
Dbutil.java
package com.hdq.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * 数据库连接工具 * @author Hu * */ public class DBUtil { public static String db_url = "jdbc:mysql://localhost:3306/studentlist"; public static String db_user = "root"; public static String db_pass = "password"; public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver");//加载驱动 conn = DriverManager.getConnection(db_url, db_user, db_pass); } catch (Exception e) { e.printStackTrace(); } return conn; } /** * 关闭连接 * @param state * @param conn */ public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void main(String[] args) throws SQLException { // Connection conn = getConn(); // PreparedStatement pstmt = null; // ResultSet rs = null; // String sql ="select * from course"; // pstmt = conn.prepareStatement(sql); // rs = pstmt.executeQuery(); // if(rs.next()){ // System.out.println("空"); // }else{ // System.out.println("不空"); // } } }
ClassService.java
package com.hdq.service; import java.util.List; import com.hdq.dao.ClassDao; /** * CourseService * 服务层 * @author HDQ * */ public class ClassService { ClassDao cDao = new ClassDao(); /** * 添加 * @param course * @return */ public boolean add(String table,String strList[],String strList1[]) { boolean f = cDao.add(table,strList,strList1); return f; } /** * 删除 */ public boolean del(String table,String qian,String hou) { return cDao.delete(table,qian,hou); } /** * 修改 * @return */ public boolean update(String table,String []strlist,String []strlist1,String qian,String hou) { return cDao.update(table,strlist,strlist1,qian,hou); } /** * 查找 * @return * @throws IllegalAccessException * @throws InstantiationException */ public <T> List<T> search(String table, String []strList, String []strList1,Class<T> clazz) throws InstantiationException, IllegalAccessException { return cDao.search(table,strList,strList1,clazz); } /** * 由时间查找 * @return * @throws IllegalAccessException * @throws InstantiationException */ public <T> List<T> searchByTime(String table, String []strList, String []strList1,String biaoshi,String qian,String hou,Class<T> clazz) throws InstantiationException, IllegalAccessException { return cDao.searchByTime(table, strList, strList1, biaoshi, qian, hou, clazz); } /** * 全部数据 * @return * @throws IllegalAccessException * @throws InstantiationException * @throws ClassNotFoundException */ public <T> List<T> list(String table,String []strList,Class<T> clazz) throws ClassNotFoundException, InstantiationException, IllegalAccessException { return cDao.list(table,strList,clazz); } /** * 创建数据库表单 * @return * @throws IllegalAccessException * @throws InstantiationException */ public boolean createTable(String table,String []info,String []type,int []size) { return cDao.createTable(table, info, type, size); } }
Linenum.java
package com.hdq.entity; public class Linenum { int linenum; public int getLinenum() { return linenum; } public void setLinenum(int linenum) { this.linenum = linenum; } }
Lineinfo.java
package com.hdq.entity; public class LineInfo { int linenum; String name; public int getLinenum() { return linenum; } public void setLinenum(int linenum) { this.linenum = linenum; } public String getName() { return name; } public void setName(String name) { this.name = name; } public LineInfo() { linenum=-1; } }
ClassDao.java
package com.hdq.dao; import java.lang.reflect.Field; import java.lang.reflect.Modifier; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.hdq.util.DBUtil; /** * 通用类Dao * Dao层操作数据 * @author HDQ * */ public class ClassDao { /** * 添加 * @return */ public <T> boolean add(String table,String []strList,String []strList1) { if(strList.length==0) return false; String sql = "insert into "+table+"("; for(int i=0;i<strList.length;i++) { if(i!=strList.length-1) sql+=strList[i]+","; else sql+=strList[i]+")"; } sql+=" values('"; for(int i=0;i<strList1.length;i++) { if(i!=strList1.length-1) sql+=strList1[i]+"','"; else sql+=strList1[i]+"')"; } //创建数据库链接 Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; int a = 0; try { state = conn.createStatement(); a=state.executeUpdate(sql); } catch (Exception e) { e.printStackTrace(); } finally { //关闭连接 DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } /** * 删除 * * @return */ public boolean delete (String table,String zhixing,String biaoshi) { boolean f = false; String sql = "delete from "+table+" where "+zhixing+"='" + biaoshi + "'"; Connection conn = DBUtil.getConn(); Statement state = null; int a = 0; try { state = conn.createStatement(); a = state.executeUpdate(sql); } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } /** * 修改 * @param pass */ public boolean update(String table,String []strlist,String []strlist1,String qian,String hou) { String sql = "update "+table+" set "; for(int i=0;i<strlist.length;i++) { if(i!=strlist.length-1) sql+=strlist[i]+"='" + strlist1[i] + "',"; else sql+=strlist[i]+"='" + strlist1[i] + "' where "+qian+"='" + hou + "'"; } Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; int a = 0; try { state = conn.createStatement(); a = state.executeUpdate(sql); } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } /** * 验证通用类名称是否唯一 * true --- 不唯一 * @return */ public boolean name(String table,String zhi,String weiyi) { boolean flag = false; String sql = "select "+zhi+" from "+table+" where "+zhi+" = '" + weiyi + "'"; Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { flag = true; } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return flag; } /** * 查找 * @return * @throws IllegalAccessException * @throws InstantiationException */ @SuppressWarnings("deprecation") public <T> List<T> search(String table,String []strList,String []strList1,Class<T> clazz) throws InstantiationException, IllegalAccessException { String sql = "select * from "+table; int i=0,k=0; for(String it:strList1) { if(it!=null&&!it.equals("")) { if(k==0) sql +=" where "+ strList[i]+" like '%" + it + "%'"; else sql +=" and "+ strList[i]+" like '%" + it + "%'"; ++k; } ++i; } List<T> list = new ArrayList<>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); T bean = null; while (rs.next()) { bean=clazz.newInstance(); for(String it:strList) { Field fs=getDeclaredField(bean, it); if(fs==null){ throw new IllegalArgumentException("Could not find field["+ it+"] on target ["+bean+"]"); } makeAccessiable(fs); try{ fs.set(bean, rs.getObject(it)); } catch(IllegalAccessException e){ System.out.println("不可能抛出的异常"); } } list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return list; } /** * 由时间和条件查找 * @return * @throws IllegalAccessException * @throws InstantiationException */ @SuppressWarnings("deprecation") public <T> List<T> searchByTime(String table,String []strList,String []strList1,String biaoshi,String qian,String hou,Class<T> clazz) throws InstantiationException, IllegalAccessException { String sql = "select * from "+table+" where "; int i=0,k=0; for(String it:strList1) { if(it!=null&&!it.equals("")) { sql += strList[i]+" like '%" + it + "%'"; ++k; } ++i; } if(qian!=null&&!qian.equals("")) { if(k>0) sql+=" and "+biaoshi+" Between '"+qian+"' AND '"+hou+"'"; else sql+=biaoshi+" Between '"+qian+"' AND '"+hou+"'"; } //and shijian Between '"+request.getParameter("shijian1")+"' AND '"+request.getParameter("shijian2")+"'" //查询的时间格式例如:2015-10-27 24:00:0 List<T> list = new ArrayList<>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); T bean = null; while (rs.next()) { bean=clazz.newInstance(); for(String it:strList) { Field fs=getDeclaredField(bean, it); if(fs==null){ throw new IllegalArgumentException("Could not find field["+ it+"] on target ["+bean+"]"); } makeAccessiable(fs); try{ fs.set(bean, rs.getObject(it)); } catch(IllegalAccessException e){ System.out.println("不可能抛出的异常"); } } list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return list; } /** * 创建数据库 * @return * @throws ClassNotFoundException * @throws IllegalAccessException * @throws InstantiationException */ public boolean createTable(String table,String []info,String []type,int []size) { String sql = "CREATE TABLE "+table+"("; String lei[]=new String[] {"char","varchar"}; int i=0; for(String it:info) { if(!it.equals("")) { boolean g_trit=false; for(String sit:lei) { if(type[i].toLowerCase().contains(sit.toLowerCase())) { g_trit=true; } } if(g_trit) sql += it+" "+type[i]+"("+size[i]+")"; else sql += it+" "+type[i]; } if(i!=info.length-1) sql+=","; ++i; } sql+=")"; //and shijian Between '"+request.getParameter("shijian1")+"' AND '"+request.getParameter("shijian2")+"'" //查询的时间格式例如:2015-10-27 24:00:0 Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; int a=0; boolean f=false; try { state = conn.createStatement(); a = state.executeUpdate(sql); } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } if(a>0) f=true; return f; } /** * 全部数据 * @return * @throws ClassNotFoundException * @throws IllegalAccessException * @throws InstantiationException */ @SuppressWarnings("deprecation") public <T> List<T> list(String table,String []strList,Class<T> clazz) throws ClassNotFoundException, InstantiationException, IllegalAccessException { String sql = "select * from "+table; List<T> list = new ArrayList<>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); T bean = null; while (rs.next()) { bean=clazz.newInstance(); for(String it:strList) { Field fs=getDeclaredField(bean, it); if(fs==null){ throw new IllegalArgumentException("Could not find field["+ it+"] on target ["+bean+"]"); } makeAccessiable(fs); try{ fs.set(bean, rs.getObject(it)); } catch(IllegalAccessException e){ System.out.println("不可能抛出的异常"); } } list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return list; } //获取field属性,属性有可能在父类中继承 public static Field getDeclaredField(Object obj,String fieldName){ for (Class<?> clazz=obj.getClass(); clazz!=Object.class; clazz=clazz.getSuperclass()){ try{ return clazz.getDeclaredField(fieldName); } catch(Exception e){ } } return null; } //判断field的修饰符是否是public,并据此改变field的访问权限 public static void makeAccessiable(Field field){ if(!Modifier.isPublic(field.getModifiers())){ field.setAccessible(true); } } }
web服务界面代码:
subway.jsp
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <html lang="en"> <head> <meta charset="UTF-8"> <title>石家庄地铁线路查询</title> <style> #dvs { margin: 20px 20px; background:rgb(240,240,240); 300px; } /*body { background: url(image/subway.jpg) ; background-position: center; background-size: auto; background-repeat: no-repeat; }*/ .subway-zoomcontainer { position: absolute; cursor: pointer; right: 9px; bottom: 83px; box-shadow: 1px 2px 1px rgba(0,0,0,.15); overflow: hidden; border: solid 1px #ccc; background: #fff; } .subway-zoomin-icon { position: relative; left: 8px; top: 8px; 10px; height: 10px; background: url(https://webmap1.bdimg.com/wolfman/static/common/images/api/mapZoom2x.png) 0 0; background-size: 40px 10px; } .subway-zoomin { 26px; height: 26px; border-bottom: solid 1px #ccc; } .subway-zoomout { 26px; height: 26px; } .subway-zoomout-icon { position: relative; left: 8px; top: 8px; 10px; height: 10px; background: url(https://webmap1.bdimg.com/wolfman/static/common/images/api/mapZoom2x.png) -10px 0; background-size: 40px 10px; } /*百度地图功能测试*/ /* body, html{ 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;} #l-map{height:100%;100%;} #r-result{100%;}*/ </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script> <link rel="stylesheet" href="subway.css"> </head> <body> <!-- 百度地图搜索框测试 --> <!-- <div id="l-map"> </div> --> <!-- 搜索框结束 --> <div id="left-panel" class="" style="height: 857px;"> <form method="post" action="handleSql.jsp"> <div id="searchbox" class="clearfix"> <div id="searchbox-container"> <div id="sole-searchbox-content" class="searchbox-content" style="display: none;"> <input id="sole-input" class="searchbox-content-common" type="text" name="word" autocomplete="off" maxlength="256" placeholder="搜地点、查公交、找路线" value=""> <div class="input-clear" title="清空" style="display: none;"></div> <div class="searchbox-content-button right-button route-button loading-button" data-title="路线"> </div> </div> <div id="metro-searchbox-content" class="searchbox-content route-searchbox-content metroline"> <div class="route-header"> <div class="searchbox-content-button right-button cancel-button" data-title="清空"> </div> <div class="searchbox-content-common route-tabs"> <div class="tab-item metroline-tab" data-index="metroline"> <i></i> <span>站点查询</span> </div> <div class="tab-item metrostation-tab" data-index="metrostation"> <!-- <i></i><span>站点查询</span> --> </div> <div class="arrow-wrap"> </div> </div> <!-- <div class="searchbox-content-button right-button cancel-button" data-title="清空"> </div> --> </div> <div class="routebox"> <div class="searchbox-content-common routebox-content metroline-content" style="display: block;"> <div class="routebox-revert" title="切换起终点"> <div class="routebox-revert-icon"> </div> </div> <div class="routebox-inputs"> <div class="routebox-input route-start"> <div class="route-input-icon"> </div> <input name="start" id="sub_start_input" autocomplete="off" maxlength="256" placeholder="输入起点" class="route-start-input" type="text" value=""> <div class="input-clear" title="清空"> </div> </div> <div class="routebox-input route-end"> <div class="route-input-icon"> </div> <input name="end" id="sub_end_input" autocomplete="off" maxlength="256" placeholder="输入终点" class="route-end-input" type="text" value=""> <div class="input-clear" title="清空"> </div> </div> </div> </div> <div class="searchbox-content-common routebox-content metrostation-content" style="display: none;"> <div class="routebox-inputs"> <div class="routebox-input route-start"> <div class="route-input-icon"> </div> <input id="sub_station_input" autocomplete="off" maxlength="256" placeholder="输入站点" class="route-start-input" type="text" value=""> <div class="input-clear" title="清空"> </div> </div> </div> </div> </div> </div> </div> <Input type="submit" id="search-button" data-title="搜索" data-tooltip="1" value=""> <div id="toast-wrapper" class=""> <div id="toast" class="warning"> <img class="info-tip-img" src="/wolfman/static/common/images/transparent.gif" alt=""> </div> </div> </div> </form> <ul id="cards-level0" class="cardlist"></ul> <ul id="cards-level1" class="cardlist"></ul> <ul id="cards-level2" class="cardlist"></ul> </div> <!-- 放大缩小框 --> <div class="subway-zoomcontainer" style="z-index:2;user-select: none;"> <div class="subway-zoomin"> <div class="subway-zoomin-icon" style="background-position: 0px 0px;" onclick="zoom(1.1)"> </div> </div> <div class="subway-zoomout"> <div class="subway-zoomout-icon" style="background-position: -10px 0px;" onclick="zoom(0.9)"> </div> </div> </div> <img src="Tony.png" id="subwayimage22" style="position:absolute;top:0;z-index:1;user-select: none;" width="9999" height="9999" onmousemove="on_Mousemove(event)" onmousedown="on_Mousedown(event);" onmouseup="on_Mouseup(event);" draggable="false"> <svg style="user-select: none;" width="9999" height="9999" xmlns="http://www.w3.org/2000/svg" id="svg" class="svgimg" style="position:absolute;top:0;z-index:0;"> <!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ --> <g> <title>background</title> <rect fill="#fff" id="canvas_background" height="819" width="1662" y="-1" x="-1"/> <g display="none" overflow="visible" y="0" x="0" height="100%" width="100%" id="canvasGrid"> <rect fill="url(#gridpattern)" stroke-width="0" y="0" x="0" height="100%" width="100%"/> </g> </g> <g transform="scale(1,1) translate(0,0)" id="subwayimage"> <title>Layer 1</title> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="8.757729" y1="286.750008" x2="424.745186" y2="286.750008" id="svg_3" stroke-linejoin="null" stroke-linecap="null" stroke="#e8e819"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="428.750002" y1="285.749998" x2="429.750002" y2="522.749987" id="svg_7" stroke-linejoin="null" stroke-linecap="null" stroke="#e8e819"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="430.750012" y1="522.75" x2="1235.916179" y2="518.75" id="svg_8" stroke-linejoin="null" stroke-linecap="null" stroke="#e8e819"/> <line fill="none" stroke="#56ffff" stroke-width="1.5" fill-opacity="null" x1="340.75001" y1="321.75" x2="340.75001" y2="631.75" id="svg_9" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="340.750008" y1="322.75" x2="924.625372" y2="320.75" id="svg_12" stroke-linejoin="null" stroke-linecap="null" stroke="#00ffff"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="204.750011" y1="397.75" x2="713.750043" y2="392.75" id="svg_13" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="711.75001" y1="393.75" x2="759.750009" y2="409.75" id="svg_14" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="758.750006" y1="408.75" x2="802.75001" y2="408.75" id="svg_16" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="803.75" y1="407.750007" x2="803.75" y2="228.750009" id="svg_18" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="802.750011" y1="230.750004" x2="755.750009" y2="187.749999" id="svg_19" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000" transform="rotate(-2.0042965412139893 779.250000000002,209.24999999999773) "/> <line fill="none" stroke="#ff0000" stroke-width="1.5" fill-opacity="null" x1="755.75001" y1="188.75" x2="756.75001" y2="141.75" id="svg_20" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke="#ff0000" stroke-width="1.5" fill-opacity="null" x1="755.75001" y1="142.75" x2="798.75001" y2="142.75" id="svg_22" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="798.75001" y1="143.749998" x2="799.75001" y2="-14.25" id="svg_24" stroke-linejoin="null" stroke-linecap="null" stroke="#ff0000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="546.999999" y1="272.999999" x2="546.999999" y2="497.999997" id="svg_25" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="545.999999" y1="272.999999" x2="573.999999" y2="228.999999" id="svg_26" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="573.999999" y1="231.999999" x2="572.999999" y2="189.999999" id="svg_28" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="574.999999" y1="190.999999" x2="641.999997" y2="115.000001" id="svg_29" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="691.999999" y1="224.999999" x2="691.999999" y2="277.999999" id="svg_30" stroke-linejoin="null" stroke-linecap="null" stroke="#00bf00"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="640.999998" y1="276.999999" x2="691.999999" y2="276.999999" id="svg_31" stroke-linejoin="null" stroke-linecap="null" stroke="#00bf00"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="639.999999" y1="276.999998" x2="641.999999" y2="603.999985" id="svg_32" stroke-linejoin="null" stroke-linecap="null" stroke="#00bf00"/> <line fill="none" stroke="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="642.999999" y1="116.999999" x2="643.999999" y2="74.999999" id="svg_33" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" opacity="0.5" x1="644.999999" y1="74.999999" x2="1025.969094" y2="76.999999" id="svg_34" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="338.000012" y1="603.22223" x2="643.999986" y2="602.22223" id="svg_35" stroke-linejoin="null" stroke-linecap="null" stroke="#00ff00"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="474.999998" y1="499.222229" x2="547.999999" y2="499.222229" id="svg_36" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="474.000966" y1="498.222232" x2="474.000966" y2="565.22223" id="svg_37" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="473.001931" y1="566.22223" x2="506" y2="567.22223" id="svg_38" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="506.999999" y1="567.222226" x2="506.999999" y2="680.22223" id="svg_39" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="507.999998" y1="678.000009" x2="678.999998" y2="678.000009" id="svg_40" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="677" y1="675.444455" x2="677" y2="816.444464" id="svg_44" stroke-linejoin="null" stroke-linecap="null" stroke="#000"/> <line fill="none" stroke="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" x1="677.999999" y1="814.222237" x2="876.999999" y2="813.222237" id="svg_45" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke="#00ff00" stroke-width="1.5" fill-opacity="null" x1="340.999999" y1="605.555563" x2="262.999999" y2="535.555563" id="svg_46" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke="#0000ff" stroke-width="1.5" fill-opacity="null" x1="265.999999" y1="503.555563" x2="390.999999" y2="505.555563" id="svg_47" stroke-linejoin="null" stroke-linecap="null"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="390.999999" y1="505.555562" x2="390.999999" y2="455.555563" id="svg_48" stroke-linejoin="null" stroke-linecap="null" stroke="#0000bf"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="391.999998" y1="455.555563" x2="753.000001" y2="455.555563" id="svg_49" stroke-linejoin="null" stroke-linecap="null" stroke="#005fbf"/> <line fill="none" stroke-width="1.5" fill-opacity="null" x1="749.999997" y1="456.555561" x2="781.999998" y2="408.555557" id="svg_50" stroke-linejoin="null" stroke-linecap="null" stroke="#005fbf"/> <line fill="none" stroke="#005fbf" stroke-width="1.5" fill-opacity="null" x1="782.999999" y1="409.555563" x2="784.999999" y2="635.555563" id="svg_51" stroke-linejoin="null" stroke-linecap="null"/> <ellipse