组件相当于母版的功能
新建.vue文件,手动完善
<template><div>根节点</div></template>
<script></script>
<style lang='scss' scoped>//scoped 规定样式应用范围</style>
然后在应用的文件中引入组件
import Home from "./componcnts/Home.vue"//引入组件 我的组件存放在componcnts文件中
export default {
components:{
"v-Home":Home,//指向组件 我理解这地方是指向这个组件
},}
然后直接用标签<v-Home></v-Home>去挂载组件
生命周期函数(钩子)
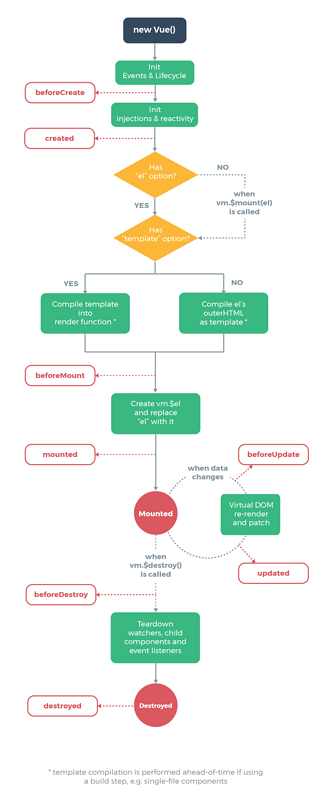
首先,每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期。首先看一张图吧~这是官方文档上的图片相信大家一定都会很熟悉:

-
-
初始化时四个钩子
- beforeCreate 事例创建前
- created 事例创建完成
- beforeMount dom渲染之前
- mounted dom渲染完成
实例更新时触发- beforeUpdate 更新前
- updated 更新完成
实例销毁时-
- beforeDestroy 销毁前
- destroyed 销毁完成
-