| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 软件工程 罗杰 |
| 这个作业的要求在哪里 | 技术规格说明书 |
| 我们在这个课程的目标是 | 熟悉软件开发整体流程,提升自身能力 |
| 这个作业在哪个具体方面帮助我们实现目标 | 确定技术规格,撰写说明书 |
一、概述
- 我们团队的目标是实现一个拖拽式编程的网站,即通过推拽图形、连线来搭建神经网络模型,返回pytorch的模型代码。在确定需求和功能后,我们通过网上调研学习,并且研究学长们之前的项目后,决定采用bootstrap作为前端主要开发框架,Django作为后端服务器开发框架。由于首次版本我们的目的在于实现核心推拽功能,因此数据库暂时选用MYSQL。
二、前端技术
-
基本框架采用bootstrap,优点在于:扩展性强、有丰富的插件和组件、前端处理简洁、拥有大量的现成UI组件
-
对图形的拖拽使用的是jquery-ui和jsplumb
-
使用jquery中基础的js函数与后端通信
bootstrap能够更好地与现实的web开发项目结合,它不断适应web技术的发展,不断成熟。在大量的项目中,bootstrap被进行了充分的使用和测试,拥有完善的文档,兼容各种脚本插件,接受定制。bootstrap为用户提供了一套响应式优先的流式栅格系统,拥有完备的框架结构。在此考虑基础上,我们的项目适合使用bootstrap实现前端。
三、后端技术
- 由于需要用pytorch实现模型代码,因此pytorch的文档理解和基本的模型理解是必要的。我们安排了组员去理解pytorch的原理,实现图形到代码的核心功能。
- Django的功能较为完善,同时部分组员有过使用Django的经历,因此后端框架采用Django,其拥有强大的后台功能以及模板系统,能够更好的帮助我们实现核心功能。
- 用户数据的存储数据库暂定为MYSQL。
四、UI模块

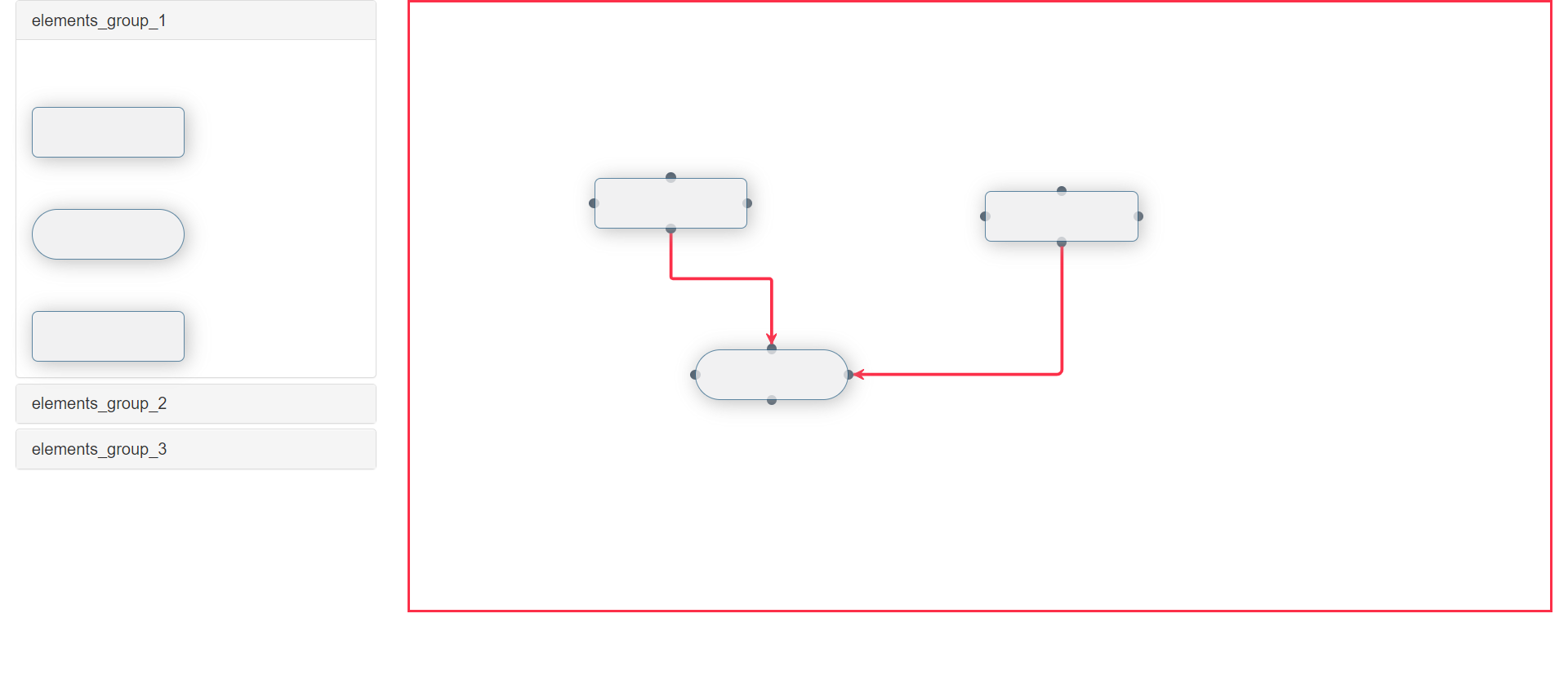
- 图中的红色边框的长方形是画布。左边一栏是基本的图形结构,根据功能分类,可以在图形中加入label。
- 将图形拖拽进入画布后,出现的四个点可以和其他图形进行任意的连接。
- 在画布内的图形可以再经过鼠标的拖拽改变位置,同时可以删除画布内不需要的图形。
- 可以自由更改或删除画布内的连线。
五、与pytorch的交互对接
- 在此只罗列出关键方法的名称和作用
| 关键方法 | 作用 |
|---|---|
| jsplumb.getConnections() | 获得界面中连线两端的图形的id |
| save() | 统计各个连线两端的图形,返回一个数组,包括各个图形的数目 |
| http请求 | 请求后端的api接口,获得后端的数据 |
| gen_pytorch_inputs() | 根据传入的数据,处理输入层 |
| gen_pytorch_convolution() | 根据传入的数据,处理卷积层 |
| gen_pytorch_concat() | 根据传入的数据,处理拼接层 |
| gen_pytorch_reshape() | 根据传入的数据,处理reshape层 |
| gen_pytorch_softmax() | 根据传入的数据,处理softmax层 |
| gen_pytorch_pooling() | 根据传入的数据,处理pooling层 |
| gen_pytorch_dense() | 根据传入的数据,处理全连接层 |
| pytorch_inputs() | 存储输入层的代码,返回给前端(其他层相似,不再赘述) |
六、运行环境
- 该项目的运行基本要求是网络环境,但对浏览器没有特定的要求。前端使用的Bootstrap拥有完备的框架结构,具有和谐的整体效果,无论是火狐、谷歌、IE浏览器都是支持的。
七、错误处理
- 对错误进行分类处理,目前定义的错误类型有:
| 错误类型 | 错误原因 |
|---|---|
| OutofboundaryException | 越界错误(例如图形的数量越界) |
| StoreException | 保存模型代码出现错误 |
| WronginterException | 输入错误(例如画布中有未连接图形) |
| PyException | 生成错误的模型 |
八、耦合以及应对变化的灵活性
- 将接口和方法封装成对应函数,保证了独立性和耦合性。我们使用的bootstrap和django都是扩展性较好的框架,对于后续其他功能的实现并没有什么负担,如果对已有的核心功能进行加强和更新,也不会对接口进行更改,pytorch实现的模型代码也不会有变动。因此,对变化的灵活性应当是较好的。