fill="#000" stroke-width="1.5" cx="23.999999" cy="286.999999" id="svg_52" rx="4" ry="5"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="6.978282" y="278.125815" id="svg_53" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.4274840133538049,0,0,0.49652937054634094,11.41375450861757,135.19759746547788) " stroke="#000">鹿泉一中</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="65.999999" cy="286.999999" id="svg_55" rx="4" ry="5"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="45.373584" y="318.018471" id="svg_57" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.42949756979942316,0,0,0.5261452794075012,29.51215553283691,138.71865515969694) " stroke="#000">鹿泉医院</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="103.499999" cy="287.499999" id="svg_58" rx="4.5" ry="4.5"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="102.580619" y="263.508617" id="svg_60" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.45255220560829534,0,0,0.662858346304631,40.19398863447108,101.01990253497603) " stroke="#000">鹿泉中心</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="144.499998" cy="287.499999" id="svg_61" rx="5.5" ry="4.5" stroke="#000"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="229.999999" cy="224.999999" id="svg_62"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="182.999999" cy="287" id="svg_63" rx="6" ry="4" stroke="#000"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="224.499999" cy="286.499999" id="svg_64" rx="4.5" ry="5.5"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="263.499999" cy="286.499999" id="svg_65" rx="5.5" ry="3.5" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="313.499999" cy="286.999999" id="svg_66" rx="3.5" ry="4" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="367.999999" cy="286.499999" id="svg_67" rx="5" ry="4.5" stroke="#000"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="426.999999" cy="286.499999" id="svg_68" rx="5" ry="4.5"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="113.525258" y="304.999999" id="svg_69" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.5095589571441436,0,0,0.5340622479145443,70.75605791345589,146.23171817854396) " stroke="#000">北海山</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="153.428338" y="283.124303" id="svg_70" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.5316401124000549,0,0,0.6274738311767578,82.43134021759033,100.42490610480309) " stroke="#000">南新城</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="215.999999" y="300.999999" id="svg_71" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.518863929258747,0,0,0.5828509302834969,92.84869269010156,132.15302958513118) " stroke="#000">大郭镇</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="257.999999" y="266.999999" id="svg_72" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.531300482240013,0,0,0.6650809049606323,108.79399648471028,98.29637623764575) " stroke="#000">西三庄</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="266.195882" y="403.188314" id="svg_73" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.593551516532898,0,0,0.5678108930587769,125.99902987480164,78.45582881942391) " stroke="#000">水上公园</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="323.999999" y="213.604117" id="svg_74" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.5908783417995345,0,0,0.4932380938363247,156.93890582558458,166.36538727592077) " stroke="#000">高柱</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="409.745273" y="342.075136" id="svg_75" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.6243754323861133,0,0,0.5317951440811157,151.72563770056468,89.6758613102138) " stroke="#000">柏林路</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="429.499999" cy="320.777781" id="svg_76" rx="3.5" ry="4" transform="rotate(150.56007385253906 429.5,320.7777709960938) "/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="392.999999" y="191.777781" id="svg_77" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.6282671689987182,0,0,0.6038267016410828,184.0910025835037,221.16994393244383) " stroke="#000">市庄</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="385.999997" cy="321.777781" id="svg_78" rx="6" ry="4" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="365.072888" y="341.516546" id="svg_80" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.4330810010433197,0,0,0.5751209500439103,210.89386761188507,143.77809940149177) " stroke="#000">火车站北</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="341.999999" cy="323.277781" id="svg_81" rx="4" ry="3.5" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="301.890896" y="316.360535" id="svg_82" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.5021069645881653,0,0,0.5678108930587769,137.41847777366638,150.5368683114648) " stroke="#000">和平西路</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.499999" cy="363.777687" id="svg_84" rx="3.5" ry="5" stroke="#000"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="341.999999" cy="397.277781" id="svg_85" rx="4" ry="4.5"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="310.499999" cy="397.777782" id="svg_87" rx="3.5" ry="4" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="277.999999" cy="397.277781" id="svg_88" rx="4" ry="3.5" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="244" cy="397.777776" id="svg_89" rx="4" ry="4" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="204.999998" cy="398.277781" id="svg_90" rx="5" ry="4.5" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="191.902536" y="397.103708" id="svg_91" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.6489189863204956,0,0,0.5317951440811157,55.470800161361694,176.19133984297514) " stroke="#000">上庄</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="136.999999" y="422.777781" id="svg_92" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.541362689660481,0,0,0.6481665786687394,152.41833927082087,145.80502269391235) " stroke="#000">西王</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="380.785432" y="310.36219" id="svg_93" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.48190700171947043,0,0,0.49856112721208845,71.35371248145269,231.39091786145127) " stroke="#000">法医医院</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="380.851183" y="376.117976" id="svg_94" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.4969634097944683,0,0,0.5674911127816953,94.06428106636382,204.73437038335672) " stroke="#000">军医医院</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="490.206265" y="385.092941" id="svg_95" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.4815846631121872,0,0,0.5155719481236503,104.38777184118646,217.2121037854659) " stroke="#000">和平医院</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="572.994236" y="278.767862" id="svg_96" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.45024311542510986,0,0,0.5678108930587769,83.01328957080841,208.8823977485299) " stroke="#000">河北二建</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="385.499999" cy="395.277781" id="svg_97" rx="5.5" ry="4.5" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="681.010904" y="336.37766" id="svg_98" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.4127495288848877,0,0,0.5859964181326838,86.25241294503212,196.20553576949595) " stroke="#000">烈士陵园</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.499999" cy="437.222227" id="svg_99" rx="5.5" ry="5"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="339.999999" cy="473.722227" id="svg_100" rx="5" ry="4.5" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="337.729133" y="450.196827" id="svg_101" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.46062146153900907,0,0,0.4773196660918935,132.2895832066389,226.53763671107066) " stroke="#000">益友百货</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="175.999999" y="507.222227" id="svg_102" font-size="24" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.5581445693969727,0,0,0.49577939510345453,190.7665557861328,224.54699360765517) " stroke="#000">审计厅</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.499999" cy="504.722227" id="svg_105" rx="5.5" ry="4.5"/> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="336.999999" y="522.222227" id="svg_106" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">碧海云天</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="304.999995" cy="504.722227" id="svg_107" rx="4" ry="4.5" stroke="#000"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="264.499999" cy="503.722227" id="svg_108" rx="3.5" ry="4.5" stroke="#000"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="282.999999" y="519.222227" id="svg_109" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" stroke="#000">创业园</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="239.999999" y="516.756579" id="svg_110" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(1,0,0,1.0750292539596558,0,-37.472423024475574) " stroke="null">西岗头</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="266.000964" cy="536.722227" id="svg_111" rx="6.000966" ry="5.5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="215.999999" y="548.222227" id="svg_113" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">碧水蓝湾</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.999999" cy="552.722227" id="svg_114" rx="6" ry="5.5"/> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="364.999999" cy="567.222227" id="svg_115"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="346.999999" y="558.222227" id="svg_116" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">五星花园</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="298.499999" cy="568.722227" id="svg_117" rx="5.5" ry="4.5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="260.999999" y="584.222227" id="svg_118" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东良厢</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.499999" cy="604.222227" id="svg_119" rx="3.5" ry="5"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="286.999999" y="615.222227" id="svg_120" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" stroke="null">华一医院</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="340.999999" cy="629.722227" id="svg_121" rx="5" ry="4.5"/> <text style="cursor: move;" fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="306.999999" y="644.000009" id="svg_123" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">滨河街头</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="415.999999" cy="602.500009" id="svg_124" rx="4" ry="4.5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="397.999999" y="622.000009" id="svg_125" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">滨河街</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="506.499999" cy="602.00001" id="svg_126" rx="5.5" ry="5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="468.999999" y="617.000009" id="svg_127" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">塔谈南</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="507.499999" cy="646.000009" id="svg_128" rx="4.5" ry="4"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="512.999999" y="672.502548" id="svg_129" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(1,0,0,1.0280837222424697,0,-39.12820605410744) " stroke="null">南位</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="505.999999" cy="678.500009" id="svg_130" rx="4" ry="4.5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="494.999999" y="696.000009" id="svg_131" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">嘉华</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="555.499999" cy="677.500023" id="svg_132" rx="3.5" ry="3.5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="523.999999" y="697.000009" id="svg_133" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">河北科技大学</text> <ellipse fill="#020202" stroke-width="1.5" cx="628.999998" cy="679.000005" id="svg_137" rx="4" ry="4" stroke="null"/> <ellipse fill="#020202" stroke-width="1.5" cx="638.999999" cy="715.000009" id="svg_138"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="610.999999" y="698.000009" id="svg_139" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东尹村</text> <ellipse fill="#020202" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="677.499999" cy="677.500009" id="svg_140" rx="4.5" ry="3.5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="690.999999" y="691.000009" id="svg_141" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">楼底</text> <ellipse fill="#000" stroke-width="1.5" cx="677.499999" cy="747.722237" id="svg_142" rx="5.5" ry="5.5"/> <ellipse fill="#000" stroke-width="1.5" cx="676.999999" cy="786.222237" id="svg_143" rx="5" ry="4"/> <text fill="#000000" stroke-width="0" x="685.999999" y="752.222237" id="svg_144" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">于底</text> <text fill="#000000" stroke-width="0" x="686.999999" y="790.222237" id="svg_145" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">留营</text> <ellipse fill="#000" stroke-width="1.5" cx="676.999999" cy="814.222237" id="svg_146" rx="4" ry="5" transform="rotate(-17.003820419311523 677,814.2222290039059) "/> <ellipse fill="#000" stroke-width="1.5" cx="762.499999" cy="814.722239" id="svg_147" rx="4.5" ry="4.5" stroke="null"/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="873.999999" cy="813.222237" id="svg_148" rx="5" ry="6"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="673.999999" y="832.222237" id="svg_150" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">油通村</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="743.999999" y="831.222237" id="svg_151" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">栾城西</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="862.999999" y="830.222237" id="svg_152" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">栾城</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="506.999999" cy="569.555563" id="svg_153" rx="6" ry="5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="513.999999" y="573.555563" id="svg_154" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">塔谈</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="473.001931" cy="522.055563" id="svg_155" rx="5" ry="4.5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="431.999999" y="540.555563" id="svg_156" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">火车站</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="428.999999" cy="493.555563" id="svg_157" rx="5" ry="5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="430.999999" y="496.555563" id="svg_158" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">中兴路</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="428.999999" cy="454.055563" id="svg_159" rx="6" ry="5.5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="375.94493" y="451.554597" id="svg_160" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">槐安大桥</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="428.999999" cy="428.06041" id="svg_161" rx="4" ry="4.5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="432.996134" y="433.557495" id="svg_162" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">十一中</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="428.991304" y="409.552664" id="svg_163" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">新百广场</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="428.999999" cy="395.055563" id="svg_164" rx="5" ry="5.5"/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="428.499999" cy="362.555563" id="svg_165" rx="4.5" ry="4"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="430.999999" y="366.555563" id="svg_166" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">市二中</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="556.999999" cy="601.555563" id="svg_167" rx="4" ry="5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="542.999999" y="616.555563" id="svg_168" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南栾</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="594.499999" cy="601.555563" id="svg_169" rx="4.5" ry="6" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="576.999999" y="616.555563" id="svg_170" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">涂料厂</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="640.999999" cy="601.055563" id="svg_171" rx="4" ry="3.5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="644.999999" y="614.555563" id="svg_172" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">赵卜口</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="500.499999" cy="522.055563" id="svg_173" rx="4.5" ry="5.5"/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="533.999999" cy="523.055563" id="svg_174" rx="4" ry="4.5"/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="570.999999" cy="522.055563" id="svg_175" rx="5" ry="4.5"/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="613.999999" cy="520.555563" id="svg_176" rx="4" ry="5"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="481.999999" y="540.555563" id="svg_177" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">金街村</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="514.999999" y="516.555563" id="svg_178" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">印刷二厂</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="539.370951" y="538.555563" id="svg_179" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(1.0378473997116089,0,0,1,-3.7421616464853287,0) " stroke="null">塔冢</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="601.999999" y="536.555563" id="svg_180" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">裕华</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="642.499998" cy="522.555563" id="svg_181" rx="4.5" ry="5" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="633.988405" y="541.561359" id="svg_182" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南王</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="502.999515" cy="500.056044" id="svg_183" rx="4.001449" ry="3.500483" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="484.467594" y="490.918269" id="svg_184" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东三教</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="546.527504" cy="497.925032" id="svg_185" rx="5.004831" ry="5.004831"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="550.531361" y="498.925999" id="svg_186" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东岗头</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="549.530403" y="450.879628" id="svg_188" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">新世隆</text> <ellipse fill="#000" stroke-width="1.5" cx="546.527516" cy="454.883489" id="svg_190" rx="5.004831" ry="4.003865"/> <ellipse fill="#000" stroke-width="1.5" cx="469.453112" cy="453.38204" id="svg_191" rx="4.003865" ry="4.504348"/> <ellipse fill="#000" stroke-width="1.5" cx="512.494655" cy="454.383006" id="svg_192" rx="4.003865" ry="4.504348" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="455.439587" y="446.875753" id="svg_193" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">裕隆</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="485.468574" y="451.880589" id="svg_194" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">人防大厦</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="546.527504" cy="426.856437" id="svg_195" rx="5.004831" ry="4.003865"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="551.532327" y="429.859333" id="svg_196" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">河北大戏院</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="546.027021" cy="393.824555" id="svg_197" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="523.505274" y="407.838084" id="svg_198" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北国商城</text> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="463.947798" cy="394.825521" id="svg_199" rx="4.504348" ry="4.003865" transform="rotate(-8.515549659729004 463.9478149414066,394.8255310058595) "/> <ellipse fill="#000" stroke="null" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="507.990308" cy="393.824555" id="svg_200" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="448.432829" y="387.818752" id="svg_201" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">大石桥</text> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="487.470491" y="387.818756" id="svg_202" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">市招待所</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="486.469536" cy="321.977427" id="svg_203" rx="4.003865" ry="4.003865"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="464.448291" y="316.972589" id="svg_204" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">军械学院</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="547.52847" cy="321.977427" id="svg_205" rx="5.004831" ry="5.004831"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="553.53427" y="315.971636" id="svg_207" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">蓝天圣木</text> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="548.028953" cy="355.009309" id="svg_208" rx="4.504348" ry="4.003865" stroke="null"/> <text fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="551.532349" y="358.01221" id="svg_209" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">长安公园</text> <ellipse