今天实现一个最简单的路由
地址栏的#,出来之后,我就知道vue-router哪家伙,介入工作了。
npm run dev没啥毛病

npm run dev干了啥呢,为什么有地项目用npm run seve起的:(脚手架不同吗,来点简单了解,之后再补)
显然,我们npm install那会
1.npm install 安装了webpack框架中package.json中所需要的依赖
2.安装完成之后,需要启动整个项目运行,npm run 其实执行了package.json中的script脚本

这一句干了什耗时,度娘莱街达

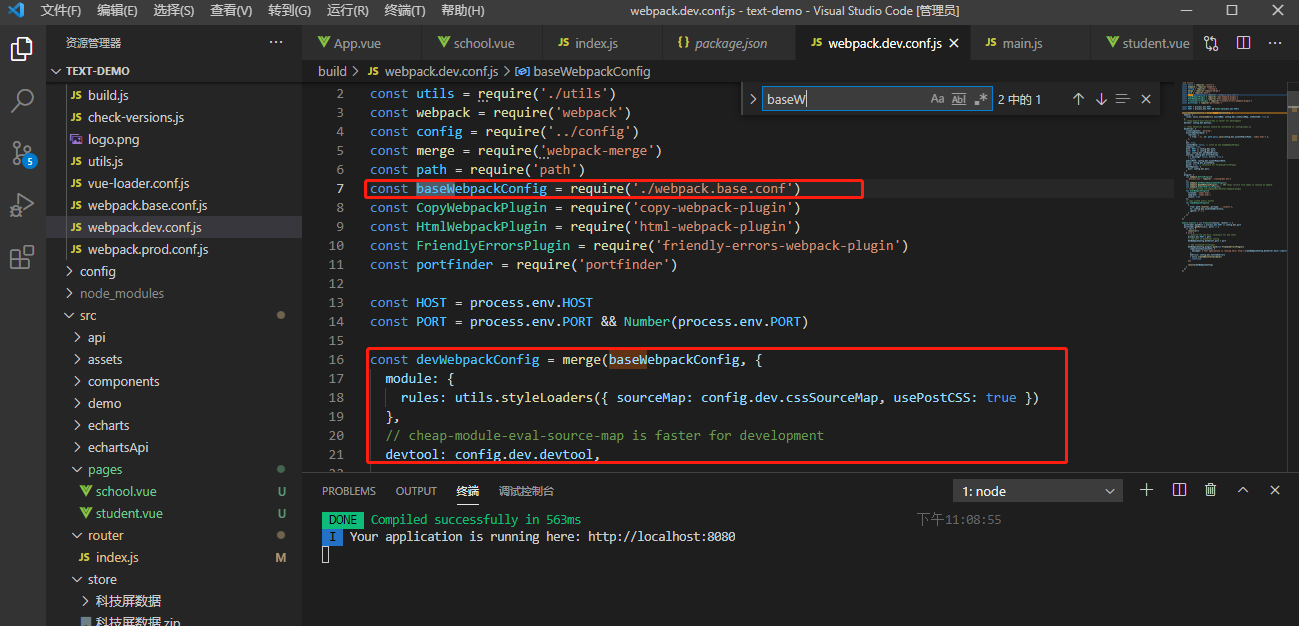
(不知道干了么,之后在细追就,说是啥build/webpack.dev.conf.js文件中require ./webpack.base.conf文件,并且合并入新的对象配置(可以参考webpack-marge))
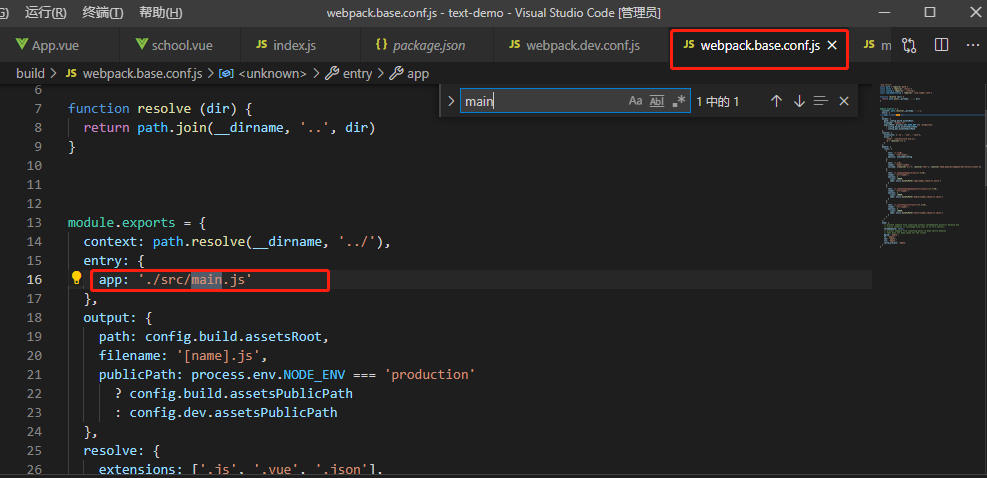
而webpack.base.conf文件下,配置了项目的入口main.js

