1、制作一个完整的网站需要学习的内容
前端:html、CSS、JS 静态网页,不和数据库交互,都是在代码里写死的。
HTML超文本标记语言,构成静态页面的基本语言, 网页上的内容放到html标签里
CSS 网页的外观
JS 执行网页动作、网页特效,例如菜单、内容切换、轮播图。
数据库:sql server
动态部分:.开发平台net、开发语言c#、开发工具vs
2、网站的运行机制 请求(request)-处理-响应(response)
静态页面:客户端-服务端(IIS运行网站)-直接返回页面
动态页面:客户端-服务端(IIS)->.net(c#)->数据库-返回HTML数据
浏览器把前端语言进行解析,后台语言是需要编译(CPU)的.
3、工具dreamweavar
4、HTML的主体结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>
5、实例
创建文件夹htmldemo-创建html页面-demo.html
6、HTML介绍
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文档声明:html版本XHTML1.0解析
<html xmlns="http://www.w3.org/1999/xhtml">
xmlns:html标签的命名空间,为了避免重复,HTML是可以自定义标签。
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
charset=utf-8 国际编码 默认编码
7、HTML5在现有的版本的基础上增加了一些特性。
8、在HTML进行书写代码
body标签 bgcolor属性 "red"属性值
9、HTML标签
浏览器解析只认识HTML标签
<!--注释,注释后代码就不起作用了-->
10、文字版面编辑
<p>段落标签</p> *
<br/>换行标签 *
<hr/>水平线 属性 Size 粗细 width宽度 align对齐方式 color颜色
空格
<center>整体居中</center>
<hn>h1-h6字体标签<hn>
<b>粗体</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<sup>上标</sup>
<sub>下标</sub>
body标签属性 bgcolor背景颜色 text文字颜色 background背景图片
备注:虽然html标签属性有修改外观的属性,但是实际开发中,一般不会用到,而是用CSS。
11、列表 导航 菜单 内容 文章列表
有序列表
<ol type="a">
<li></li>
</ol>
type修改标识符 默认是123
无序列表
<ul type="disc">
<li></li>
</ul>
type属性值:circle空心圆 square方块
列表嵌套
<ul> <li></li> <ol> <li></<li> <ul> <li></li> </ul> <li></li> </ol> </ul>
12、table标签
table布局缺点:兼容性差 速度慢
用法:显示一个内容 有规则的几行几列 例如课表内容
<table>
<caption>表格标题</caption>
<tr><th></th></tr>
<tr><td></td></tr>
</table>
tr行 th表头标题加粗居中 td数据列
每一行的列数据必须是相同的
table属性:border边框 bordercolor边框颜色 width宽度 height高度 cellspacing内框的宽度 cellpadding表格内文本到边框的距离
td属性:align对齐方式
合并:跨列 colspan 跨行 rowspan
caption 属性:align 表格上面或下面
嵌套:在td里 写table
13、图片标签*
<img src="image/qq.jpg" />
img属性 height width border lowsrc alt
lowsrc图片很大时,网络访问慢时,可加低分辨率的图片,可强迫浏览器加载低分辨率的图片。
alt当图片未找到时,进行提示。
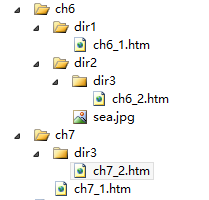
14、相对路径*
备注:不同的文件放在不同的文件夹中
../上级目录

引用文件在同一个文件夹中时 ch6_2.htm 引用sea.jpg
1、用../定位相对于同一个文件夹(dir2)的目录
2、写文件sea.jpg路径 ../sea.jpg
引用文件不在同一个文件夹中 ch7_2.htm
1、用../找到文件ch7_2.htm和文件sea.jpg同属于一个文件夹中的顶级目录(根目录)的相对位置。
2、写上被引用文件的路径../../ch6/dir2/sea.jpg
15、超链接
<a href="http://www.baidu.com" ></a>
属性target页面打开方式
不想跳转时 执行js事件
href="#",但还是跳转了。不推荐
href="javascript:;" 推荐写法
图片做跳转:把img标签写到a标签中
<a href="http://www.baidu.com" ><img src="image/qq.jpg" /></a>
学习方法:不能抱着w3c字典学习,先学习常用的,不常用的用到的时候再去查。
要相信老师,万丈高楼平地起,基础打牢,不要问为什么。水道渠成。
用*来标注常用的