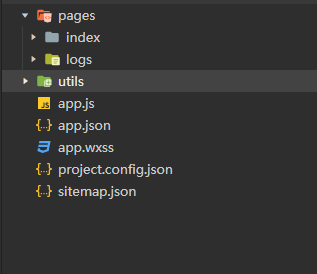
项目结构:

pages文件夹下存放所有页面
app.js/app.json/app.wxss 全局文件
wxml->html
wxss->css
js->js


wxml:
div-> view
img->image 标签可以使用相对路径 css里的只能使用base64和绝对路径地址
span-> text
数据绑定:
<view> {{message}} </view>
列表渲染:
<view wx:for="{{array}}"> {{item}} </view>
条件渲染:
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view> <view wx:elif="{{view == 'APP'}}"> APP </view> <view wx:else="{{view == 'MINA'}}"> MINA </view>
模板:
<template name="staffName"> <view> FirstName: {{firstName}}, LastName: {{lastName}} </view> </template> <template is="staffName" data="{{...staffA}}"></template> <template is="staffName" data="{{...staffB}}"></template> <template is="staffName" data="{{...staffC}}"></template>
wxss:
在WXSS中,引入了rpx(responsive pixel)尺寸单位。引用新尺寸单位的目的是,适配不同宽度的屏幕,开发起来更简单
引用:
@import './test.wxss'
内联样式:
<!--可动态变化的内联样式-->
<!--
{
eleColor: 'red',
eleFontsize: '48rpx'
}
--><view style="color: {{eleColor}}; font-size: {{eleFontsize}}"></view>
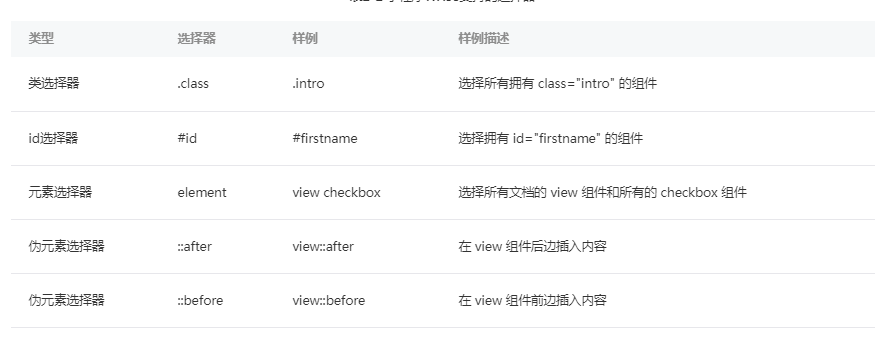
选择器:


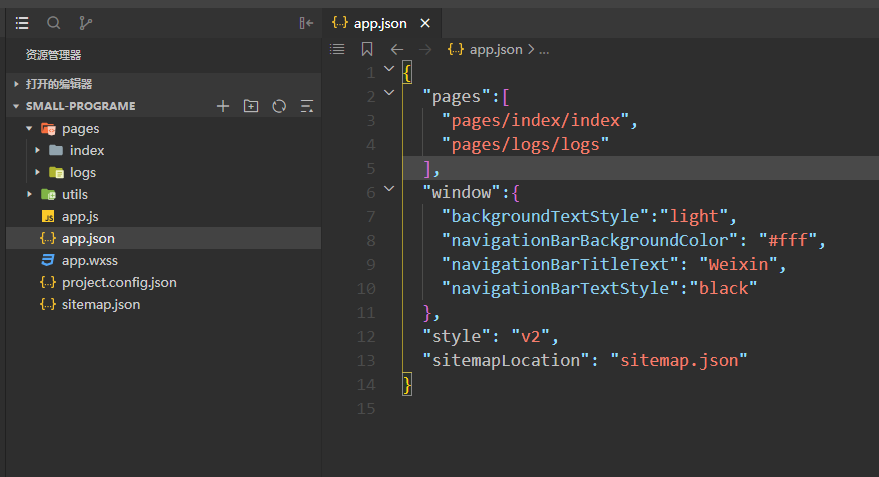
全局配置:
app.json
1.entryPagePath: 小程序的默认启动路径
2.pages: 指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息
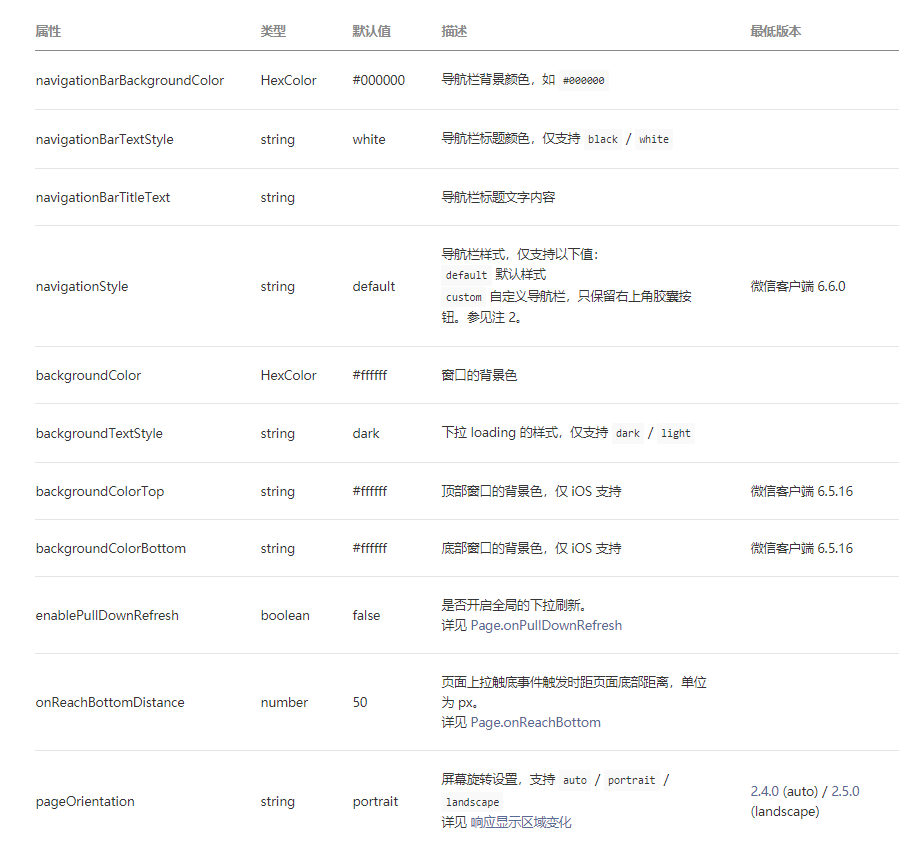
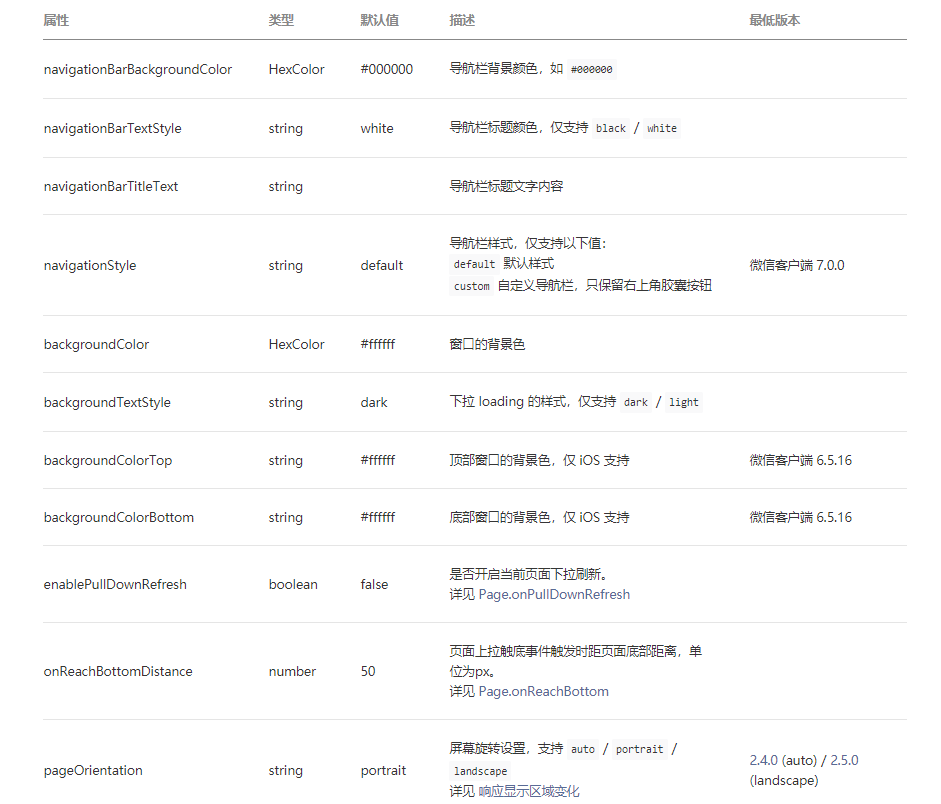
3.window: 用于设置小程序的状态栏、导航条、标题、窗口背景色。
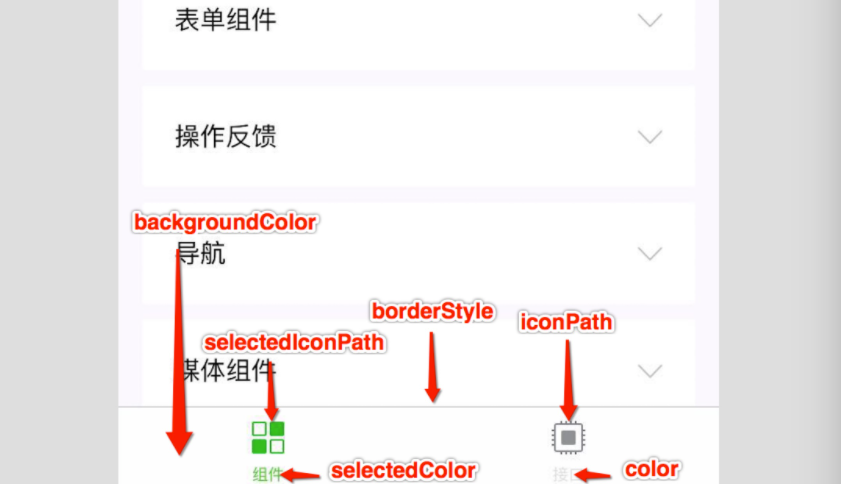
4.tabBar: 指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:


页面配置:
页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项

生命周期:
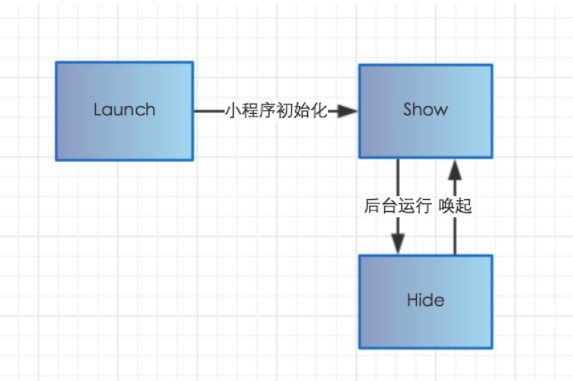
1.应用生命周期

-
用户首次打开小程序,触发 onLaunch(全局只触发一次)。
-
小程序初始化完成后,触发onShow方法,监听小程序显示。
-
小程序从前台进入后台,触发 onHide方法。
-
小程序从后台进入前台显示,触发 onShow方法。
-
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
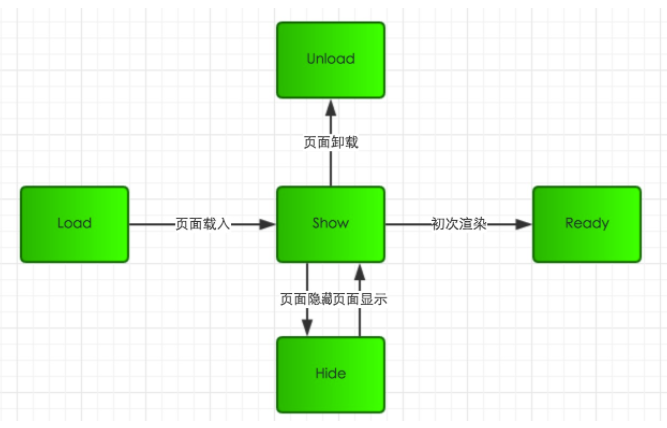
2.页面生命周期

