首先,我发现了一个操作细节,就是下图的png可以直接在vscode中复制,点击其它文件夹,粘贴到其下面。之前我都傻傻打开所在文件夹复制。。。。。

现在,来看看他写的轮播组件,效果是不错的,还有阴影的两边。

我的疑问来了,他是怎么根据数组的对象的index,实现样式的精准给到第n个(不乱呢),之前一次我尝试失败。
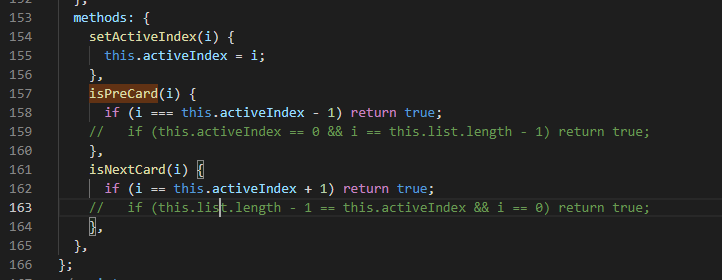
看看他怎么写,看下那些要点我要补的。
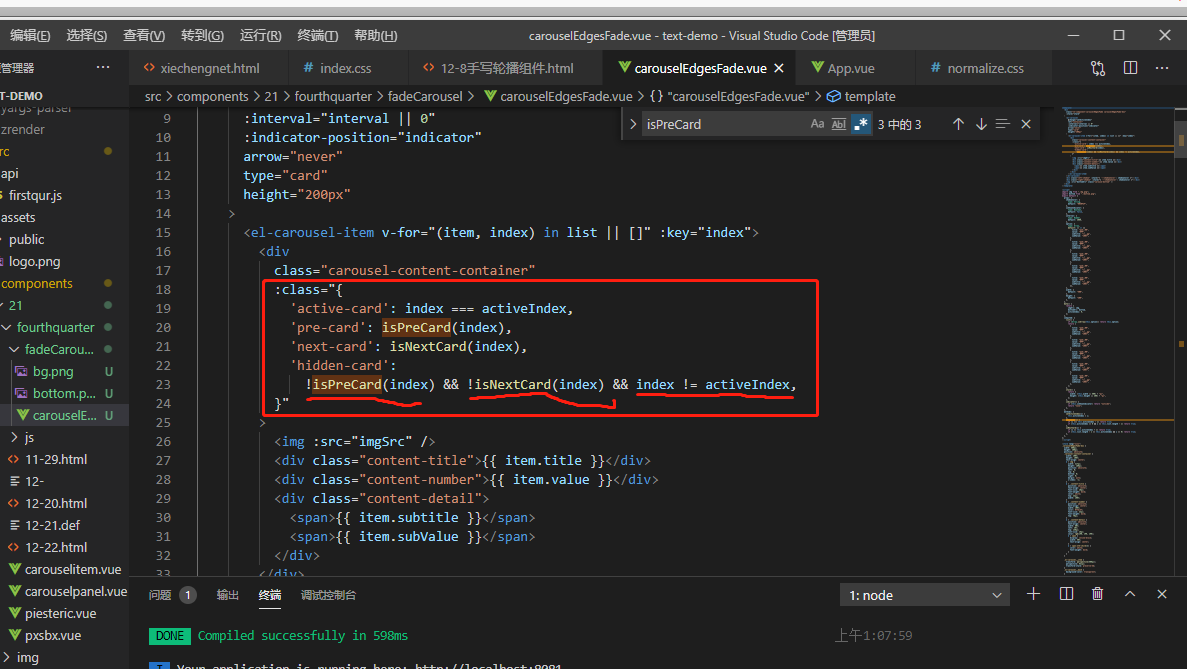
发现个又去的东东:类可以这么绑,如果后面的表达式是true,前面的这个类名才生效。后面可以是判断式,还可以是方法。
最后划线三处怎么理解。

