window:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口。
方法(函数):
事件(事先设置好的程序,被触发):
1.window.open("第一部分","第二部分","第三部分","第四部分");
特征参数:
第一部分:写要打开的页面地址
第二部分:打开的方式,_blank 是在新窗口打开
第三部分:控制打开的窗口,可以写多个,用空格隔开
toolbar=no新打开的窗口无工具条
menubar=no无菜单栏 status=no无状态栏
width=100 height=100 宽度高度
left=100 打开的窗口距离左边多少距离
resizable=no窗口大小不可调
scrollbars=yes 出现滚动条
location=yes 有地址栏
返回值:新打开的窗口对象
2:最简单的打开窗口
window.open("http://www.baidu.com","_blank","toolbar=no"); 在一个新窗口中打开百度。
3:打开窗口,并保存在一个变量中
var w= window.open();
4:只打开窗口一次,例子如下:
if(w==null)
{
w=window.open("http://www.baidu.com","_blank","toolbar=no");
}
这里用一个if语句,判断w的值是否为空,打开一个窗口之后w的值就不为空了,之后再点击鼠标调用此函数则不执行打开新窗口。
5:保存所有打开的窗口,将每个打开的窗口值存入一个数组之中。
function openW()
{
w[i++]=window.open();
}
6: close():关闭指定的窗口
window.close():关闭当前窗口
w.close():关闭w窗口
关闭多个子窗口:放在数组中的窗口:w[i].close();
关闭打开当前窗口的源窗口
window.opener.close();
7:综合实例
(1)只打开一个窗口,并且关闭子窗口
首先在body中定义两个div,用onclick="openW()" 或者onclick="closeW()"来设置为鼠标单击后触发,调用函数openW和closeW;
<div style="margin:10px;padding:10px;border:1px solid blue; cursor:pointer;float:left" onclick="openW()" >
打开一个窗口
</div>
<div style="margin:10px;padding:10px;border:1px solid blue; cursor:pointer;float:left" onclick="closeW()" >
关闭窗口
</div>
在JavaScript语句中写如下代码:
<script language="javascript">
var w;
function openW()
{
if(w==null)
{
w=window.open("http://www.baidu.com","_blank","toolbar=no");
}
}
function closeW()
{
w.close();
}
</script>
效果如下图:

点击打开窗口,弹出了一个新的窗口,再次点击打开窗口由于w中的值不为空了,所以无法再打开一个窗口:

点击关闭窗口之后,则将子窗口关闭。
(2)打开一组窗口,点击关闭窗口的时候将全部的子窗口关掉
利用数组w存储每个打开的窗口,在关闭的时候用w[i]关掉所有的子窗口,在JavaScript语句中写如下代码:
var w = new Array();
var i=0;
function openW()
{
w[i]=window.open("http://www.baidu.com","_blank","toolbar=no");
i++;
}
function closeW()
{
for(var n=0;n<w.length;n++)
{
w[n].close();
}
}
打开了多个窗口:

点击关闭所有窗口,则一键关闭了所有打开的子窗口。
(3)在子窗口中关闭源窗口:
在子窗口的文件中定义两个函数,一个是关闭自己窗口,一个是关闭源窗口即上一级窗口,在body中用onclick设置为点击关闭当前窗口的时候调用c()函数,点击关闭打开当前窗口的源时候调用cc()函数:
function c()
{
window.close();
}
function cc()
{
window.opener.close();
}
效果如下图:

8:间隔和延迟:
window.setInterval("要执行的代码",间隔的毫秒数)
window.clearInterval(间隔的id); 循环一次之后用来清除隔几秒执行的代码
window.setTimeout("要执行的代码",延迟的毫秒数)
window.clearTimeout(延迟的id);清除setTimeout,一般延迟执行较为常用。
(1)间隔执行的例子,其作用是间隔5秒弹出三个窗口,再经过10秒将其关闭。
将window.setInterval("ok()",5000)用一个id来接收,将 window.setInterval("cc()",10000)用id2来接收,在程序调用ok()的时候打开三个网页,之后用 window.clearInterval(id);来清除id的循环,之后调用函数cc()来关闭三个窗口,之后也是清除:
var id,id2;
var sina,qq,xinhua
function cc()
{
sina.close();
qq.close();
xinhua.close();
window.clearInterval(id2);
}
function ok()
{
sina = window.open("http://www.sina.com.cn","_blank","toolbar=no width=300 height=200 top=100 left=0");
qq = window.open("http://www.qq.com","_blank","toolbar=no width=300 height=200 top = 100 left=500");
xinhua = window.open("http://www.xinhuanet.com","_blank","toolbar=no width=300 height=200 top=300 left=200");
window.clearInterval(id);
id2 = window.setInterval("cc()",10000);
}
id = window.setInterval("ok()",5000);
(2)延迟执行的例子,其作用也是间隔5秒弹出三个窗口,再经过10秒将其关闭。
这里用了延迟执行就不用清除了,所以一般常用延迟执行。
function cc()
{
sina.close();
qq.close();
xinhua.close();
}
function ok()
{
sina = window.open("http://www.sina.com.cn","_blank","toolbar=no width=300 height=200 top=100 left=0");
qq = window.open("http://www.qq.com","_blank","toolbar=no width=300 height=200 top = 100 left=500");
xinhua = window.open("http://www.xinhuanet.com","_blank","toolbar=no width=300 height=200 top=300 left=200");
window.setTimeout("cc()",10000);
}
window.setTimeout("ok()",5000);
(3)延迟执行,每隔5秒打开三个窗口,打开4次之后停止。
用的是在循环里面调用自己,这种使用方式要注意条件的设置,否则可能会导致窗口一直在打开,最后死机。
var sina,qq,xinhua;
var i=0;
var id;
function cc()
{
sina.close();
qq.close();
xinhua.close();
}
function ok()
{
sina = window.open("http://www.sina.com.cn","_blank","toolbar=no width=300 height=200 top=100 left=0");
qq = window.open("http://www.qq.com","_blank","toolbar=no width=300 height=200 top = 100 left=500");
xinhua = window.open("http://www.xinhuanet.com","_blank","toolbar=no width=300 height=200 top=300 left=200");
i++;
if(i >= 4)
{
return;
}
else
{
//window.setTimeout("cc()",10000);
id = window.setTimeout("ok()",5000);
}
}
window.setTimeout("ok()",5000);
9:页面操作
window.navigate("url") ;跳转页面;
window.moveTo(x,y); 移动页面
window.resizeTo(宽,高); 调整页面
window.scrollTo(x,y);滚动页面至哪里
(1)例子:用navigate随机打开三个页面中的一个
在body中定义一个div:
<div onclick="r()">单击跳转网页</div>
在Script中添加如下代码:
function r()
{
var a= parseInt(Math.random()*10000)%3;
if(a==0)
{
window.navigate("http://www.baidu.com");
}
else if(a==1)
{
window.navigate("http://www.sina.com.cn");
}
else
{
window.navigate("http://www.qq.com");
}
}
(2)移动调整页面,移动到窗口的左上角,页面的宽和高都是200:
function m()
{
window.moveTo(0,0);
window.resizeTo(200,200);
}
效果如下图:

10:模态对话框
window.showModalDialog("url","向目标对话框传的值","窗口特征参数") 打开模态对话框
模态对话框必须关掉才能对后端操作。 模块对话框和窗口的区别是永远置顶。
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等
var a = window.dialogArgument:在模态对话框中获得传过来的值,dialogArgument也是一个属性,可以接收。
window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")打开非模块对话框,不用关闭可以操作后面。
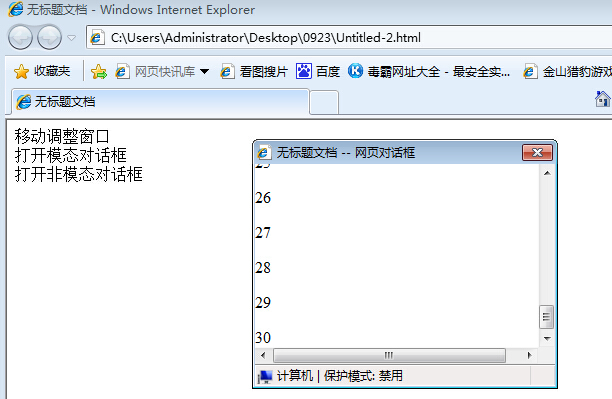
(1)例子:打开页面3作为一个模态对话框打开,打开页面3作为一个非模态对话框打开
function openModel()
{
window.showModalDialog("Untitled-3.html","haha","dialogWidth=300px;dialogHeight=200px;center=yes");
}
function openModeless()
{
window.showModelessDialog("Untitled-3.html");
}
页面3里面写如下代码,让打开窗口每隔0.5秒滚动到最下端
function s()
{
window.scrollTo(0,10000);
window.setTimeout("s()",500);
}
window.setTimeout("s()",500);
打开模态对话框,这个对话框只有关掉才可以操作后面的界面:

打开非模态对话框,不用关掉也可以选中下面的界面,但它还是会置顶:

