json
定义:json(JavaScript Object Notation, JS 对象标记),是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
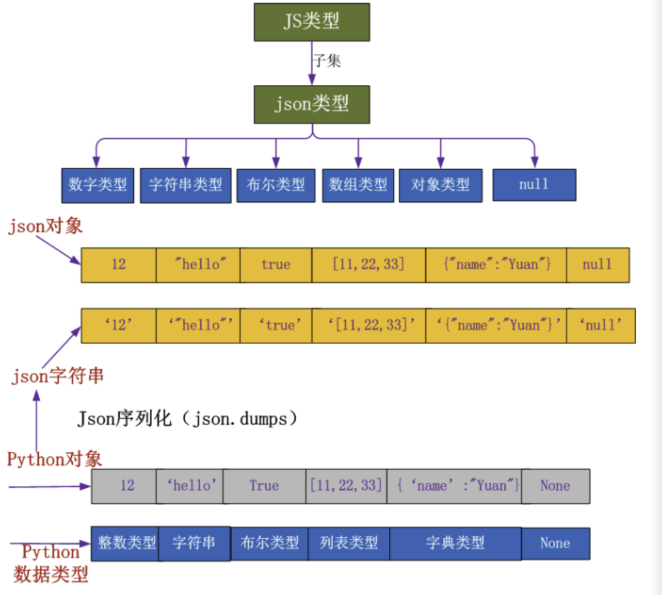
JS类型的子集为json类型
json类型的几种类型:
1.数字类型
2.字符串类型
3.布尔类型
4.数组类型
5.对象类型
6.null
盗图解释一下json与js

举例合格的json对象
["lan","zhou"]
{"name":"lanbo","name":"ting"}
[{"name":"haha","name":"hehe"}]
举例不合格的json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringfy与parse
这两个是在前段里面用的
json.parse(); 用于将一个json字符串转换为javascript对象
eg:
console.log(JSON.parse('{"name":"lanbo"}')); //这个是正确的
console.log(JSON.parse('{name:"lanbo"}')); //错误,因为反序列化的对象一定是一个json的字符串
console.log(JSON.parse('[12,undefined]')); //不能用undefined
json.stringfy(); //用于将javascript值装换为json字符串
console.log(JSON.stringify({'name':"lanbo"}));
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var d={'name':"alex"};
var data=JSON.stringify(d);
// stringify:js中的序列化
console.log(data);
console.log(typeof data );
var ret=JSON.parse("null");
console.log(ret);
console.log(typeof ret);
</script>
</body>
</html>
ajax介绍
ajax中文意思就是“异步Javascript和XML”,也就是用javascript语言进行异步交互,
传输的数据为XML(传输的数据不只是XML)
同步交互:客户端发出一个请求后,需要等待服务器相应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求;
ajax特点:
1.局部刷新
2.异步请求
js实现的局部刷新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color:red
}
</style>
</head>
<body>
<form class="Form">
<p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
<p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p>
<p><input type="submit" value="submit"></p>
</form>
<script src="jquery-3.1.1.js"></script>
<script>
$(".Form :submit").click(function(){
flag=true;
$("Form .v1").each(function(){
var value=$(this).val();
if (value.trim().length==0){
var mark=$(this).attr("mark");
var $span=$("<span>");
$span.html(mark+"不能为空!");
$span.prop("class","error");
$(this).after($span);
setTimeout(function(){
$span.remove();
},800);
flag=false;
return flag;
}
});
return flag
});
</script>
</body>
</html>
jquery实现的ajax
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'JS/jquery-3.1.1.js' %}"></script>
</head>
<body>
<button class="send_Ajax">send_Ajax</button>
<script>
//$.ajax的两种使用方式:
//$.ajax(settings);
//$.ajax(url,[settings]);
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
success:function(data){
alert(data)
},
//=================== error============
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
//=================== complete============
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
//=================== statusCode============
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
})
})
</script>
</body>
</html>
ajax优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
整体举例
urls中
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^ajax_handler/', views.ajax_handler),
url(r'^cal/', views.cal),
url(r'^jiaoyan_user/', views.jiaoyan_user),
]
views中
from django.shortcuts import render,HttpResponse,redirect
import json
# Create your views here.
def index(request):
return render(request,"index.html")
def ajax_handler(request):
return HttpResponse("安子")
def cal(request):
num1=request.GET.get("num1")
num2=request.GET.get("num2")
ret=int(num1)+int(num2)
return HttpResponse(ret)
def jiaoyan_user(request):
response={"is_reg":True}
user=request.POST.get("user")
if user == "yuan":
pass
else:
response["is_reg"]=False
return HttpResponse(json.dumps(response))
html中
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>index</h3>
<button class="s1">send_ajax</button>
<p class="name"></p>
<hr>
<input type="text" id="n1">+<input type="text" id="n2">=<input type="text" id="he"><button class="cal">计算</button>
<hr >
{% csrf_token %}
<h4>校验用户名</h4>
<input type="text" id="user"><span></span>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
$(function () {
//ajax的无参请求
$(".s1").click(function () {
//触发ajax事件
$.ajax({
url:"/ajax_handler/",
type:"get",
success: function (data) {
console.log(data);
$(".name").html(data)
}
})
})
});
$(".cal").click(function () {
$.ajax({
url:"/cal/",
data:{"num1":$("#n1").val(),"num2":$("#n2").val()},
success:function (data){
console.log(data);
$("#he").val(data)
}
})
});
$("#user").blur(function(){
$.ajax({
url:"/jiaoyan_user/",
type:"post",
data:{"user":$("#user").val(),
"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()},
success:function(data){
console.log(data);
var data=JSON.parse(data);
if(data.is_reg){
$("#user").next().html("该用户已注册").css("color","red")
}
}
})
})
</script>
</body>
</html>
ajax实现登录
需求:运行出现login界面,然后输入用户名和密码,去数据库查询,有的话就跳转到首页,错误就在后面报错
ps:数据库自己建(models中,记得配置mysqldb)
实现:注意在这里我出现的错误就是没有注册app01,但是有些创建方式是不需要,截图提示
urls中
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
]
views
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
# Create your views here.
import json
def login(request):
if request.method=="POST":
response = {"flag": True}
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj = models.User.objects.filter(user=user, pwd=pwd)
print(user_obj)
if user_obj:
pass
else:
response["flag"] = False
return HttpResponse(json.dumps(response))
return render(request, "login.html")
def index(request):
return render(request, "index.html")
html中
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎来到首页</h1>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% csrf_token %}
<input type="text" name="user" class="ming">
<input type="password" name="pwd" class="mi">
<input type="submit" value="提交" id="anniu"><span id="n1">
<script src="/static/jquery-3.2.1.min.js"></script>
<script>
$("#anniu").click(function(){
$.ajax({
url:"/login/",
type:"post",
data:{
"user":$(".ming").val(),
"pwd":$(".mi").val(),
"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()},
success: function (data) {
console.log(data);
var data=JSON.parse(data);
if(data.flag){
location.href="/index/"
}else{
$("#n1").html("用户名或密码错误").css("color","red")
}
}
})
})
</script>
</body>
</html>