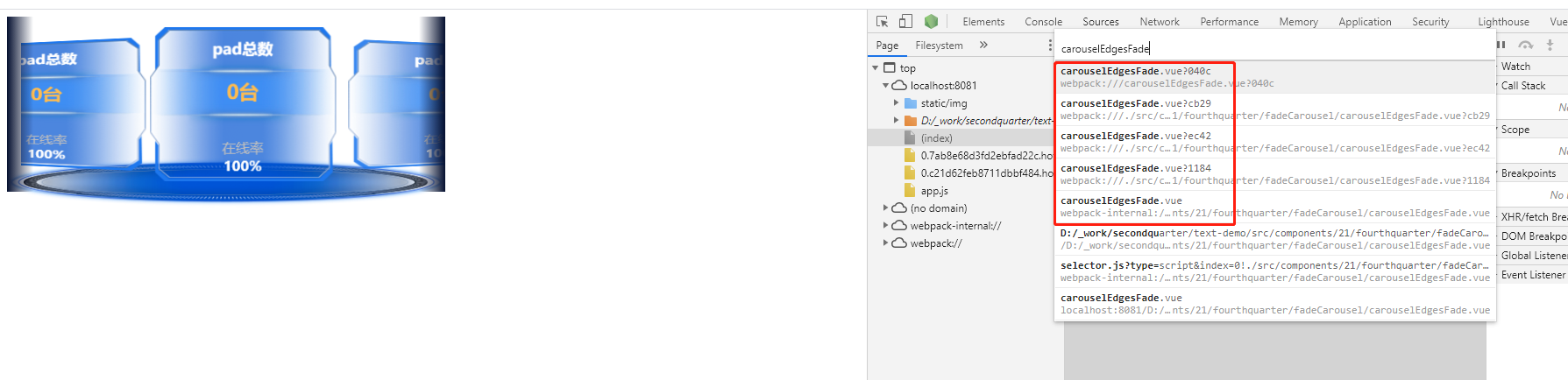
一直有个疑问,调试,这个vue文件,这玩意怎么这么多个。我该调哪一个?

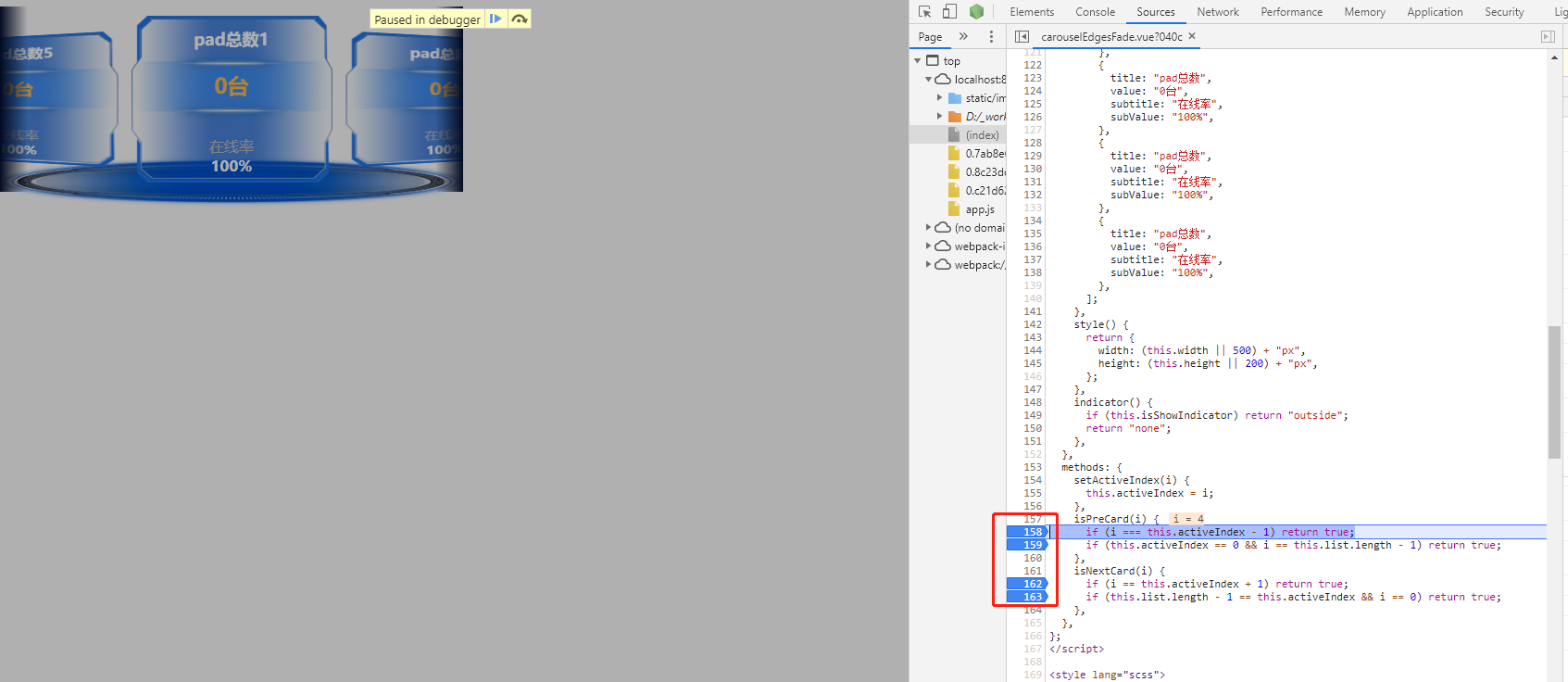
这个决定类有效否 的方法,怎么每个断点都进?

