本文由 网易云 发布。
作者:汪谦 (本篇文章仅限知乎内部分享,如需转载,请取得作者同意授权。)
在制作可视化报告时,会遇到如下需求:动态显示图表的标题。
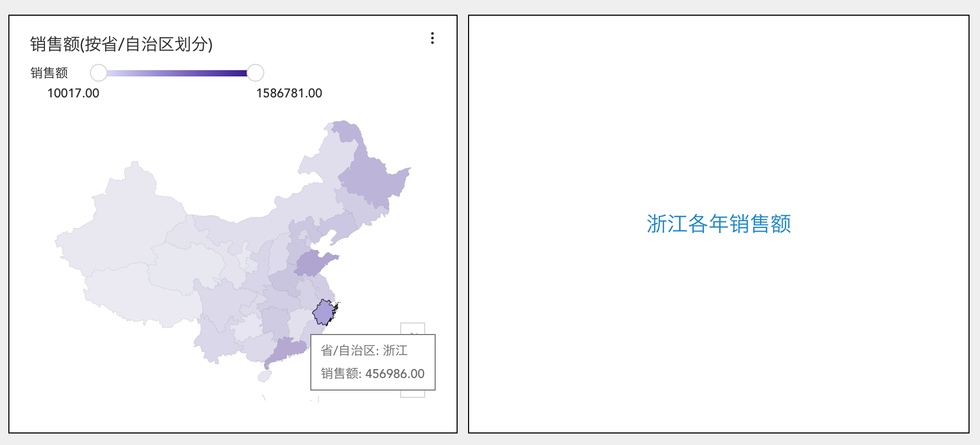
如下图所示,右侧图表标题的显示内容会根据左侧选中的数据项发生变化。
当左侧未选中任何省份时,右侧显示全国的销售额,同时标题显示“全国各年销售额”;
当左侧选中某一省份时(比如浙江省),右侧显示浙江省的销售额,同时标题显示“浙江各年销售额”。

那么如何在有数中实现这样的功能呢?我们可以利用“图表”控件来制作动态标题。
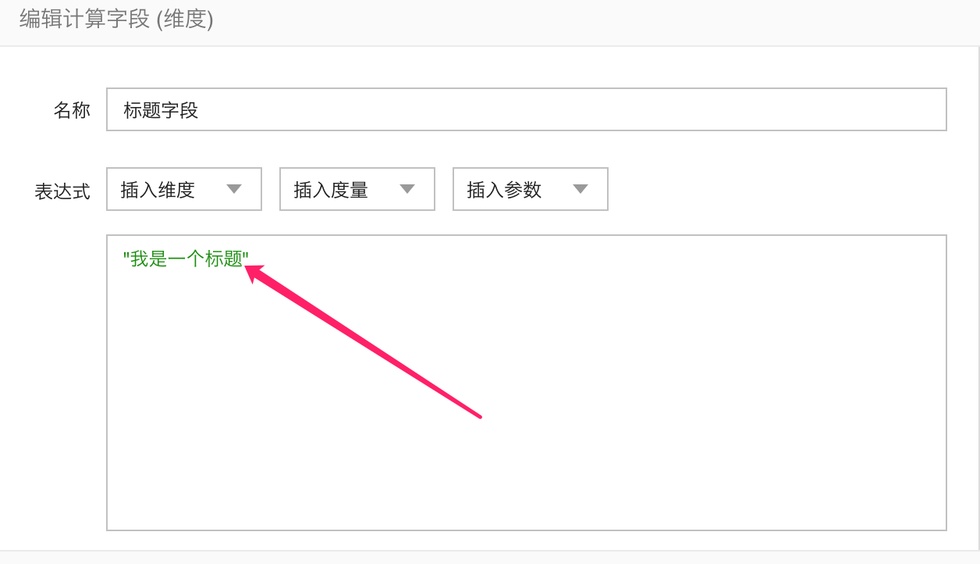
比如我们新建一个字符串类型的维度字段。

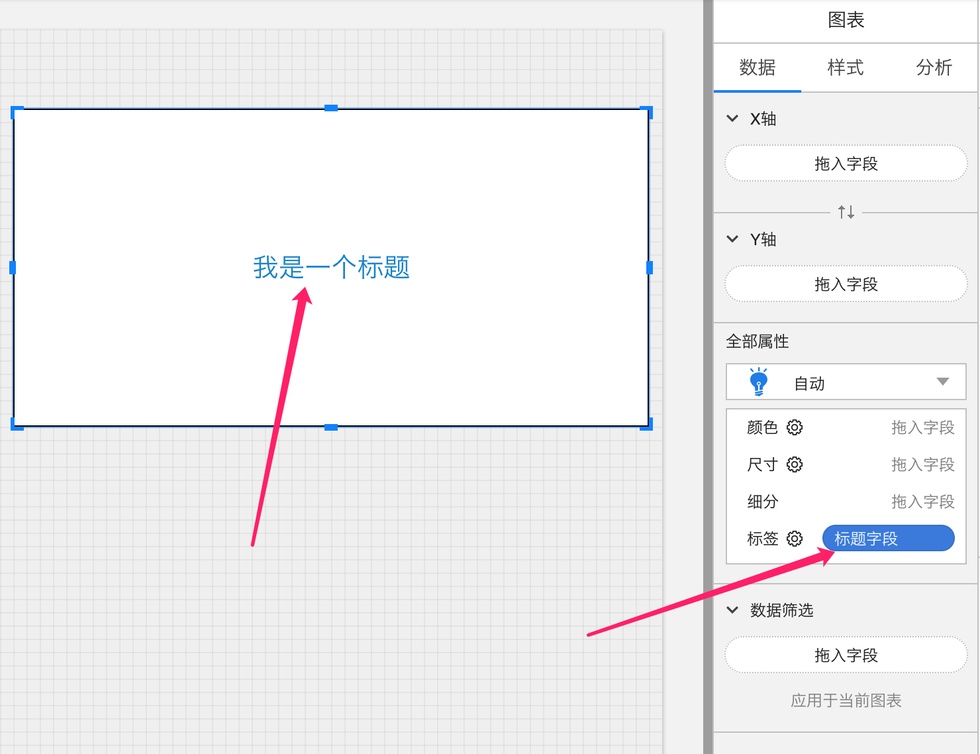
然后将此字段拖入“图表”控件的标签区域,则图表就会显示字段对应的文字内容,如图所示。

