《你说对就对队》第三次作业:团队项目的原型设计
| 内容 | 项目 |
|---|---|
| 这个作业属于哪个课程 | 【教师主页】 |
| 这个作业的要求在哪里 | 【作业要求】 |
| 团队名称 | 《你说对就队》 |
| 作业学习目标 | 学会如何使用原型设计工具,设计出软件的初步原型 |
一、原型设计工具简介
1.移动应用原型与线框工具-墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
2.老牌原型设计工具 -Axure RP,Axure
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
3.网页和移动端的设计sketch
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,Sketch同样添加了一些基本的位图工具,比如模糊和色彩校正。Sketch 软件的特点是容易理解,上手简单,对于有设计经验的设计师来说,入门门槛很低。。对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks。Sketch 是为图标设计和界面设计而生的。它是一个有着出色 UI 的一站式应用。在 Sketch 中,画布将是无限大小的,每个图层都支持多种填充模式
4.一款简洁高效的原型图设计工具mockplus
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
5.致力于高保真原型制作工具Justinmind
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。 特性:快速制作原型,手势交互效果,可建自己组件库,便捷的定义样式,共享原型测试,定义交互方式,全球范围内的复用、数据共享,发布和收集反馈意见。
6.一款免费的带有手绘涂鸦风格的原型设计软件balsamiq mockups
