Layer Style Property Animations
在渲染的进度中,Core Animation 获得 lyaer 的不同属性然后按照特定的顺序渲染他们。这个次序决定了 layer 的最终显现。这一章节说明依靠 layer 不同的样式属性获得渲染结果。
注:layer 的样式属性在 Mac OS X 和 iOS 上是不同的,在本章节中会被标注。
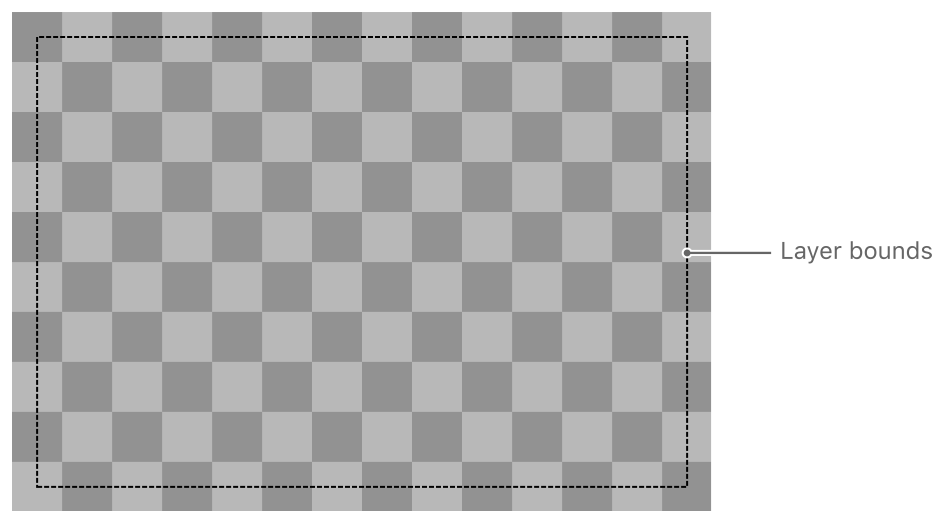
一个 layer 的几何属性明确了它相对于父层 layer 怎么显示。几何也指定了应用到 layer 和它的子层 layer 的圆角半径和一个形状。图 A-1 是一个 layer 的边框实例。

以下的 CALayer 属性指定了 一种 layer 几何:
- bounds
- position
- frame(根据 bounds 和 position 计算得来,不可动画)
- ahchorPoint
- cornorRadius
- transform
- zPosition
iOS 注意事项:cornerRadius 属性仅支持 iOS 3.0 及以后版本
Background Properties
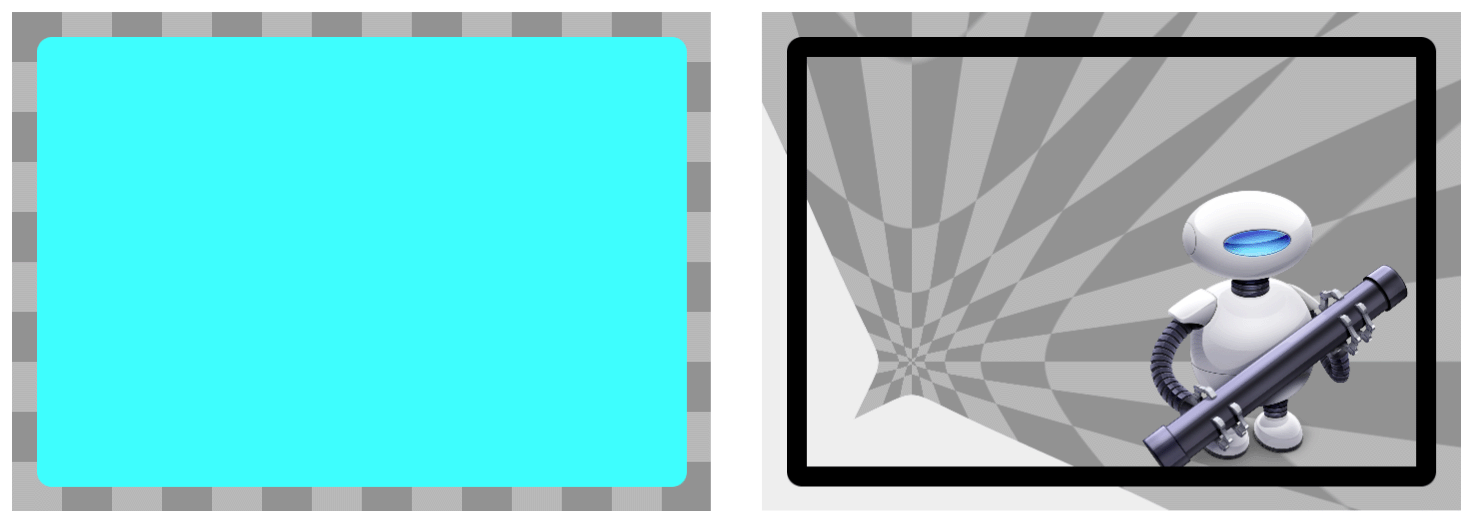
Core Animation 第一个渲染的是 layer 的背景。你可以为背景指定一种颜色。在 OS X 中,你也可以指定一个 Core Image 滤镜应用到背景内容中。图 A-2展示了 layer 的这两种版本。左边的 layer 设置了 backgroundColor 属性,而右边的没有背景颜色但是有带内容的边框和被设置为捏到失真的滤镜的 backgroundFilters 属性。
图 A-2 Layer with background color