-
小程序注册完成后,加载页面,触发onLoad方法。
-
页面载入后触发onShow方法,显示页面。
-
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
-
当小程序后台运行或跳转到其他页面时,触发onHide方法。
-
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
-
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
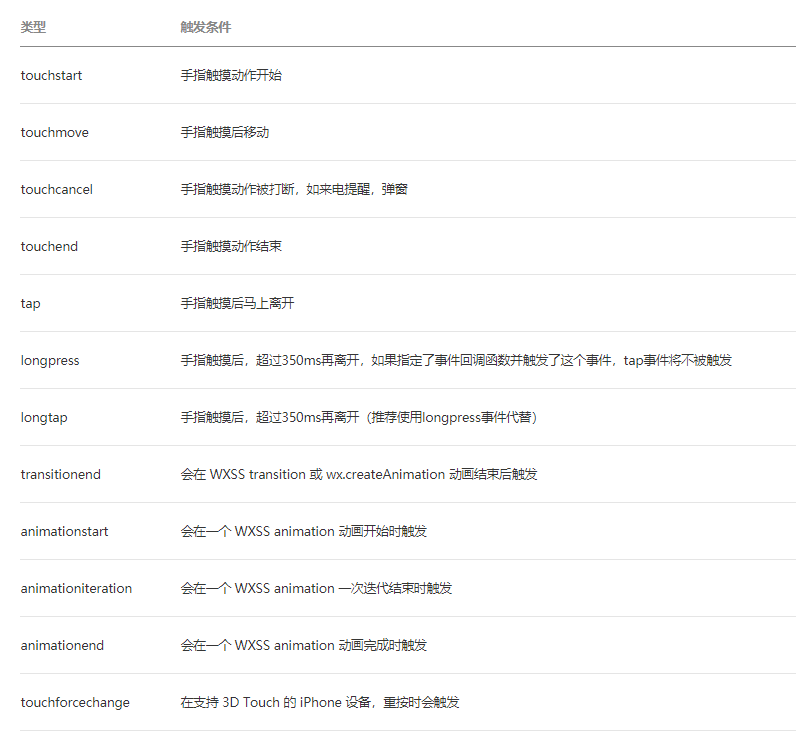
事件 bindEvent

修改数据:
this.setData({ motto: "1111" })
使用data中数据:
this.data.motto
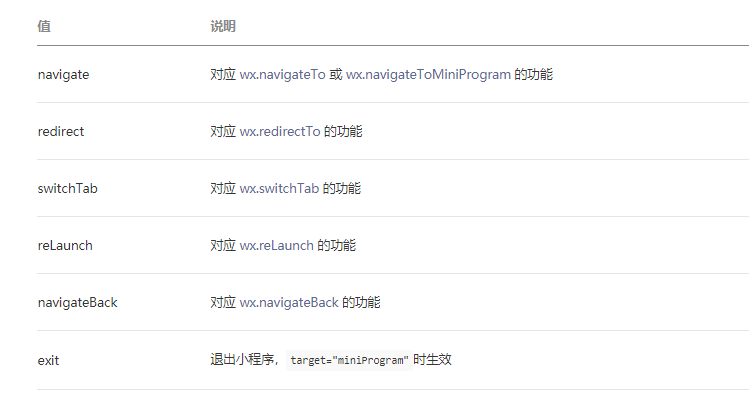
页面跳转 路由:

<navigator open-type="navigator" url="/pages/index/index" >111</navigator> //navigator 类型不能跳转到tabbar页面 可使用 navigateBack返回原页面
<navigator open-type="switchTab" url="/pages/index/index" >111</navigator> //跳转到tabbar页面,并关闭所有非tabbar页面 <navigator open-type="redirectTo" url="/pages/index/index" >222</navigator> //不能返回原页面 <navigator open-type="navigateBack" url="/pages/index/index" >333</navigator>