Balsamiq Mockups是一种软件工程中快速原型的建立软件,可以做为与用户交互的一个界面草图,一旦客户认可可以做为美工开发HTML的原型使用。 Balsamiq Mockups是一款共享软件,使用Balsamiq Mockups画出的原型图都是手绘风格的图像,看上去非常美观、清爽(当然,跟使用者的设计水平也有关系)。它支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、日历控件、颜色控件、表格、Windows窗体等。除此以外,它还支持目前如火如荼的iPhone手机元素原型图,这为开发iPhone应用程序的软件工程师提供了非常好的设计图。
二、mockplus原型设计工具团队学习总结
MockPlus提供了很多的基础组件,交互组件,布局组件等常用的组件。而对于这些组件的使用也都是很简单的,每一个组件及其中的事件都会提供一个链接点,而通过链接点链接到其他的页面或者组件上就可以实现事件的功能或者页面的跳转,可以很方便的进行软件的交互设计。同时软件界面的右下方也会提供每个组件的属性,通过这些属性可以快速的设计出自己想要的组建模式。布局,页链接的属性可以很方便的对进行设计。MockPlus同时还提供了很多的图标,这些图标也有链接点功能,也可以实现点击或长按或载入时隐藏显示、移动、设置颜色、跳转页面等事件功能。同时MockPlus还有母板功能,可以节省很多重复的设计工作。并且MockPlus还提供了收藏功能,可以将自己做的一些组件或图标收藏,需要时直接使用,为个性化的设计提供了便利。这些功能更是使得使用者在可以更加方便快速工作的同时又不失去一个设计者的个性设计能力。
三、团队项目github仓库地址链接
【仓库地址】
四、团队项目原型设计成果
登录界面

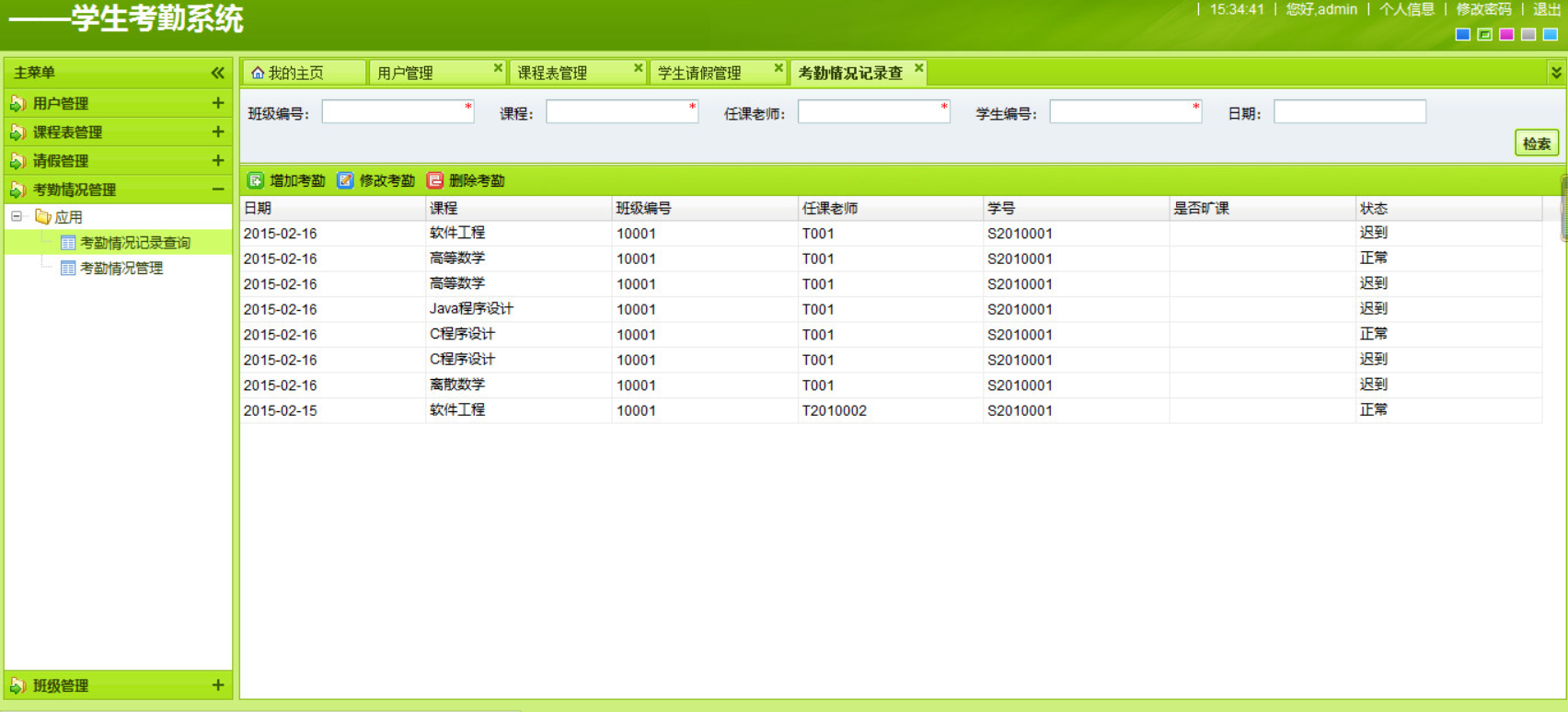
考勤系统查询界面

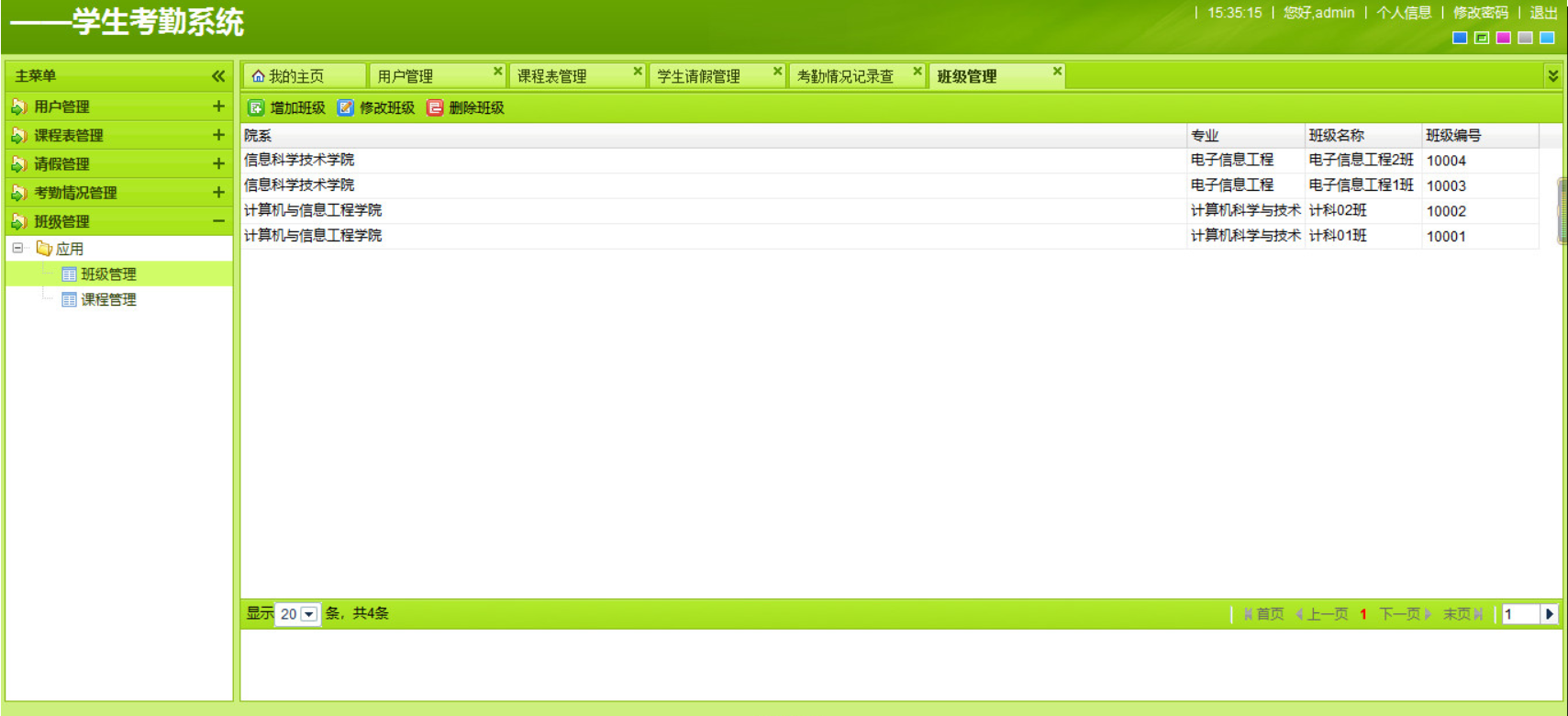
班级管理界面