背景滤镜作为 layer 后面的内容被应用,主要是构成父层 layer 的内容。你可以使用一个背景滤镜来凸显前面的 layer 内容;例如,应用一种模糊滤镜。
以下的 CALayer 属性影响一个 layer 的背景显示:
- backgroundColor
- backgroundFilter (iOS 不支持)
注:在 iOS 中,backgroundFilters 属性在 CALayer 类中是可见的,但是你赋值滤镜后这个属性也会被忽略的。
Layer Content
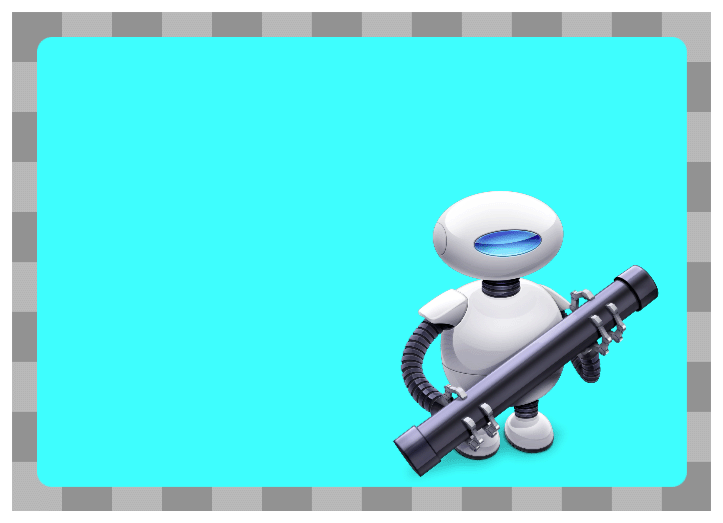
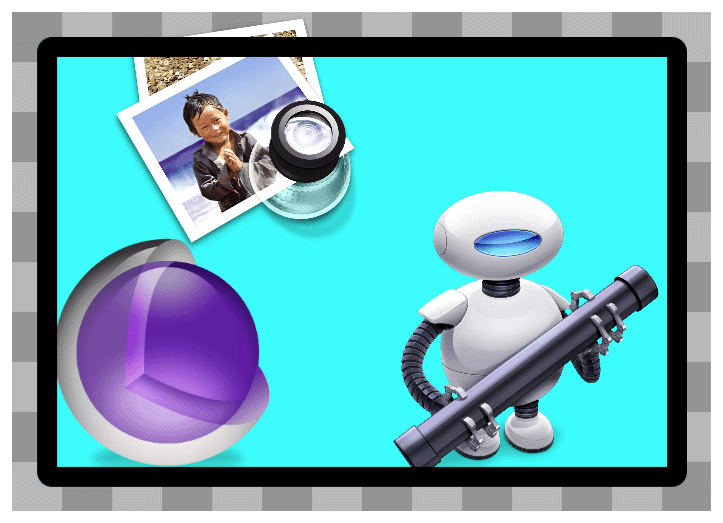
如果 layer 有内容的话,这些内容会在背景色之上被渲染。你可以直接设置位图来提供 layer 内容,使用委托指定内容,或者继承 layer 然后直接绘制内容。而且你可以使用多种绘制技术(包括 Quartz,OpenGL 和 Quartz 复合)提供内容。图 4-3 展示了一个实例 layer,它的内容是直接设置的一张位图。位图内容包含大面积的透明空间,在右下角是 Automator 的图标。
图 A-3 Layer displaying a bitmap image

具有圆角半径的 layer 不会自动剪裁它们的内容;但是,通过设置 layer 的 masksToBounds 属性为 YES 可以使 layer 剪裁它的圆角。
以下 CALayer 属性影响 layer 的内容显示:
Sublayers Content
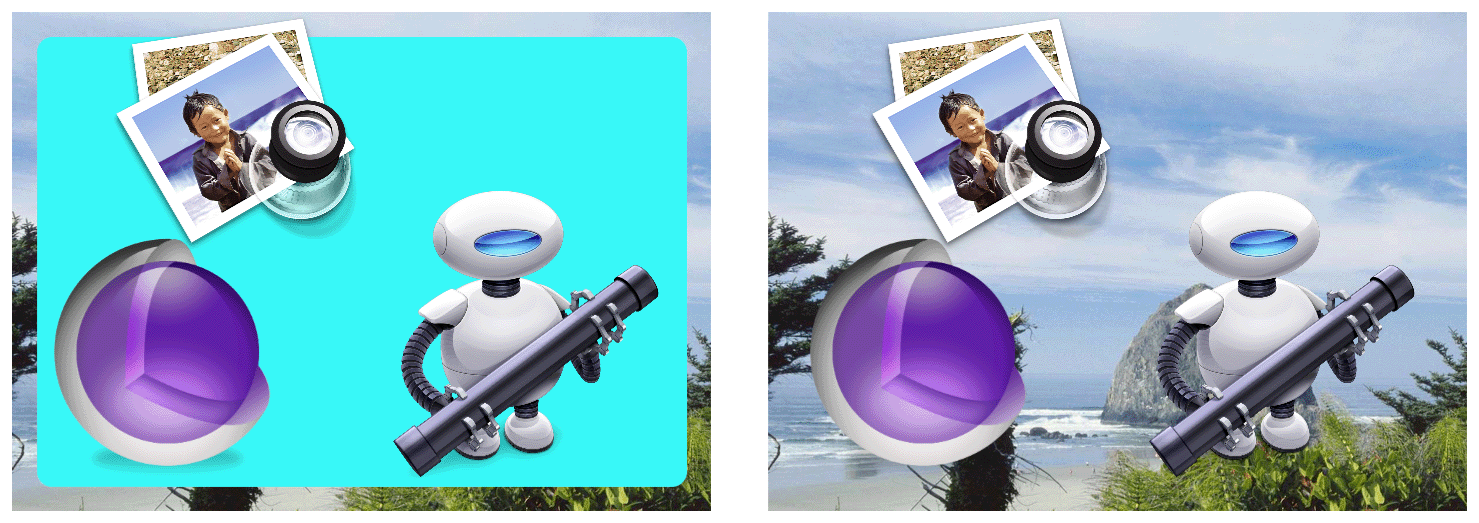
任意一个 layer 都可能包含一个或多个的子 layer,即 sublayers。sublayers 被递归地呈现,位置都是相对于父层的边框。Core Animation 会为每个子层 layer 应用相对于父层 layer 锚点的 sublayerTransform 。你可以使用子层 layer 的 transform 来应用透视和相同 layer 的其他的效果。图 A-4 展示了有两个子层 layer 的 layer 示例。左边的图包括一个背景色,右边的则没有。
图 A-4 Layer displaying the sublayers content

设置 layer 的 maskToBounds 属性值为 YES 会使其他超出边界的 layer 被剪裁。
以下 CALayer 属性影响 layer 的子层 layer 显示:
Border Attributs
layer 可以使用颜色和宽度配置显示的边界线。layer 的边框线跟随边框,采用任意的圆角半径值。图 A-5 展示了应用边框线的 layer 示例。注意超出边框的内容和子层 layer 会显示在边框线之下。
图 A-5 Layer displaying the border attributes content

以下 CALayer 属性影响 layer 的边框线显示:
注:这两个属性仅在 iOS 3.0 及以后版本可用。
Filters Property
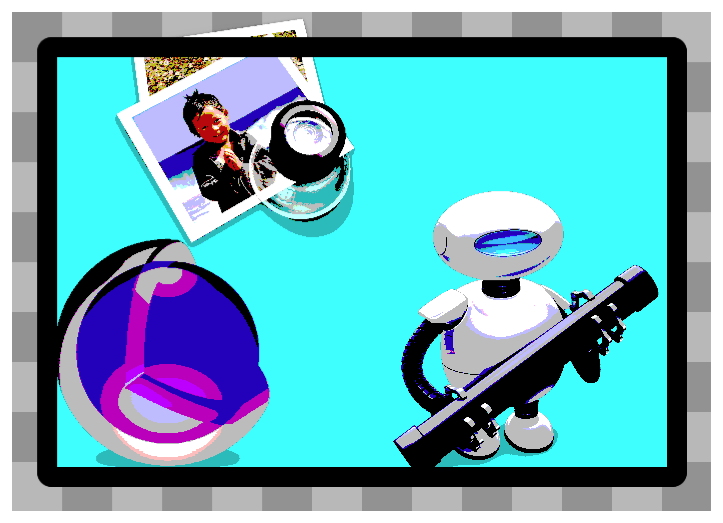
在 OS X 中,你可能会应用一个或多个滤镜到 layer 的内容中,然后使用一个自定义的复合滤镜来指定 layer 的内容和它下面 layer 的混合。图 A-6 展示了一个应用 Core Image 滤镜的 layer 示例。
图 A-6 Layer displaying the filters properties

以下的 CALayer 属性会影响一个 layer 的内容滤镜:
注:在 iOS 中,layer 会忽略所有你添加的滤镜。
Shadow Properties
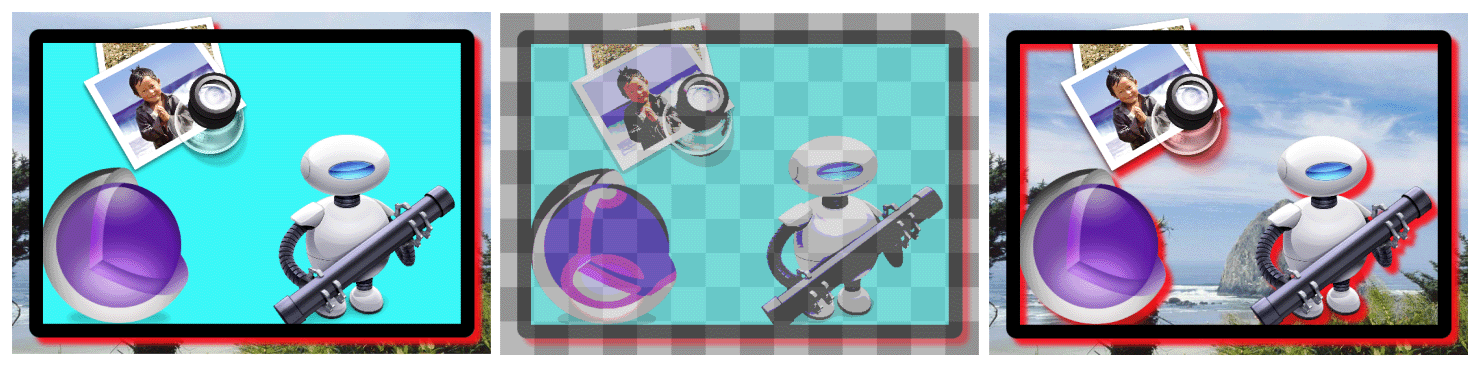
layer 可用显示阴影效果,并配置阴影的形状、不透明、偏离和模糊半径。如果你不指定一个自定义的阴影形状,阴影就hi是基于 layer 不透明的部分。图 A-7展示了同一个 layer 的几个不同的红色阴影的应用。左边和中间的包括一个背景色,所以阴影显示仅仅围绕着 layer 的边框线。右边的没有背景色。在这个例子中,阴影被用于 layer 内容、边框线和子层 layer。
图 A-7 Layer displaying the shadow properties