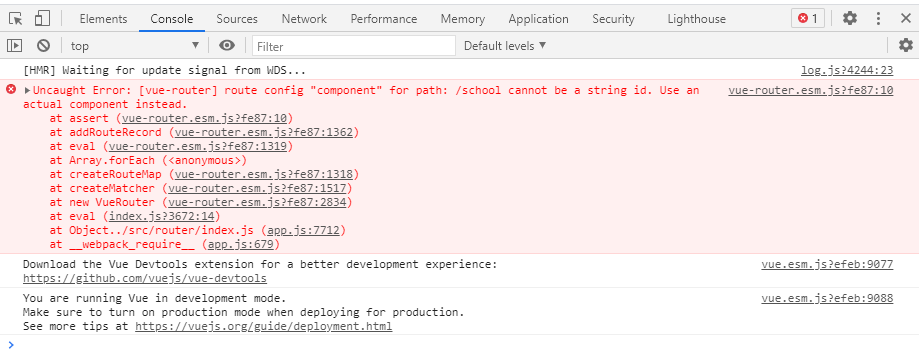
配置路由的时候报错

检查之后,发现这个错的意思是说,在配置组件的时候,/school这个组件的[vue router]路由配置“组件”不能是字符串id。请改用实际组件

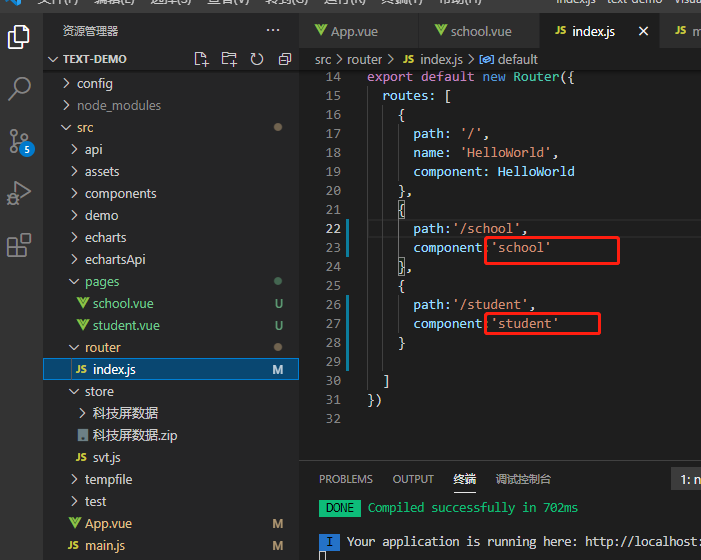
已检查,确实这个问题
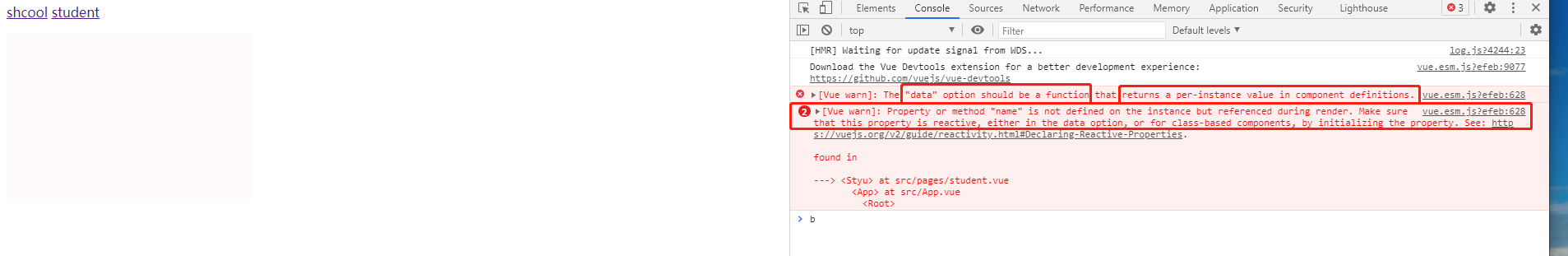
然后放开,改了之后又爆了一个错