fill="#000000" stroke="null" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="571.551657" cy="393.546505" id="svg_210" rx="3.002898" ry="3.503381"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="611.590302" cy="394.046997" id="svg_211" rx="4.003865" ry="4.003867" stroke="null"/> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="549.530398" y="386.039262" id="svg_213" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">省博物馆</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="585.565171" y="408.060512" id="svg_214" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">河北医大</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" cx="589.068565" cy="322.47791" id="svg_215" rx="3.503381" ry="4.504348"/> <text fill="#000000" stroke="#000000" stroke-width="0" x="572.552632" y="335.990957" id="svg_217" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">常青园</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" cx="639.617354" cy="320.97646" id="svg_218" rx="4.003865" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" x="617.5961" y="316.972593" id="svg_219" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">建华市场</text> <ellipse fill="#000" stroke-width="1.5" cx="640.618307" cy="359.513667" id="svg_220" rx="3.002894" ry="3.503383" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" x="643.621248" y="363.01704" id="svg_221" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">长安医院</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="639.617354" cy="393.546505" id="svg_222" rx="4.003865" ry="4.504348"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="622.600919" y="386.039262" id="svg_223" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">建百大楼</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="667.143923" cy="394.547471" id="svg_224" rx="3.503381" ry="4.504348"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="648.626038" y="412.064383" id="svg_225" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">艺术学校</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="694.170008" cy="394.046988" id="svg_226" rx="2.502415" ry="3.002898"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="680.65698" y="388.041193" id="svg_227" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">谈固</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="714.18934" cy="393.04601" id="svg_228" rx="2.502409" ry="3.002899" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="710.68595" y="388.041192" id="svg_229" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">白佛口</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="573.55359" cy="455.105922" id="svg_230" rx="3.002898" ry="4.003865"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="611.089819" cy="456.106888" id="svg_232" rx="3.503381" ry="4.003865" transform="rotate(34.604347229003906 611.0898437499999,456.10687255859375) "/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="551.532328" y="474.124278" id="svg_233" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8376125693321228,0,0,0.8965385556221008,89.37905676104128,47.591964461526004) " stroke="#000000">石门公园</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="593.740997" y="473.002796" id="svg_234" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8782094717025757,0,0,1.0333660371708502,73.00771278329194,-16.100229403334858) " stroke="#000000">省地震局</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="641.118803" cy="455.606405" id="svg_235" rx="4.504348" ry="4.504348"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="642.372324" y="471.236893" id="svg_236" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8014817833900452,0,0,0.8965385556221008,127.54795417189598,49.17843431824622) " stroke="#000000">东明商城</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="641.619286" cy="425.577421" id="svg_237" rx="4.003865" ry="4.504348"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="646.62412" y="433.084667" id="svg_238" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">儿童医院</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="681.657939" cy="456.10687" id="svg_239" rx="3.002903" ry="4.003867" stroke="#000000"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="723.198026" cy="456.106888" id="svg_240" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="661.638609" y="454.104957" id="svg_242" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">国际城</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="697.673397" y="449.100123" id="svg_243" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.7739247408284767,0,0,1.0532593947250035,165.2605724980005,-23.222637915761684) " stroke="#000000">二十里铺</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="641.118803" cy="493.142634" id="svg_244" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="645.623181" y="496.145532" id="svg_246" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8164405471893446,0,0,0.8458039164543152,118.44023293112517,77.31050842836521) " stroke="#000000">经济学院</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="672.148753" cy="521.169686" id="svg_248" rx="3.503381" ry="4.003865"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="696.17194" cy="522.170652" id="svg_249" rx="2.502415" ry="3.002898"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="735.209619" cy="521.169686" id="svg_250" rx="3.503381" ry="3.002898"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="784.256959" cy="521.169686" id="svg_251" rx="3.503381" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="662.639575" y="536.184179" id="svg_252" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">卓达</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="687.66374" y="517.165821" id="svg_253" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">位同</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="716.691763" y="537.185144" id="svg_254" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">中仰陵</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="770.743914" y="539.187077" id="svg_255" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南豆</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="782.75551" cy="470.620897" id="svg_256" rx="4.003865" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="785.758408" y="475.125243" id="svg_257" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北豆</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="781.254061" cy="410.562931" id="svg_258" rx="4.504348" ry="6.506279" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="760.734255" y="400.052785" id="svg_260" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">海世界</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="803.275316" cy="407.059548" id="svg_261" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="791.764205" y="423.075005" id="svg_262" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">卓达星辰</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="803.775799" cy="363.017038" id="svg_263" rx="4.003865" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="812.784498" y="371.024766" id="svg_264" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">石家庄东</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="802.774837" cy="321.476942" id="svg_265" rx="3.002899" ry="4.504346" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="766.740049" y="335.990953" id="svg_266" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东杜庄</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="680.156482" cy="319.975494" id="svg_267" rx="3.503381" ry="4.003865" transform="rotate(-91.8455581665039 680.156494140625,319.97549438476557) "/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="661.638606" y="333.989019" id="svg_269" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南翟营</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="718.193195" cy="320.475978" id="svg_270" rx="3.503381" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="702.67822" y="334.989985" id="svg_271" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">土贤庄</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="761.234745" cy="319.975495" id="svg_272" rx="2.50242" ry="3.002898" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="743.717831" y="316.972597" id="svg_273" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">西兆通</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="849.820241" cy="320.47598" id="svg_274" rx="4.003865" ry="4.504348" stroke="#000000"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="923.391251" cy="319.975494" id="svg_275" rx="4.504348" ry="5.004831"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="907.876275" y="336.991918" id="svg_276" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东五女</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="834.80575" y="334.989984" id="svg_277" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南杨庄</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="804.276282" cy="272.930086" id="svg_278" rx="3.503381" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="817.789325" y="278.935883" id="svg_280" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东兆通</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="803.275327" cy="230.889509" id="svg_281" rx="3.503385" ry="5.004831" stroke="#000000"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="774.747784" y="241.900136" id="svg_282" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">西庄</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="639.617354" cy="277.434434" id="svg_284" rx="3.002898" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="598.577743" y="283.940715" id="svg_285" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北翟营</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="691.667592" cy="275.432502" id="svg_286" rx="4.003865" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="694.670493" y="280.937816" id="svg_287" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">高营镇</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="691.667592" cy="227.886611" id="svg_288" rx="4.003865" ry="3.002898"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="701.677246" y="234.893374" id="svg_289" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">十里镇</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="547.52847" cy="273.430569" id="svg_290" rx="5.004831" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="552.533303" y="282.939748" id="svg_291" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">运河桥</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="573.053107" cy="227.886611" id="svg_292" rx="3.503381" ry="3.002898"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="579.55939" y="235.89434" id="svg_293" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">铁道大学</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="573.55359" cy="191.184514" id="svg_294" rx="5.004831" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="581