1.资源合并与压缩
资源合并
资源合并是指将多个文件合并到一个文件。主要优化点是减少网页的 http请求,以此来达到优化目的。
方法有很多,比如我们可以使用构建工具进行合并等。
合并js、css文件
资源压缩
资源压缩是指将单个文件进行压缩。主要的优化点是减小资源的大小,以此来达到优化的目的。
gzip压缩
前端打包压缩工具有grunt,gulp,webpack等,这些基本上能压缩50%以上,但是gzip能在压缩的基础上再进行压缩50%以上。
和图片相关的;
不同的图片格式对应着不同的适用场景,我们可以通过不同格式间的差别来选择不同的图片格式,达到最佳的适用范围。

小图片可以使用base64直接引入,减少http请求。
使用雪碧图和svg
雪碧图:是把多张图片合成到一张图片中,利用css背景定位来显示需要的图片。这样做的用处其实也是减少了 http 请求而达到性能优化的目的。
预加载是将所有所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源。
使用HTML标签
<img src="http://pic26.nipic.com/20121213/6168183 0044449030002.jpg" style="display:none"/>
使用image对象
<script src="./myPreload.js"></script>
//myPreload.js文件
var image= new Image();
image.src="http://pic26.nipic.com/20121213/6168183 004444903000 2.jpg";

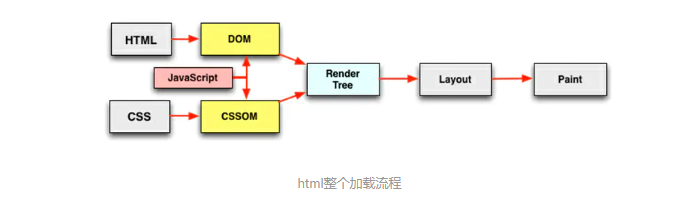
获取到 html 后进行 由上至下解析。
解析到 <link> 标签请求css,会异步的请求该 css
解析到普通的 dom 的时候,会先在内存中生成对应的 dom tree
请求到相应的 css 的时候会在内存中生成对应的 cssom
当解析到<script>标签的时候执行的过程也会阻塞 html parser。
当html parser 完成后,也就是 dom tree 和 cssom 都加载完毕后,会进入到 render tree 的过程,就是把 dom tree 和 cssom 结合渲染的过程。
当 render tree 渲染完成后,会进入到 layout 布局的一个过程。
当 layout完成后,就会进入到 paint 绘制的一个过程。
paint绘制完成后,此时整个页面就加载完成了
当页面加载的时候遇到 <script> 标签会阻塞 html parser ,所以我们将 <script> 标签放到 <body> 内部而不放到 <head> 中 我们需要用户先看到页面的基本内容的体验。