——————————————————————————————————————————————————————————————————————
组成:
1)核心语法;
2)浏览器对象模型(BOM);
3)文本对象模型(DOM)。
——————————————————————————————————————————————————————————————————————
1)基本结构和语法:
①:最基本语法

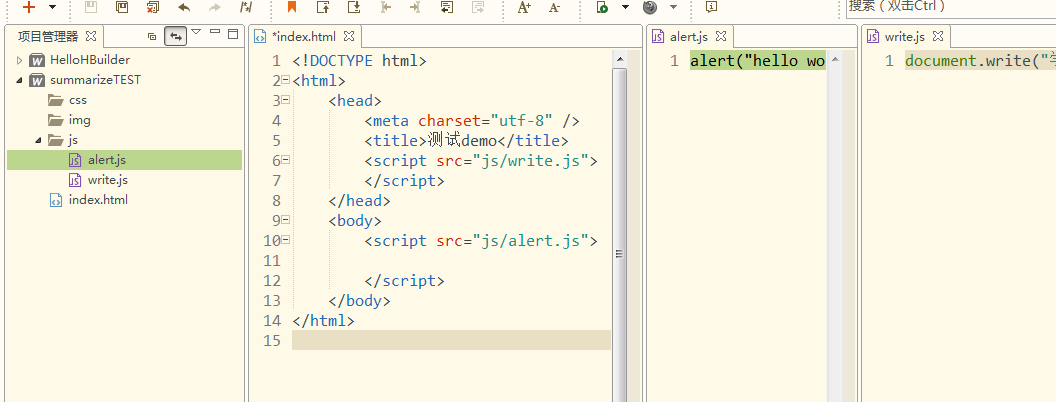
②:在HTML中使用js三种方式:
————使用外部js文件:
注:在js脚本文件中,不能包含<script>代码。只能包含js脚本代码。

————直接使用<script>标签。适用于js代码较少的情况。
————在HTML标签中使用。针对一些特别简短的js代码。

③:JavaScript语法:
变量:直接利用var定义变量,不需要定义数据类型,可以赋值。
数据类型:包含(字符串string(要用单引号或者双引号引起来)、数字number、布尔boolean、数组、对象object、空null、未定义undefined)
利用typeof(变量)来获取变量的数据类型。
对象:JavaScript中所有事物皆是对象。
运算符、控制语句:与Java中的类似。
④:输入、输出:
document.getElementById(“。。。。”)获取到HTML中元素。得到其内容则需要加上(.innerHTML)。
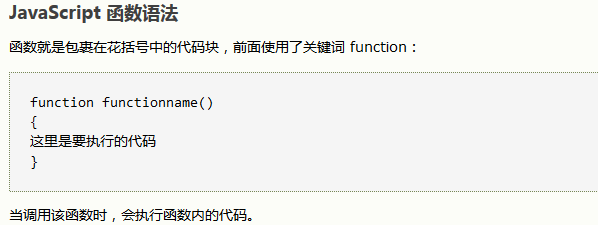
⑤:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
》》》》不带参数:

可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
提示:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
》》》》带参数:

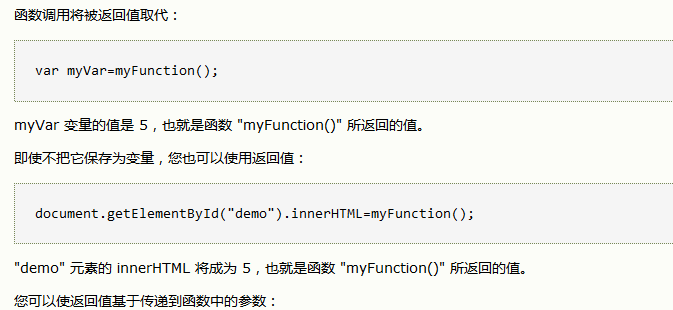
》》》》带有返回值的函数:
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。

仅仅是函数停止执行!!!!


2)JavaScript内置对象:相应的一系列方法可供创立的对象使用。
Number,var myNum = new Number(value);
String,var myStr = new String(value);
Date,var date = new Date();
Array, var arr = new Array(5);