.561325" y="199.192243" id="svg_295" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">西古城</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="600.079192" cy="162.156497" id="svg_297" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="606.585473" y="174.16809" id="svg_298" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">市农科院</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="627.105277" cy="133.628962" id="svg_299" rx="3.503381" ry="3.503381"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="633.61156" y="140.135243" id="svg_300" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">神学院</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="643.120735" cy="102.098529" id="svg_301" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="652.629912" y="108.104326" id="svg_302" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">西关</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="756.730391" cy="160.154564" id="svg_303" rx="4.003865" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="725.700437" y="169.163259" id="svg_304" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">临济</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="778.251163" cy="141.136208" id="svg_305" rx="3.503381" ry="4.003865"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="751.725569" y="133.128479" id="svg_306" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">行政中心</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="799.271451" cy="112.10819" id="svg_307" rx="4.504348" ry="4.003865"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="805.777734" y="117.11302" id="svg_308" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" stroke="#000000">罗家庄南</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="642.119769" cy="75.072443" id="svg_309" rx="4.504348" ry="3.002898"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="611.590308" y="71.06858" id="svg_311" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">正定</text> <ellipse fill="#000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="668.645372" cy="75.072443" id="svg_312" rx="3.002898" ry="2.001932" stroke="#000000"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="708.183534" cy="75.072443" id="svg_313" rx="3.503381" ry="3.002898"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="746.220247" cy="75.072444" id="svg_314" rx="3.503381" ry="4.003865"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="777.250197" cy="75.572926" id="svg_315" rx="3.503381" ry="3.503381" transform="rotate(-19.983339309692383 777.2501831054686,75.57292938232423) "/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="799.771934" cy="76.07341" id="svg_316" rx="3.002898" ry="4.003865"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="654.63184" y="53.051188" id="svg_317" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.6310911178588865,0,0,1.1429800318956038,234.08095569908622,6.064623812149378) " stroke="#000000">石家庄学院</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="694.67049" y="69.066649" id="svg_318" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北关</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="722.028133" y="92.089297" id="svg_319" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8579109907150269,0,0,0.8965385556221008,102.10205387510359,7.064776701236042) " stroke="#000000">天元湘西</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="759.733263" y="66.063749" id="svg_320" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.9008024982113554,0,0,0.8448078036308289,75.10194451922942,11.062743675987804) " stroke="#000000">天元湖</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="801.773877" y="88.085004" id="svg_321" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8697400689125061,0,0,1,104.29342794977129,0) " stroke="#000000">罗家庄</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="853.824105" cy="75.072443" id="svg_322" rx="3.002898" ry="3.002898"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="897.866615" cy="75.072443" id="svg_323" rx="3.002898" ry="3.002898"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="941.909124" cy="74.57196" id="svg_324" rx="3.002898" ry="3.503381"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="989.455015" cy="77.074376" id="svg_325" rx="3.503381" ry="4.003865"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="1025.489796" cy="77.574859" id="svg_326" rx="2.502415" ry="3.503381"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="799.771934" cy="56.054086" id="svg_328" rx="3.002898" ry="2.001932"/> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="799.271451" cy="38.036696" id="svg_329" rx="2.502415" ry="3.002898"/> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="805.777722" y="62.059883" id="svg_330" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="matrix(0.8808890581130981,0,0,1,95.84336383268237,0) " stroke="#000000">罗家庄北</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="806.778709" y="42.040558" id="svg_331" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">侯家庄</text> <ellipse fill="#000" stroke="#000000" stroke-width="1.5" stroke-opacity="null" fill-opacity="null" cx="798.770968" cy="20.019306" id="svg_332" rx="3.002898" ry="3.002898"/> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="807.779682" y="27.026065" id="svg_335" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">树路</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="838.809613" y="72.069541" id="svg_336" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">诸福屯</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="884.854064" y="71.068579" id="svg_337" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">姚村</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="925.893694" y="71.068578" id="svg_338" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" stroke="#000000">蔡家岗</text> <text fill="#000000" stroke="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="969.93616" y="72.069541" id="svg_339" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北白皮</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1014.97967" y="72.069545" id="svg_340" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" stroke="#000">只都</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="822.126851" cy="521.558953" id="svg_341" rx="4.003865" ry="4.504348"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="871.174191" cy="520.057504" id="svg_342" rx="4.003865" ry="5.004831"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="932.233125" cy="520.057504" id="svg_343" rx="5.004831" ry="5.004831"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="972.27177" cy="520.057504" id="svg_344" rx="4.003865" ry="4.003865"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="1062.358721" cy="519.056538" id="svg_345" rx="5.004831" ry="5.004831"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="784.090138" cy="562.598564" id="svg_346" rx="5.004831" ry="5.505314"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="784.090138" cy="595.129964" id="svg_347" rx="4.003865" ry="4.003865"/> <ellipse fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="786.092069" cy="635.669095" id="svg_348" rx="6.005796" ry="5.505314" stroke="#000"/> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="789.094968" y="600.134794" id="svg_350" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">工农路</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="790.095941" y="565.10098" id="svg_351" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">东仰陵</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="805.110429" y="539.075861" id="svg_352" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">韩通</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="850.153902" y="536.072961" id="svg_353" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">北乐乡</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="917.218631" y="537.073929" id="svg_354" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南席</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="954.254379" y="537.073927" id="svg_355" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">南席东</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1041.338431" y="538.074896" id="svg_356" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">藁城西</text> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="1105.900748" cy="518.556055" id="svg_357" rx="4.504348" ry="4.504348"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="1157.450503" cy="518.556055" id="svg_358" rx="4.003865" ry="4.504348"/> <ellipse fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" cx="1232.522963" cy="518.055572" id="svg_359" rx="5.004831" ry="5.004831"/> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1214.505573" y="541.07779" id="svg_360" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">工业园</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1093.388672" y="538.074891" id="svg_361" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">藁城</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1141.435048" y="536.072963" id="svg_362" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">藁城东</text> <text fill="#000000" stroke="#000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="795.100762" y="638.171507" id="svg_363" font-size="12" font-family="Helvetica, Arial, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve">郄马</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="135.751262" y="408.128657" id="svg_364" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-style="italic" font-weight="bold" transform="matrix(1.323177665479534,0,0,2.240630644060161,-55.21473357696062,-507.71592987101945) " stroke="#000">一号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="265.656498" y="684.755763" id="svg_365" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.5315284729003906,0,0,1.7718292474746704,-116.98609483242035,-542.8492174465209) " stroke="#000">五号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="970.937142" y="321.087678" id="svg_366" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-style="italic" font-weight="bold" transform="matrix(1.495351626744423,0,0,1.800472932482904,-508.79553720948513,-260.92749635914345) " stroke="#000">五号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="772.612192" y="23.155663" id="svg_367" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.2898725271224976,0,0,1.744183897972107,-251.8494042288512,-9.744157914072275) " stroke="#000">一号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="166.750789" y="595.474795" id="svg_368" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.4374249470139944,0,0,2.0201489091609233,-50.89796812457011,-629.1003914656308) " stroke="#000">四号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="474.294909" y="172.551198" id="svg_369" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.9909437202542648,0,0,1.6511370186348984,-297.1530456625842,-74.43033276948424) " stroke="#000">四号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="181.180804" y="504.691205" id="svg_370" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="rotate(-1.686640977859497 