

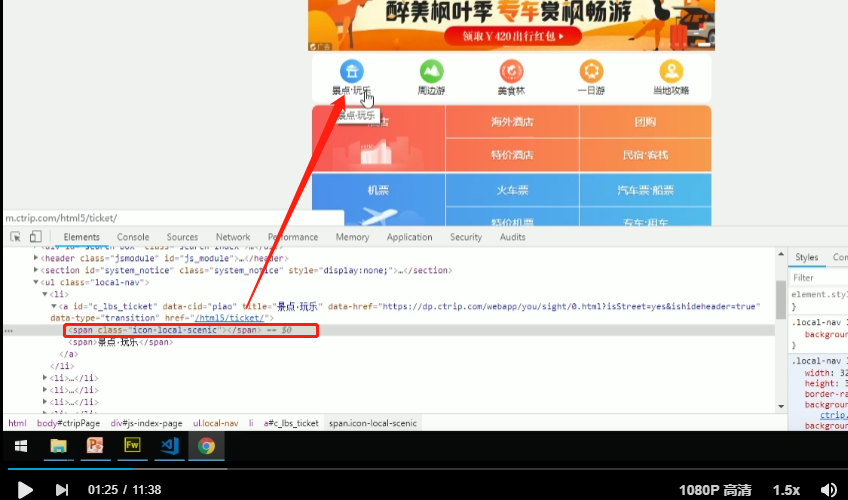
看看效果

为什么顶了上去
因为上面的搜是固定定位,固定定位是不粘位置的,相当于,他飘了起来。所以底下的盒子要往下走走。

这丫就行,或者也可以padding。
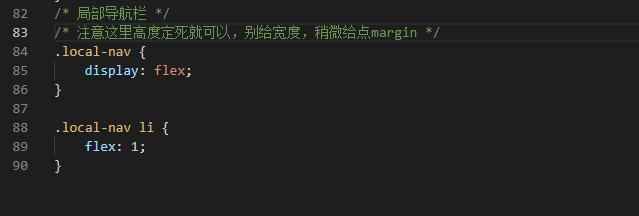
下面做这个

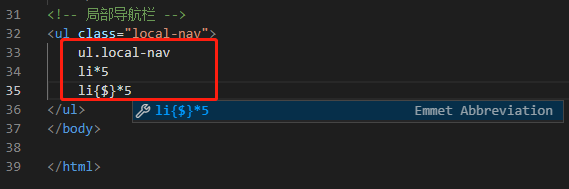
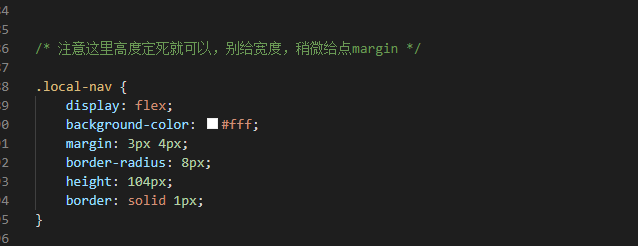
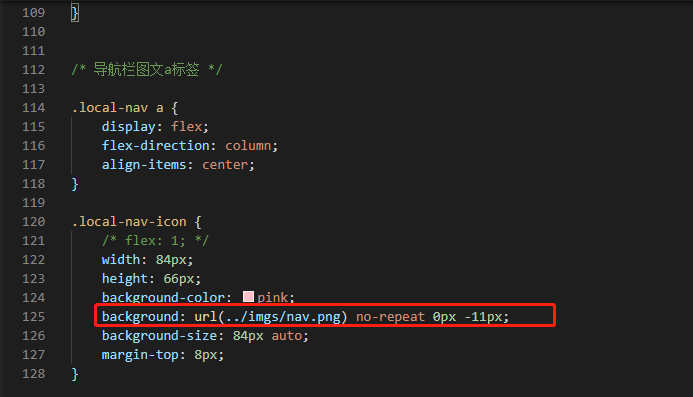
简写:
这三个,桥一敲,你懂得


设置一下


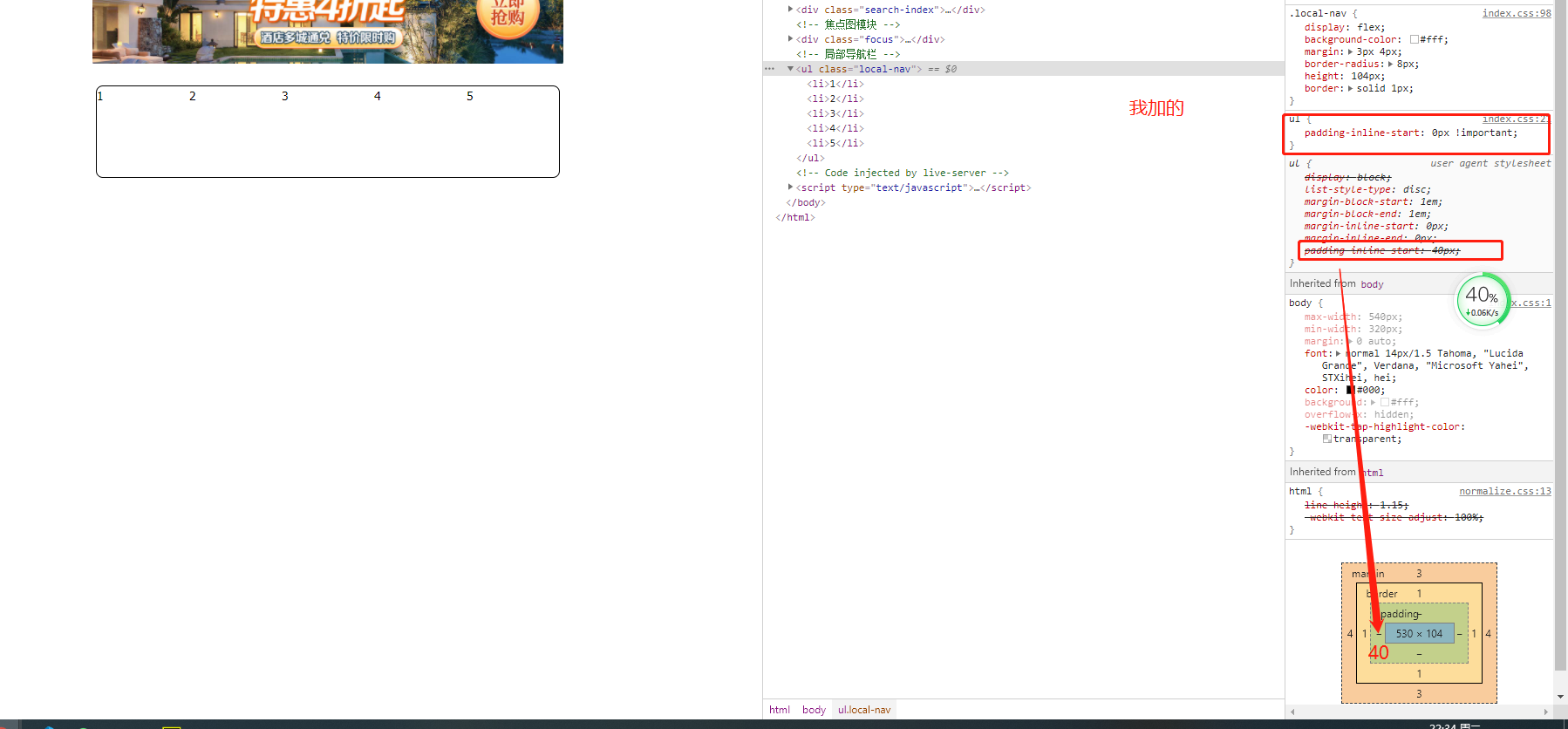
li去掉圆点(这里注意了,细的细,li有默认的margin和padding值,要设置一下,先记住)

这里调整一下(原有浏览器样式有干扰)

显然,教程中用的是背景图,span写的,而不是插入图片

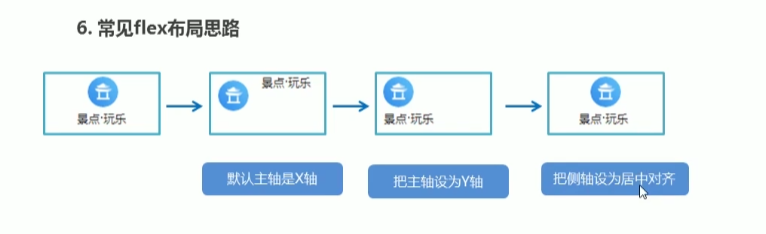
经典思路:

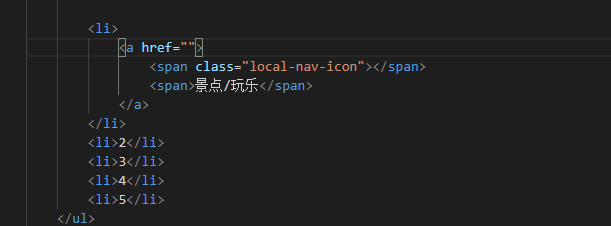
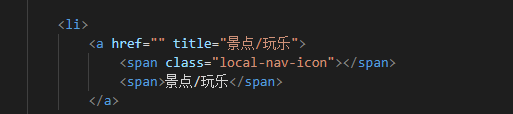
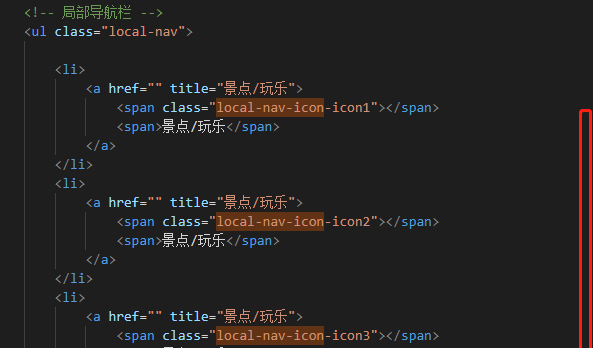
既然是导航栏,所以点击块用a标签写,上代码

