| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/computer-science-class1-2018 |
|---|---|
| 贺勇 | 20188402 |
| 罗宇梁 | 20188381 |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/computer-science-class1-2018/homework/11932 |
| 这个作业的目标 | 结对合作,原型设计,用墨刀进行图书馆微信小程序的原型设计 |
| 作业正文 | https://www.cnblogs.com/1793979463hyx/p/14663928.html |
| 其他参考文献 | https://jingyan.baidu.com/article/7908e85cde84e5af481ad2a5.html |
1.随笔开头,记录结队两个同学的学号和简单介绍
20188402 计科一班贺勇 本人平时比较收敛,不喜闹喜静,爱好就喜欢安静的时候看看动漫,学习上并不很浪,讲究稳,是个对学习有认认真真态度的人
20188381 计科一班罗宇梁 本人喜欢锻炼和学习,注重全身全身心的发展
2.述结对的过程,包括这次结对的感受、对对方的评价等
1.结对过程
过程是急促的,时间已经有点不够了,我和他都身负重任,老师说结对进行原型设计,我们直接来一手就近原则,别问,问就是在library。
2.结对感受
结对真的是一门艺术,我和他都领会到了极致的学习满足感,开始他比较注重墨刀的灵活运用,我就很自然去思考设计图书馆年度书单下的功能,我们分功明确合理利用每一段时间,不浪费每一分每一秒光阴,
3.对方评价
贺勇:我搭档工作努力,钻研墨刀这个工具十分认真仔细,我还在思考我们微信公众号的名字的时候他就已经开始在b站看视频学习怎么操作了,这叫未雨绸缪,比较靠得住
罗宇梁:我的搭档比较执着,虽没和我统一原型设计但是也做出了他自己的努力,安排功能分工也是他安排的,比较有大局观,比较稳健,干实事。
3.供非摆拍的两人在讨论、细化和使用专用原型模型工具时的结对照片

4.记录需求分析和方案设计的过程,期间遇到了什么问题,如何协商,如何解决
1.需求分析
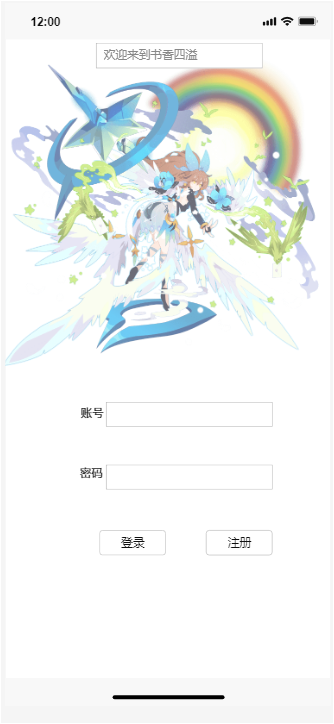
随着互联网时代的来临,更多人倾向于手机上看电子书阅读,图书馆的好多书籍就难以卖出去了,还有许多经典好书因为不流行,或摆放在图书馆边边角角而逐渐被人们淡忘,我深切觉得我们学校得有个图书管理小程序,名字我都想好了,就叫“书香四溢”,为了那些书籍能重现光明我和我的搭档罗宇梁开始对“书香四溢”微信小程序进行原型设计。
2.方案设计的过程
1.N(Need 需求):我们通过各方面的调查,发现了学校图书馆的一些书籍非常的难找,导致图书资源的浪费,因此我们想开发一个微信小程序便于书籍的管理;
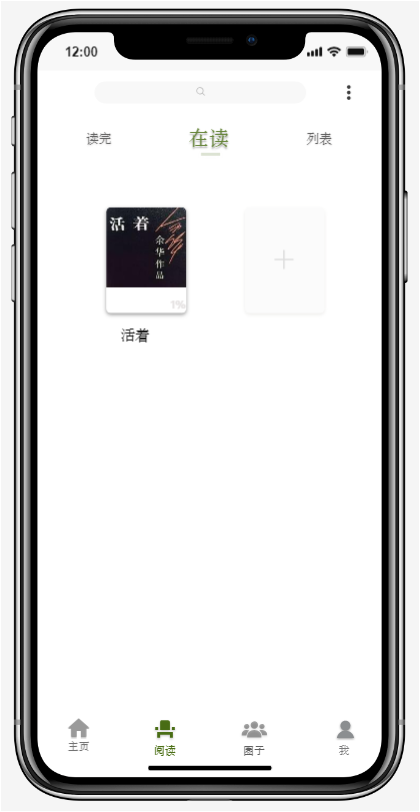
2.A(Approach 做法):我们把书籍的位置比较全面的反映微信小程序中,一目了然,想找什么书搜一下就知道在哪个图书室第几排书架第几列第几行,在方便用户快速的找到,节省时间;
3.B(Benefit 好处):有利于想要读书的用户知悉本年度图书馆年度清单,书单畅销榜,书单实惠信息,书的位置信息方便用户借阅购买图书馆尘封的经典书籍和流行书籍和实惠书籍;
4.C(Competitors 竞争):在现在市场上类似的APP还是比较少的,起码我们学校还没人开发出来,感觉是个不错的方案,竞争压力还比较小;
5.D(Delivery 推广):我们可以放在图书馆的大电子屏上进行宣传,让看到的同学们打开微信搜索名字中南林科大涉外“书香四溢”登录注册我们的小程序。
3.遇到的问题:我和他都有自己的想法,最终由于画风差异有点小大没能统一好,搞了两个原型设计,他负责的功能是书单实惠信息,书的位置信息,我负责的功能是年度清单,书单畅销榜
5.贺勇展示原型效果






墨刀原型链接
https://modao.cc/app/design/pbknfcwjc7s0qhfs
6.罗宇梁展示原型效果





墨刀原型链接
https://modao.cc/app/6d2d14b8dfa2de0803e790adecc6532d56d7b21d#screen=sknjubq7gozxh3s
7.参考资料
https://www.bilibili.com/video/BV17s411M7FW?p=3
https://jingyan.baidu.com/article/7908e85cde84e5af481ad2a5.html
https://blog.csdn.net/weixin_30385925/article/details/94880439