211.4925231933589,500.616546630859) matrix(1.6718876414088293,0,0,1.8462280011996268,-122.86901496428285,-422.74901314991126) " stroke="#000">六号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="801.467225" y="665.012241" id="svg_371" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" transform="rotate(-4.6771039962768555 828.464843749997,657.8839111328131) matrix(1.4308805400142246,0,0,1.786565288425906,-345.16096890320233,-521.435148001328) " stroke="#000" font-weight="bold" font-style="italic">六号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="920.888836" y="870.618091" id="svg_372" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="rotate(-5.417753219604492 919.7630004882803,830.1729736328117) matrix(1.5495148384528639,0,0,2.322592209137838,-537.1188968088334,-1180.662874606645) " stroke="#000">二号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1012.786558" y="115.330423" id="svg_373" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-style="italic" font-weight="bold" transform="matrix(1.6311510801315308,0,0,1.8007729053497314,-657.0381361525506,-89.16105818003416) " stroke="#000">二号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="26.825145" y="233.484693" id="svg_374" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.5498554311623651,0,0,2.181600953061905,-21.428133679609594,-268.99278488329577) " stroke="#000">三号线</text> <text fill="#000000" stroke-width="0" stroke-opacity="null" fill-opacity="null" x="1193.151622" y="470.787721" id="svg_375" font-size="12" font-family="Euphoria, sans-serif" text-anchor="start" style="user-select: none;" xml:space="preserve" font-weight="bold" font-style="italic" transform="matrix(1.9775887326892412,0,0,1.9396863738681418,-1188.54474343339,-416.25077726611875) " stroke="#000">三号线</text> </g> </svg> <br> <!-- <input type="button" onclick="zoom(1.1)" value="测试按钮"> --> <!-- 缩放结束 --> <br> <!-- 显示详细详细 --> <div class="tooltip" id="tooltip-1" style="left: 397px; top: 57px; display: none;">搜索</div> <script type="text/javascript"> // // 百度地图API功能测试 // function G(id) { // return document.getElementById(id); // } // var map = new BMap.Map("l-map"); // map.centerAndZoom("石家庄",10); // 初始化地图,设置城市和地图级别。 // // 定义一个控件类,即function // function ZoomControl() { // this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT; // this.defaultOffset = new BMap.Size(10, 10); // } // // 通过JavaScript的prototype属性继承于BMap.Control // ZoomControl.prototype = new BMap.Control(); // // 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回 // // 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中 // ZoomControl.prototype.initialize = function(map){ // // 创建一个DOM元素 // var div = document.createElement("div"); // div.innerHTML = '<div id="r-result">搜索地址:<input type="text" id="suggestId" size="20" value="百度" style="150px;" /></div><div id="searchResultPanel" style="border:1px solid #C0C0C0;150px;height:auto; display:none;"></div>'; // // 添加DOM元素到地图中 // map.getContainer().appendChild(div); // // 将DOM元素返回 // return div; // } // // 创建控件 // var myZoomCtrl = new ZoomControl(); // // 添加到地图当中 // map.addControl(myZoomCtrl); // var ac = new BMap.Autocomplete( //建立一个自动完成的对象 // {"input" : "suggestId" // ,"location" : map // }); // ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 // var str = ""; // var _value = e.fromitem.value; // var value = ""; // if (e.fromitem.index > -1) { // value = _value.province + _value.city + _value.district + _value.street + _value.business; // } // str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; // value = ""; // if (e.toitem.index > -1) { // _value = e.toitem.value; // value = _value.province + _value.city + _value.district + _value.street + _value.business; // } // str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; // G("searchResultPanel").innerHTML = str; // }); // var myValue; // ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 // var _value = e.item.value; // myValue = _value.province + _value.city + _value.district + _value.street + _value.business; // G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; // setPlace(); // }); // function setPlace(){ // map.clearOverlays(); //清除地图上所有覆盖物 // function myFun(){ // var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 // map.centerAndZoom(pp, 14); // map.addOverlay(new BMap.Marker(pp)); //添加标注 // } // var local = new BMap.LocalSearch(map, { //智能搜索 // onSearchComplete: myFun // }); // local.search(myValue); // } // //--------------------滚轮实现矢量图(路径)放大功能--------------------------- var myimage = document.getElementById("subwayimage22"); if (myimage.addEventListener) { // IE9, Chrome, Safari, Opera myimage.addEventListener("mousewheel", MouseWheelHandler, false); // Firefox myimage.addEventListener("DOMMouseScroll", MouseWheelHandler, false); } // IE 6/7/8 else myimage.attachEvent("onmousewheel", MouseWheelHandler); function MouseWheelHandler(e) { // cross-browser wheel delta var e = window.event || e; // old IE support var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail))); //myimage.style.width = Math.max(50, Math.min(1900, myimage.width + (30 * delta))) + "px"; e.wheelDelta>0 || e.detail >0?zoombypositon(1.1,e):zoombypositon(0.9,e); return false; } //------------------------------实现放大矢量图功能---------------------------------------- var svg = document.getElementById("svgimg"); var svgPanel = document.getElementById("subwayimage"); var bgPath=document.getElementById("subwayimage").getBBox(); var gridSvg = document.getElementById("grid"); var width = 800; //设置svg整体的宽和高 var height = 400; var gridLength = 20; //定义网格的大小 var scale=1.0; svg.setAttribute("width",width); svg.setAttribute("height",height); //绘制网格 drawGrid(gridSvg,width,height,gridLength); /** * 绘制网格 * @param {Object} svgBackground 绘制网格对象 * @param {Int} winWidth 区域宽度 * @param {Int} winHeigth 区域高度 * @param {Int} gridLength 网格大小 */ function drawGrid(svgBackground,winWidth,winHeight,gridLength) { var childs = gridSvg.childNodes; //删除之前的网格节点,便于重绘 for (var i = childs.length - 1; i >= 0; i--) { svgBackground.removeChild(childs.item(i)); } for (var i = 0, len = Math.ceil(winWidth / gridLength); i <= len; i++) { var attrs = { x1: i * gridLength, y1: 0, x2: i * gridLength, y2: winHeight, stroke: "#ddd" }; var line = resetSVG("line", attrs); svgBackground.appendChild(line); }; for (var i = 0, len = Math.ceil(winHeight / gridLength); i <= len; i++) { var attrs = { x1: 0, y1: i * gridLength, x2: winWidth, y2: i * gridLength, stroke: "#ddd" }; var line = resetSVG("line", attrs); svgBackground.appendChild(line); }; } /** * js创建svg元素 * @param {String} tag svg的标签名 * @param {Object} svg元素的属性 */ function resetSVG(tag, attrs) { var element = document.createElementNS('http://www.w3.org/2000/svg', tag); for (var k in attrs) { element.setAttribute(k, attrs[k]); } return element; } /** * svg放缩 * {Float} num 放缩的倍数 */ function zoom(num){ if((scale<2.14||num<1)&&(scale>0.5||num>1)) { scale*= num; if(!fmemory) { bx1=0; by1=0; bx=0; by=0; bx=1; by=1; fmemory=true; } svgPanel.setAttribute("transform","scale("+scale+") translate("+bx+","+by+")"); } } var bx1=0.0; var by1=0.0; var bx=bgPath.x; var by=bgPath.y; var addTemp=false; function zoombypositon(num,e){ if((scale<2.0||num<1)&&(scale>0.5||num>1)) { scale*= num; var bWitdth=bgPath.width; var bHeight=bgPath.height; bx=bgPath.x; by=bgPath.y; var x=e.clientX-bx; var y=e.clientY-by; x-=x*scale; y-=y*scale; bx+=x/scale; by+=y/scale; //-----偏移量设置---- if(fmemory) { bx-=(bgPath.x-bx1)/scale; by-=(bgPath.y-by1)/scale; } else { bx-=bgPath.x/scale; by-=bgPath.y/scale; } svgPanel.setAttribute("transform","scale("+scale+") translate("+bx+","+by+")"); addTemp=true; } } var g_checkDown=false; var fmemory=false; var x=0.0; var y=0.0; // var t,et; function on_Mouseup(e) { //alert("鼠标移动到了按钮,通过onmouseover方法触发了mouseover事件"); g_checkDown=false; } function on_Mousedown(e) { //alert("鼠标移动到了按钮,通过onmouseover方法触发了mouseover事件"); g_checkDown=true; x=e.clientX; y=e.clientY; if(!fmemory) { bx1=0; by1=0; bx=0; by=0; bx=1; by=1; fmemory=true; } else { bx1=bx; by1=by; } // et=e; // t=setTimeout("text()",500); } var oldscale=1.0; var g_once=false; function on_Mousemove(e) { if(!g_once) { oldscale=1.0; g_once=true; } if(g_checkDown) { bx1+=((e.clientX-x))/scale; by1+=((e.clientY-y))/scale; bx+=((e.clientX-x))/scale; by+=((e.clientY-y))/scale; if(addTemp) { //偏移量设置 // bx1-=(bx-bgPath.x)*(oldscale-scale); // by1-=(by-bgPath.y)*(oldscale-scale); addTemp=false; oldscale=scale; } svgPanel.setAttribute("transform", "scale("+scale+") translate("+(bx1)+","+(by1)+")"); x=e.clientX; y=e.clientY; //alert("鼠标移动到了按钮,通过onmouseover方法触发了mouseover事件"+(bx+e.clientX-x)); } } //计时器例子 // function text(e) // { // if(g_checkDown) // { // bx=bgPath.x; // by=bgPath.y; // svgPanel.setAttribute("transform","translate("+(bx+et.clientX-x)+","+by+et.clientY-y+")"); // x=et.clientX; // y=et.clientY; // //alert("鼠标移动到了按钮,通过onmouseover方法触发了mouseover事件"+(bx+e.clientX-x)); // alert("鼠标移动到了按钮,通过onmouseover方法触发了mouseover事件"+(bx+et.clientX-x)); // t=setTimeout("text()",500); // } // else // { // clearTimeout(t) // } // } //---------------------绑定滚轮放大矢量图图功能-------------- // if(document.addEventListener){ // document.addEventListener('DOMMouseScroll',scrollZoom,false); // } // window.onmousewheel=document.onmousewheel=scrollZoom; // * // * 滑轮滚动处理事件,向上滚放大 // * {Object} e 事件对象 // function scrollZoom(e){ // e=e || window.event; // //e.detail用来兼容 FireFox // e.wheelDelta>0 || e.detail >0?zoom(1.1):zoom(0.9); // } //----------------------------------------- // 文件可移动到电脑 // window.onload = function () { // var box1 = document.getElementById("subwayimage"); // box1.onmousedown = function (event) { // // console.log(1); // /*再次点击时使得图标任然在那个位置,鼠标可以点击到图标上*/ // var ol = event.clientX - box1.offsetLeft; // var ot = event.clientY - box1.offsetTop; // /*鼠标点击*/ // document.onmousemove = function (event) { // var left = event.clientX - ol; // var top = event.clientY - ot; // box1.style.left = left+"px";/*赋值*/ // box1.style.top = top+"px"; // } // /*鼠标松开*/ // document.onmouseup = function (event) { // document.onmousemove = null; // document.onmouseup = null; // } // } // } </script> </body> </html> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %>
handleSql.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page language="java" import="java.util.*"%> <%@ page language="java" import="lyz.ClassService"%> <%@ page language="java" import="com.hdq.entity.LineInfo"%> <%@ page language="java" import="com.hdq.entity.Linenum" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>数据处理层</title> </head> <body> <% request.setCharacterEncoding("utf-8"); //-------------------------------- String start=request.getParameter("start"); String end=request.getParameter("end"); ClassService service=new ClassService(); @SuppressWarnings("unchecked") List<Linenum> ln=(List<Linenum>)service.list("linenum", new String[]{"linenum"},new Linenum().getClass()); int g_slinenum=-1,g_elinenum=-1; int g_snum=-1,g_enum=-1; List<LineInfo> pathInfo=new ArrayList<LineInfo>(); c:for(Linenum it:ln) { int g_count=0; @SuppressWarnings("unchecked") List<LineInfo> info=(List<LineInfo>)service.list("line"+it.getLinenum(), new String[]{"linenum","name"},new LineInfo().getClass()); for(LineInfo it1:info) { if(it1.getName().equals(start)) { //找到相应的节点 g_slinenum=it.getLinenum(); g_snum=g_count; } if(it1.getName().equals(end)) { g_elinenum=it.getLinenum(); g_enum=g_count; } if(g_elinenum!=-1&&g_slinenum!=-1) break c; g_count++; } } if(g_slinenum!=-1&&g_elinenum!=-1) { if(g_elinenum!=g_slinenum) { //情况一:换乘线路只有一或没有的情况给予最短路径 @SuppressWarnings("unchecked") List<LineInfo> einfo=(List<LineInfo>)service.list("line"+g_elinenum, new String[]{"linenum","name"},new LineInfo().getClass()); @SuppressWarnings("unchecked") List<LineInfo> sinfo=(List<LineInfo>)service.list("line"+g_slinenum, new String[]{"linenum","name"},new LineInfo().getClass()); int g_center=-1,g_ecenter=-1; boolean fOutside=false,feOutside=false; for(int i=0;i<sinfo.size();i++) { if(i==g_snum) fOutside=true; if(sinfo.get(i).getLinenum()==g_elinenum) { g_center=i; } if(g_center!=-1&&fOutside) break; } if(g_center<g_snum) { pathInfo=sinfo.subList(g_center, g_snum+1); Collections.reverse(pathInfo); } else { pathInfo=sinfo.subList(g_snum, g_center+1); } List<LineInfo> subPathInfo=new ArrayList<LineInfo>(); for(int i=0;i<einfo.size();i++) { if(i==g_enum) feOutside=true; if(g_center<g_snum) { if(einfo.get(i).getName().equals(sinfo.get(g_snum).getName())) { g_ecenter=i; } } else { if(einfo.get(i).getName().equals(sinfo.get(g_center).getName())) { g_ecenter=i; } } if(g_ecenter!=-1&&feOutside) break; } if(g_ecenter<g_enum) { subPathInfo=einfo.subList(g_ecenter, g_enum+1); } else { subPathInfo=einfo.subList(g_enum, g_ecenter+1); Collections.reverse(subPathInfo); } LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+g_elinenum+"号线路"); pathInfo.add(pointInfo); pathInfo.addAll(subPathInfo); } else { @SuppressWarnings("unchecked") List<LineInfo> sinfo=(List<LineInfo>)service.list("line"+g_slinenum, new String[]{"linenum","name"},new LineInfo().getClass()); if(g_snum>g_enum) { pathInfo=sinfo.subList(g_enum,g_snum+1); Collections.reverse(pathInfo); } else pathInfo=sinfo.subList(g_snum,g_enum+1); } //情况二:考虑可能换乘两路的情况 @SuppressWarnings("unchecked") List<LineInfo> einfo=(List<LineInfo>)service.list("line"+g_elinenum, new String[]{"linenum","name"},new LineInfo().getClass()); @SuppressWarnings("unchecked") List<LineInfo> sinfo=(List<LineInfo>)service.list("line"+g_slinenum, new String[]{"linenum","name"},new LineInfo().getClass()); //开始中间节点的储存 List<LineInfo> scenterPointList=new ArrayList<LineInfo>(); List<Integer> snumList=new ArrayList<Integer>(); //结束中间节点的储存 List<LineInfo> ecenterPointList=new ArrayList<LineInfo>(); List<Integer> enumList=new ArrayList<Integer>(); List<Integer> ecnumList=new ArrayList<Integer>(); List<Integer> scnumList=new ArrayList<Integer>(); //储存所有可能出现的路径的容器 List<List<LineInfo>> pathList=new ArrayList<List<LineInfo>>(); for(int i1=0;i1<einfo.size();i1++) { for(int j1=0;j1<sinfo.size();j1++) { if(einfo.get(i1).getLinenum()==sinfo.get(j1).getLinenum()&&sinfo.get(j1).getLinenum()!=-1) { scenterPointList.add(sinfo.get(j1)); snumList.add(j1); ecenterPointList.add(einfo.get(i1)); enumList.add(i1); } } } for(int i=0;i<scenterPointList.size();i++) { //储存开始节点到线路节点信息 List<LineInfo> pathTemp; //起点到开始中间节点路径 if(g_snum>snumList.get(i)) { pathTemp=new ArrayList<LineInfo>(sinfo.subList(snumList.get(i), g_snum+1)); Collections.reverse(pathTemp); } else { pathTemp=new ArrayList<LineInfo>(sinfo.subList( g_snum,snumList.get(i)+1)); } //获取中间节点线路 @SuppressWarnings("unchecked") List<LineInfo> centerinfo=(List<LineInfo>)service.list("line"+scenterPointList.get(i).getLinenum(), new String[]{"linenum","name"},new LineInfo().getClass()); //初始化中间线路节点的开始站点和结束站点位置 int scnum=-1,ecnum=-1; for(int j=0;j<centerinfo.size();j++) { if(scenterPointList.get(i).getName().equals(centerinfo.get(j).getName())) { scnum=j; } if(ecenterPointList.get(i).getName().equals(centerinfo.get(j).getName())) { ecnum=j; } if(ecnum!=-1&&scnum!=-1) { break; } } if(scnum!=-1&&ecnum!=-1) { if(scnum>ecnum) { List<LineInfo> temp=new ArrayList<LineInfo>(centerinfo.subList(ecnum,scnum+1)); Collections.reverse(temp); LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+scenterPointList.get(i).getLinenum()+"号线路"); pathTemp.add(pointInfo); pathTemp.addAll(temp); } else { List<LineInfo> temp=new ArrayList<LineInfo>(centerinfo.subList(scnum,ecnum+1)); LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+scenterPointList.get(i).getLinenum()+"号线路"); pathTemp.add(pointInfo); pathTemp.addAll(temp); } LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+centerinfo.get(ecnum).getLinenum()+"号线路"); pathTemp.add(pointInfo); } ecnumList.add(ecnum); scnumList.add(scnum); //从开始中间节点到结束节点路径 if(g_enum>enumList.get(i)) { List<LineInfo> temp=new ArrayList<LineInfo>(einfo.subList(enumList.get(i), g_enum+1)); pathTemp.addAll(temp); } else { List<LineInfo> temp=new ArrayList<LineInfo>(einfo.subList( g_enum,enumList.get(i)+1)); Collections.reverse(temp); pathTemp.addAll(temp); } pathList.add(pathTemp); } //最优路径求解 //若不是同一线路则进行求解 if(g_slinenum!=g_elinenum) { for(int z=0;z<pathList.size();z++) { //若是换乘两次才进行比较 if(ecnumList.get(z)!=-1&&scnumList.get(z)!=-1) { if((pathInfo.size()-2)>(pathList.get(z).size()-4)) { pathInfo=pathList.get(z); } } } } /* //上述情况都是根据同学的想法实现的,但是总是不对,下面用自己之前的迷宫实现最优路径 //情况三:迷宫算法 //迷宫算法储存转换节点权值 List<Integer> valueList=new ArrayList<Integer>(); List<List<List<LineInfo>>> theShortest=new ArrayList<List<List<LineInfo>>>(); for(int i=0;i<sinfo.size();i++) { //更改的线路号 int g_changePoint=sinfo.get(i).getLinenum(); if(g_changePoint==-1) continue; List<LineInfo> temp=new ArrayList<LineInfo>(); LineInfo changePoint=sinfo.get(i); if(g_snum>i) { temp=new ArrayList<LineInfo>(sinfo.subList(i, g_snum+1)); Collections.reverse(temp); } else { temp=new ArrayList<LineInfo>(sinfo.subList( g_snum,i+1)); } //权值初始化 Integer valueUp=0; //换乘不能重复 List<Integer> cantRepeat=new ArrayList<Integer>(); cantRepeat.add(g_changePoint); valueUp++; //储存上一路径信息 List<LineInfo> lastPath=new ArrayList<LineInfo>(sinfo); List<List<LineInfo>> tempSelect=new ArrayList<List<LineInfo>>(); while(changePoint.getLinenum()!=g_elinenum) { List<LineInfo> pathTemp=new ArrayList<LineInfo>(temp); //获取转折节点线路 @SuppressWarnings("unchecked") List<LineInfo> changePath=(List<LineInfo>)service.list("line"+changePoint.getLinenum(), new String[]{"linenum","name"},new LineInfo().getClass()); //另一结束节点在本线路中位置 for(int g=0;g<changePath.size();g++) { g_changePoint=changePath.get(g).getLinenum(); if(g_changePoint==-1) continue; if(cantRepeat.contains(g_changePoint)||g_changePoint==g_slinenum) continue; //初始化中间线路节点的开始站点和结束站点位置 int scnum=-1; for(int j=0;j<changePath.size();j++) { if(lastPath.get(i).getName().equals(changePath.get(j).getName())) { scnum=j; } if(scnum!=-1) { break; } } //scnum开始节点,g结束节点位置,g_changePoint线路号,changePath路径信息 if(scnum>g) { //添加换乘节点信息:代填 LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+changePoint.getLinenum()+"号线路"); pathTemp.add(pointInfo); pathTemp.addAll(temp); //路径添加 List<LineInfo> temp1=new ArrayList<LineInfo>(changePath.subList(g, scnum+1)); Collections.reverse(temp1); pathTemp.addAll(temp1); //中介线路号更改 g_changePoint=changePath.get(g).getLinenum(); //储存上条路径 lastPath=new ArrayList<LineInfo>(changePath); //权值加一 valueUp++; //最后节点的存储 changePoint=changePath.get(g); cantRepeat.add(changePoint.getLinenum()); } else { //添加换乘节点信息:代填 LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+changePoint.getLinenum()+"号线路"); pathTemp.add(pointInfo); pathTemp.addAll(temp); //路径添加 List<LineInfo> temp1=new ArrayList<LineInfo>(changePath.subList(scnum, g+1)); pathTemp.addAll(temp1); //中介线路号更改 g_changePoint=changePath.get(g).getLinenum(); //储存上条路径 lastPath=new ArrayList<LineInfo>(changePath); //权值加一 valueUp++; //最后节点的存储 changePoint=changePath.get(g); cantRepeat.add(changePoint.getLinenum()); } //存储进待选里面最后分析 tempSelect.add(pathTemp); //---------------- } theShortest.add(tempSelect); } } //把上面求得的路径归一 List<List<LineInfo>> tempSum=new ArrayList<List<LineInfo>>(); //权值列表 List<Integer> valueUpList=new ArrayList<Integer>(); for(int i=0;i<theShortest.size();i++) { //添加换乘节点信息:代填 LineInfo pointInfo=new LineInfo(); pointInfo.setName("换乘"+g_elinenum+"号线路"); tempSum.get(i).add(pointInfo); List<LineInfo> temp=new ArrayList<LineInfo>(); for(int j=0;j<theShortest.get(i).size();j++) { tempSum.get(j).addAll(theShortest.get(i).get(j)); if(valueUpList.size()>j) valueUpList.set(j, valueUpList.get(j)+1); else valueUpList.add(2); } } //最终路径 List<Integer> finalNum=new ArrayList<Integer>(); for(int i=0;i<einfo.size();i++) { String finalName=tempSum.get(i).get(tempSum.get(i).size()-1).getName(); if(finalName.equals(einfo.get(i).getName())) { finalNum.add(i); } } for(int i=0;i<einfo.size();i++) { if(g_enum>finalNum.get(i)) tempSum.add(new ArrayList<LineInfo>(einfo.subList(finalNum.get(i), g_enum+1))); else { List<LineInfo> temp=new ArrayList<LineInfo>(einfo.subList(g_enum, finalNum.get(i)+1)); Collections.reverse(temp); tempSum.add(temp); } } //若不是同一线路则进行求解 if(g_slinenum!=g_elinenum) { for(int z=0;z<tempSum.size();z++) { //若是换乘两次才进行比较 if(ecnumList.get(z)!=-1&&scnumList.get(z)!=-1) { if((pathInfo.size()-2)>(tempSum.get(z).size()-valueUpList.get(z)*2)) { pathInfo=tempSum.get(z); } } } } */ //-----------------------------------迷宫循环 String info=new String("查询的信息如下:"); for(LineInfo it:pathInfo) { info+=it.getName(); if(!it.getName().equals(pathInfo.get(pathInfo.size()-1).getName())) { info+="-"; } } request.setAttribute("message",info); } else { request.setAttribute("message","查无信息,请确定你输入的起点和终点的名称正确"); } request.getRequestDispatcher("subway.jsp").forward(request,response); %> </body> </html>
实验截图:

2.

3

4

编程总结分析:这一次的地铁管理系统是我们开学来第一次团队开发出来的程序,刚开始我和合作人肖成龙我们俩是自己写自己的,但是到后来代码合起来的时候发现有很多问题。然后我们就改进方法分工合作,用统一的编程软件开发。最终我们成功了。经过这次教训我知道了开发不是一个人的事情,是靠团队的力量来完成的,以后的路上肯定会有许多开发项目,这次的教训可以让我们避免再犯同样的错误。