这里别着急给a,上class,因为你用.local-nav a可选中他们


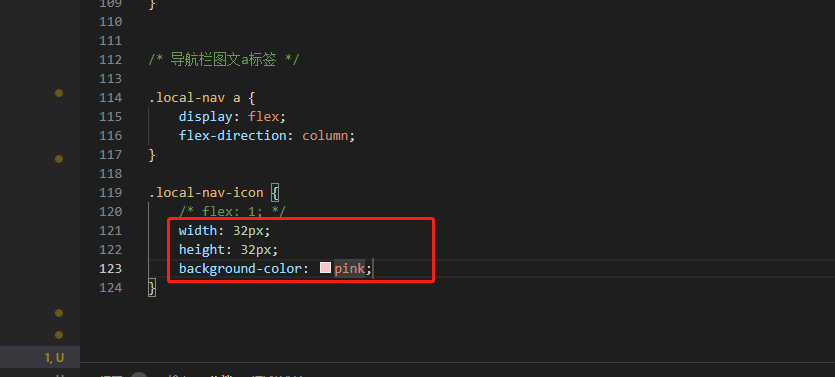
缺啥:
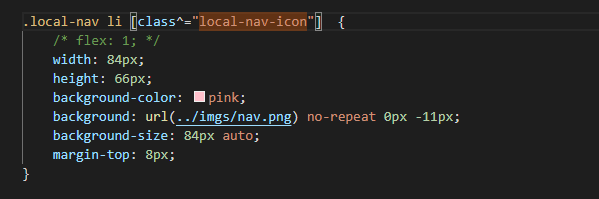
1.背景图片路径
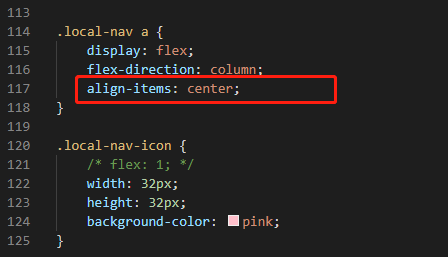
2.上下布局方向(y周)
3.侧周方向,居中(现在是x周,是contents还是items呢,显然后者,没换行押;另外是在父亲里设置,切记)


精林图,来吧


ok,注意以细节,a标签的label提示,用title

复制5个。

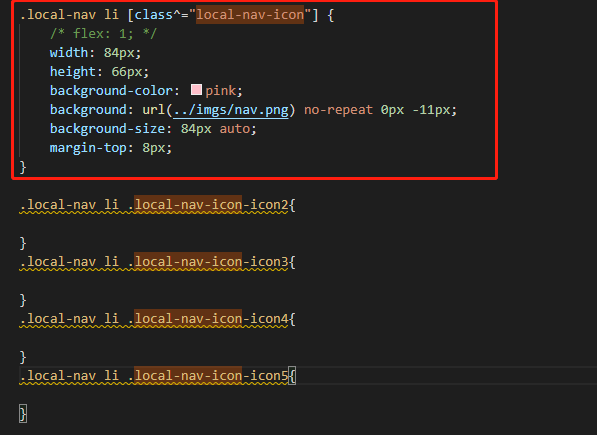
好了,道今天重点了,属性选择器:怎么实现这几个图不同
class^=的含义:https://blog.csdn.net/weixin_34209406/article/details/86083429

.local-nav-icon皇城下面这个;

代表local-nav下的li,雷鸣一local-nav-icon开头的,都园中
然后

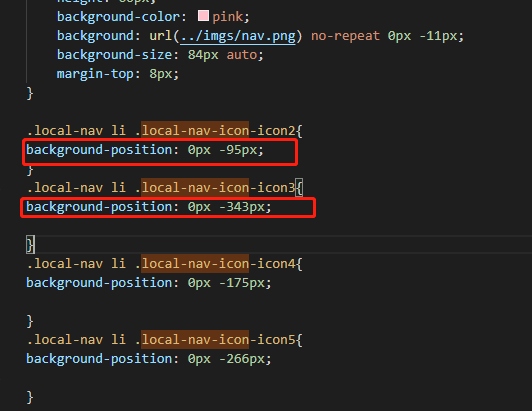
听说,红框权重添加到一上的,不着急。精灵图,第二和第一个,只有背景坐标不一样哒,对吧
so

秒啊

然后就是,想去打球了,先撤了,感觉简单了不少了。明天完成这块或者看看ajax请求,间隔一下