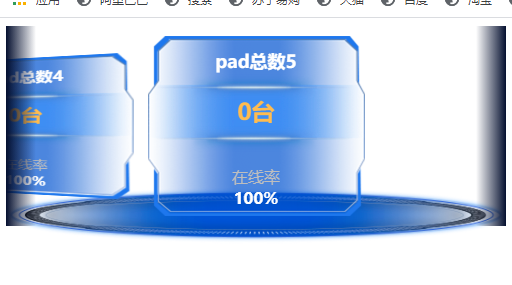
我把这两个注释了,看下什么效果

发现出现下面的情况

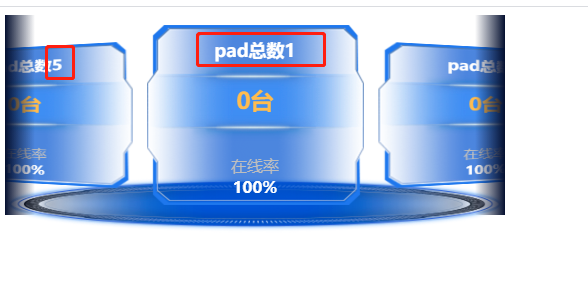
上图接下一切,就是下图

所以,if (i === this.activeIndex - 1) return true;这玩意是让active的前一个,用左边的样式。右同理。
但是,在跑完,active是4(就是第五个,最后一个的时候,【数据的数组对象中】是没有他妈的第六个的),同样active是0(第一个对象)时候,也没有啥第0个。所以他们的位置是空的?应该是这样的
这两个没有考虑所有的情况。所以要补另外两个,想想
if (this.activeIndex == 0 && i == this.list.length - 1) return true;这一句应该这么理解,如果激活的是第一个,那么数组中最后一个对象,isPreCard(4),返回的是true。那么轮播中第五个应用样式pre-card,没毛病。最后一个是激活的时候,也是同理
。放一个图看,的确

有点晚,明天接着撸,还有这两个写法要搞懂:


第一个发现了:这里的hidden-card,没有他,切换时,会有个图,从后方一闪而过
第二个:做渐变阴影效果的
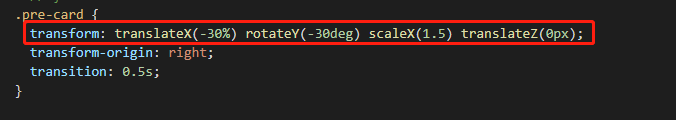
以及还有这个样式:(transform工鞥强大啊)

未完,待续