以下 CALayer 属性影响 layer 阴影的显示:
注:shadowColor,shadowOffset,shadowOpacity 和 shadowRadius 属性仅在 iOS 3.2 及以后版本中支持。shadowPath 属性只在 iOS 3.2 及以后 和 OS X v10.7 及以后版本中可用。
Opacity Property
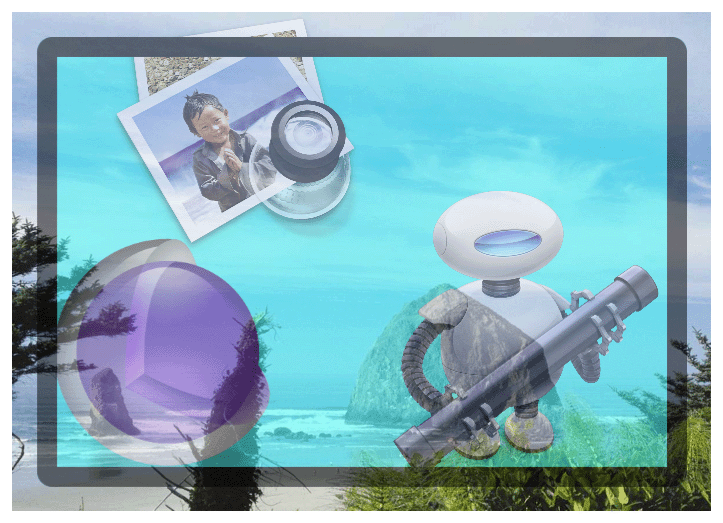
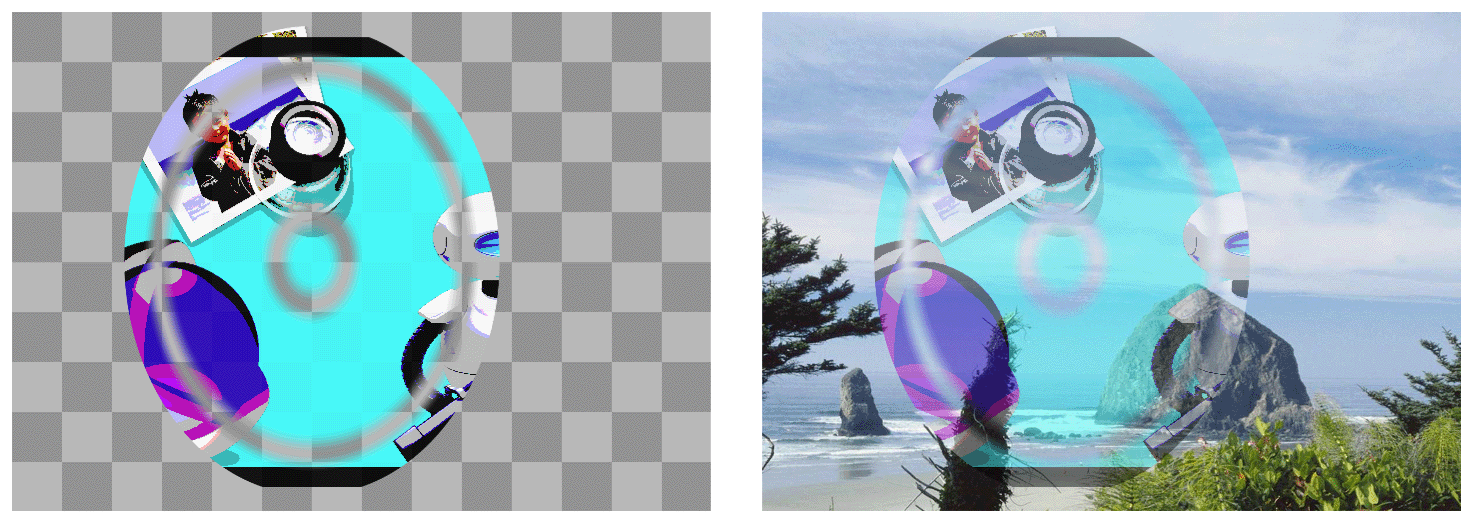
layer 的 opacity 属性决定透过 layer 的背景内容显示多少。图 A-8 展示了一个 opacity 被设置为 0.5 的layer。这个属性允许背景图片部分的显示。
图 A-8 Layer including the opacity property

以下的 CALayer 属性指定 layer 的不透明度:
Mask Properties
你可以使用一个蒙版遮掩所有或部分的 layer 内容。蒙版是一个用 alpha 通道决定阻塞或者传递什么的 layer 对象。蒙版 layer 内容的不透明部分允许下面的 layer 内容显示通过,而透明部分会部分或者全部地遮掩下面的内容。图 A-9 展示了一个蒙版 layer 和两个不同背景的复合 layer。左边的 layer 的 opacity 被设置为 1.0。右边的layer opacity 被设置为 0.5,增加了背景内容透过蒙版 layer 的传递。
图 A-9 Layer composited with the mask property

以下的 CALayer 属性指定了 layer 的蒙版:
注:mask 属性仅支持 iOS 3.0 及以后。