那么如何让标题动态显示当前选中的省份呢,可以利用“属性”聚合方式来实现(对于“属性”聚合方式不理解的同学可参考本文末尾的解释)。我们将“省份”字段拖入标签(在此之前,需要先将“省份”字段转换为度量字段,因为只有度量字段可以进行聚合),并将聚合方式选择为“属性”。则地图图表选中特定省份时,被联动的图表会显示对应的省份,如图所示。

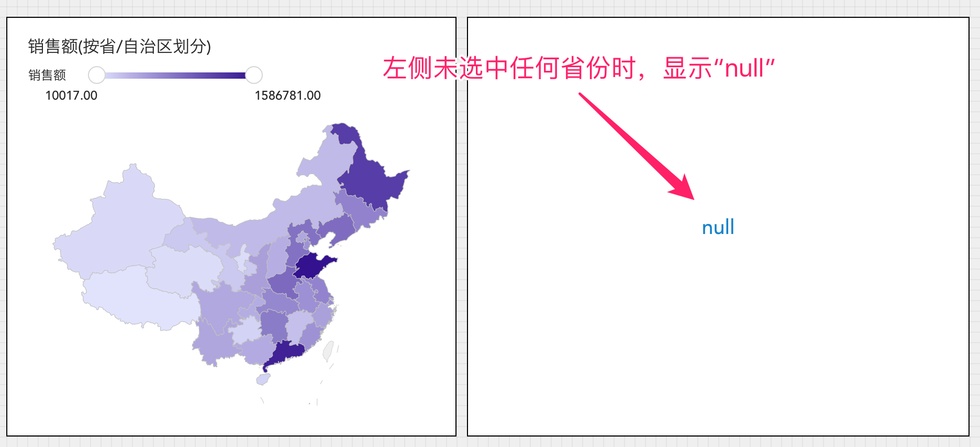
可以注意到当地图图表未选中任何省份时,右侧图表会显示“null”,这是“属性”聚合方式的特性决定的。当未对右侧图表进行数据筛选时,图表包含了所有省份的数据,则“省份”字段包含多个取值,聚合为一个值的时候,结果为“null”。

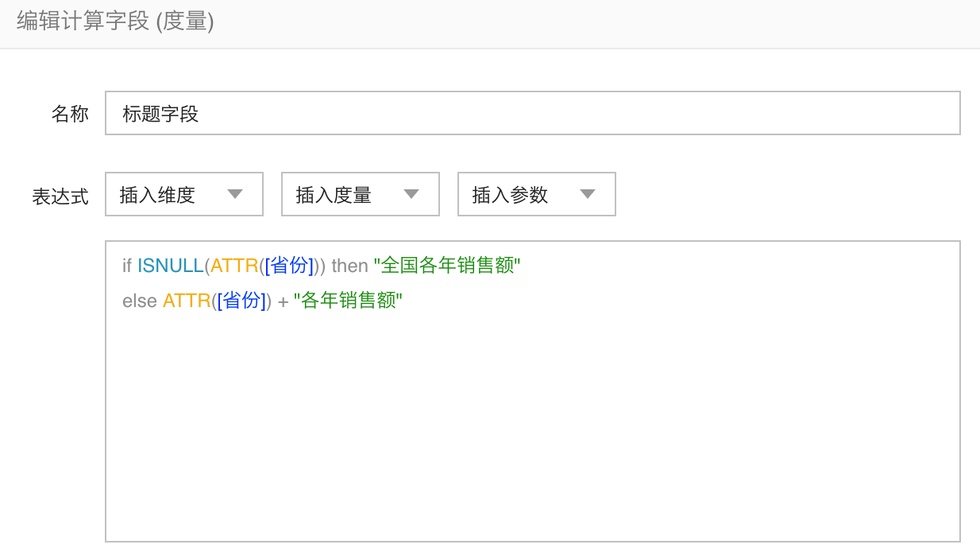
我们可以利用有数的计算字段,使得未选中任何省份时,显示成“全国”,最终的计算字段语法如下:

将该字段拖入图表控件的标签区域,即可实现,未选中任何省份时,显示“全国各年销售额”,选中特定省份时(比如浙江省),显示“浙江各年销售额”,如图所示。


至此,大功告成。
关于“属性”聚合的解释如下:
聚合:指的是对一组值进行计算并返回单个值。 例如,包含值 1, 2, 3, 3, 4 的某个度量经过求和聚合后返回单个值:13。
“属性”聚合:聚合方式的一种,如果一组数据中都是相同值,则返回该值,否则返回空。例如,包含值“浙江”、“浙江”、“浙江”的某个度量经过属性聚合后返回单个值:“浙江”。而包含值“浙江”、“浙江”、“江苏”的某个度量经过属性聚合后返回的结果为空值(即“null”)。
了解 网易云 :
网易云官网:https://www.163yun.com/
新用户大礼包:https://www.163yun.com/gift
网易云社区:https://sq.163yun.com/