文件上传
以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
index.html
<html> <head> <title>文件上传表单</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form> </body> </html>
server.js
var express=require('express');
var app=express();
var bodyParser=require('body-parser');
var fs=require('fs');
var multer=require('multer');
app.use(express.static('public'));
//创建application/x-www-form-urlencoded编码解析
app.use(bodyParser.urlencoded({extended:false}));
app.use(multer({dest:'/tmp/'}).array('image'));
var server=app.listen(8081,onRequest);
app.post('/file_upload',function(req,res){
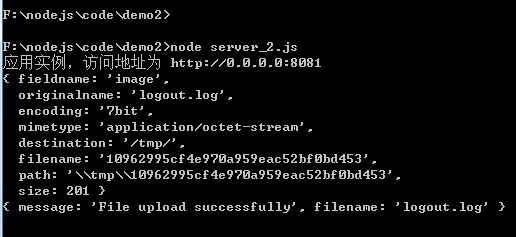
console.log(req.files[0]);//上传文件信息
var des_file=__dirname+'/'+req.files[0].originalname;
fs.readFile(req.files[0].path,function(err,data){
fs.writeFile(des_file,data,function(err){
if(err){
console.log(err);
}else{
response={
message:'File upload successfully',
filename:req.files[0].originalname
};
}
console.log(response);
res.end(JSON.stringify(response));
});
});
});
app.get('/index.html',function(req,res){
res.sendFile(__dirname+'/'+'index.html');
});
function onRequest(){
var host=server.address().address;
var port=server.address().port;
console.log('应用实例,访问地址为 http://%s:%s', host,port);
}
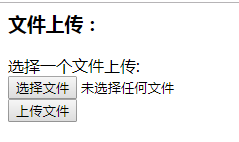
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

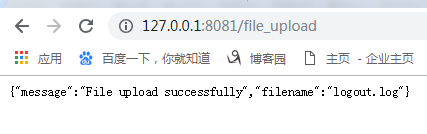
返回信息:


到server.js的目录查看,文件已经上传: