重绘:其实就是触发浏览器的 paint 的过程。
回流:其实不仅仅是触发了 paint 的过程还触发 layout 的过程
回流必定触发重绘
能触发回流的样式:

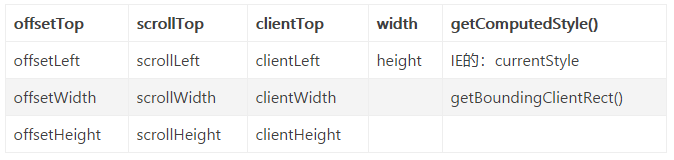
能触发回流的js:

除了上面的这些还有,只要是获取元素位置相关的,浏览器都会在当前时间点去计算得到该属性,该计算的过程就会触发回流。
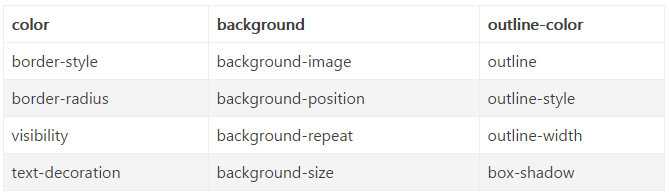
只触发重绘的样式:
1.减少回流和重绘
布局:
使用transform代替top/left等值的改变(启用GPU加速渲染)
用opacity代替visibility
DOM:
不要逐条修改 DOM 样式,可预先定义好 class,直接修改该值。
不要把 DOM 结点的属性值放在一个循环里当成循环里的变量,例如循环调用 getBoundingClientRect() 方法,将会导致页面一直处于回流的过程。
不要使用 table 布局,因为你改动一点点都将影响整个 table 的布局。
对于页面的动画,我们最好新建图层,把回流和重绘的消耗降低。
transform、opacity、filters、Will-change可以启用GPU加速。