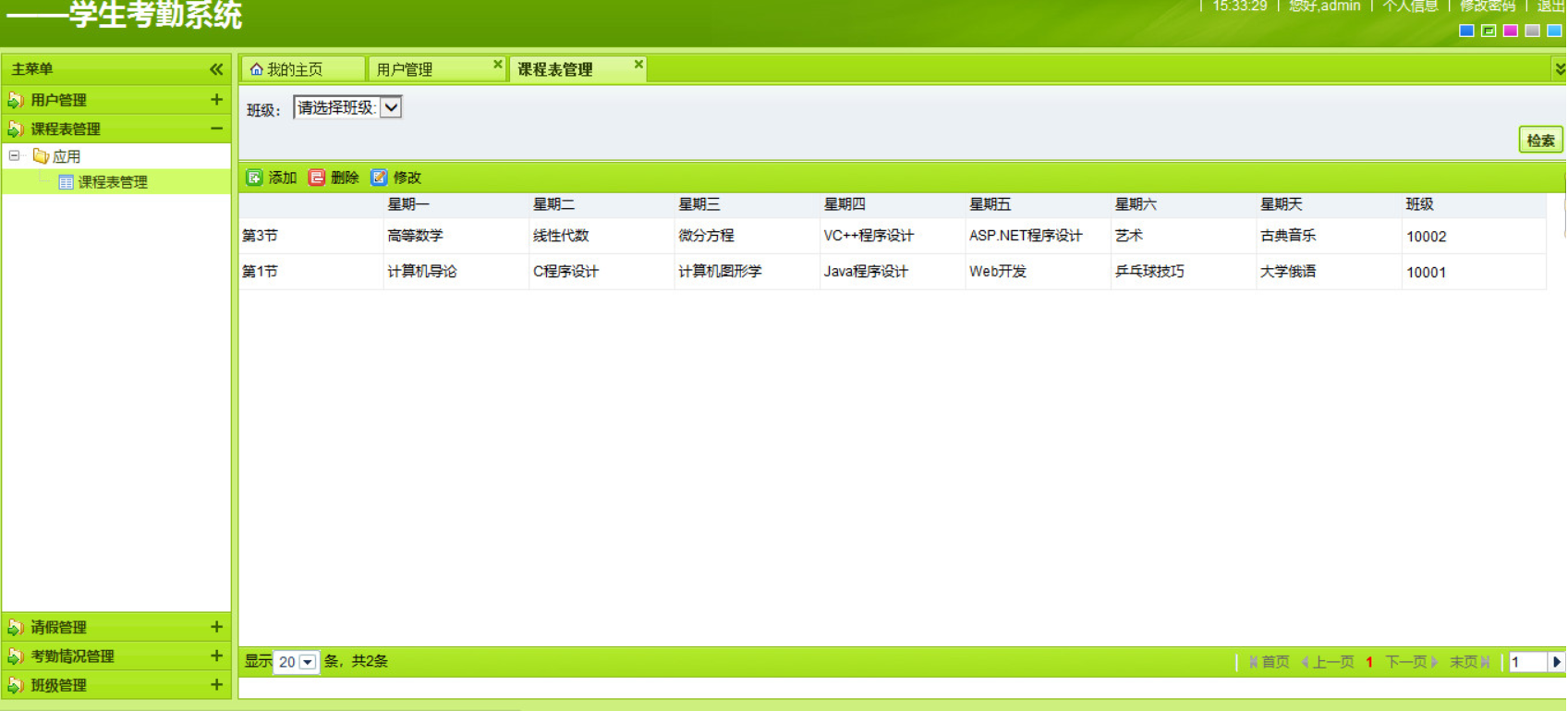
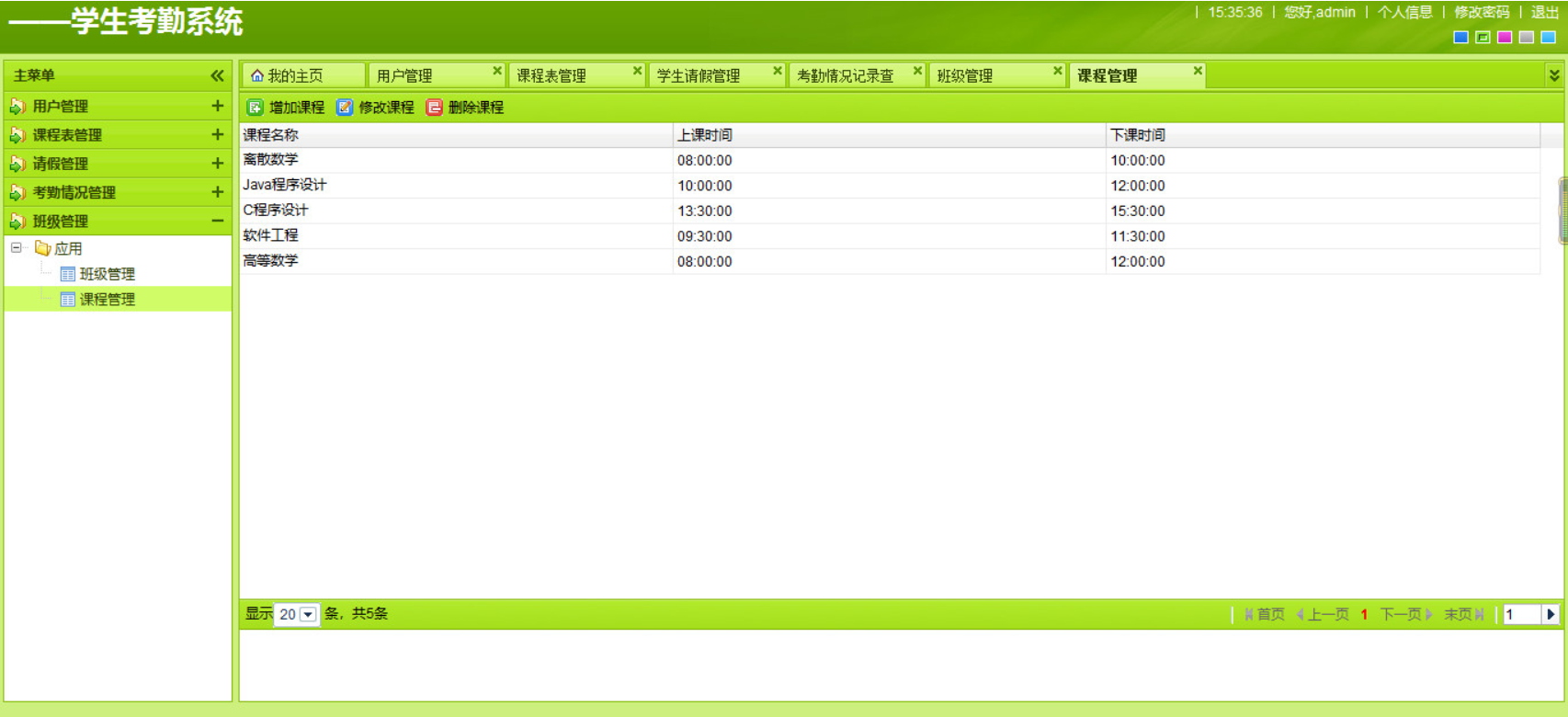
课程管理界面

添加课程界面

请假管理界面

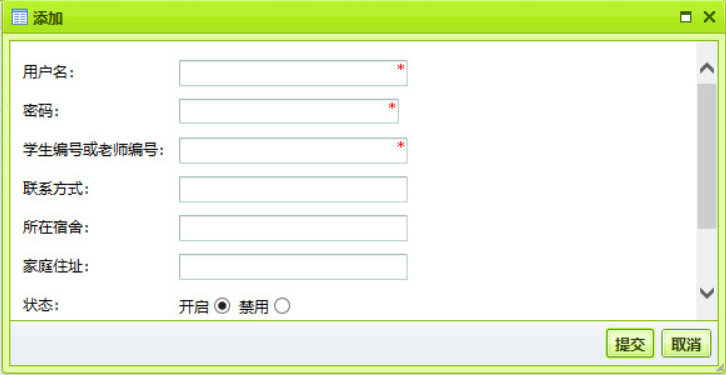
用户管理界面

五、团队项目的原型设计过程、原型设计心得总结
拿到任务之后,首先对几种相似软件进行了解熟悉,当工具确定下来以后,团队小组成员进行了不同的分工。一个项目不是一个人来单独完成,因为有的功能与其他成员的功能是相连接的,如若只顾自己,完成项目会受到很大的影响,只有组员之间相互合作配合才能顺利进行。因此一个团队,想要高效的运转需要组长良好的组织和组内每个人的通力合作,统筹规划十分重要。我们组一开始就遇到了这样的问题。没有良好的组织,大家不知道自己应该做哪些方面的内容,也不知道其他成员的进度。后来我们明确的分工,增加了成员之间的交流,团队的效率提高了很多。