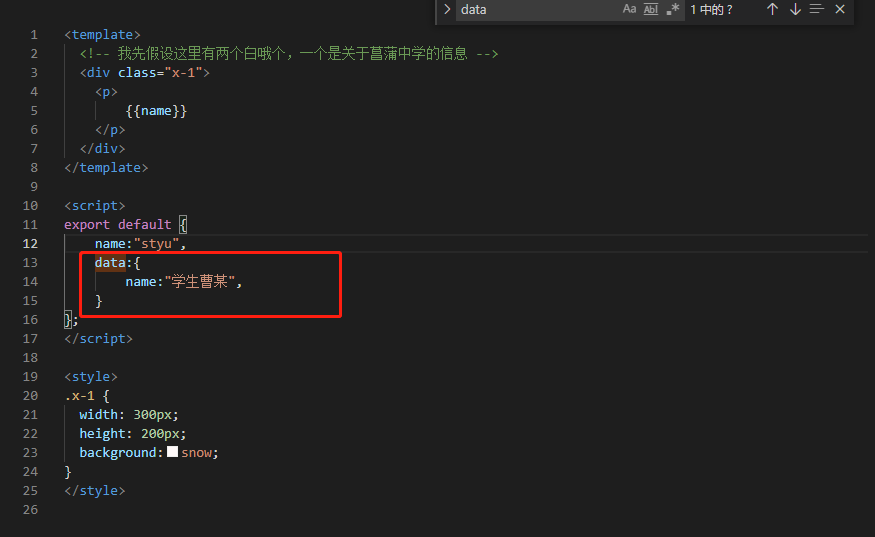
已检查,发现

这里的data千万一定要写成方法,不可以偷减
改了之后,可以了
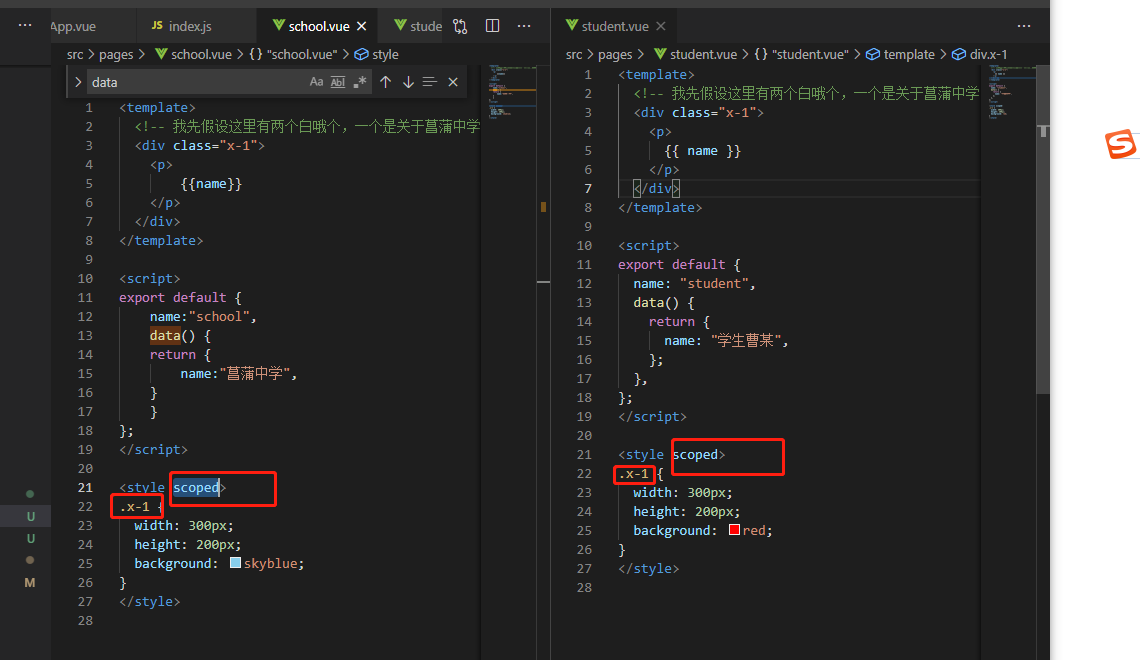
然后发现一个问题,在这里scoped加上之前,两边的样式确实会相互影响(具体表现是切两下之后变成了一种颜色)