本节实现图片压缩,在实现压缩前,先配置images任务,设置源目录和输出目录。
在系列(二)代码的基础上,再进行扩展。
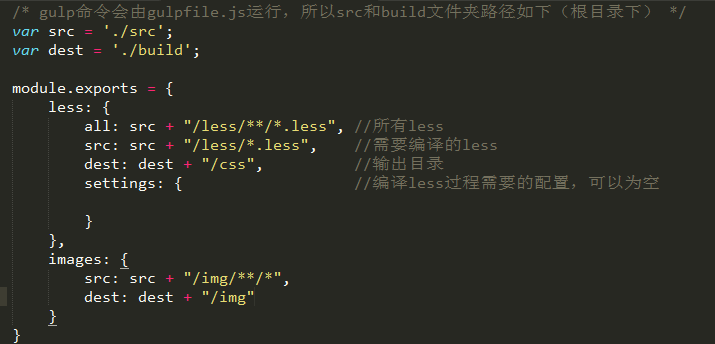
1.找到gulp->config.js,对images进行源目录(src->img)和输出目录(build->img)的配置:

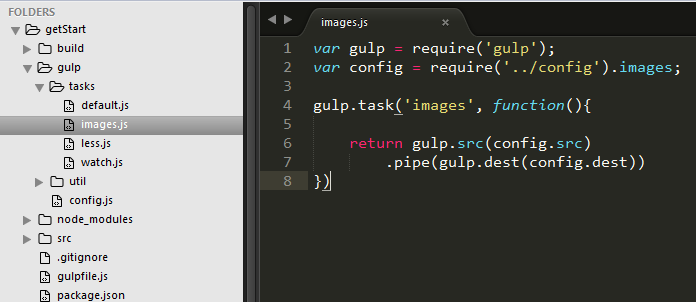
2.gulp->tasks里新建images任务,如下图:

3.同时在default任务序列里添加images任务:
gulp.task('default', ['less', 'images', 'watch']);
4.最后在watch里添加对src->img文件夹的监听:
watch(config.images.src, function(){ //监听所有image gulp.start('images'); });
此时运行gulp,src->img文件下的图片就会被输出到build->img下,src->img的改动也会被监听。
(注意,删除一个图片,虽然会被监听,但是build->img里却不会删除,之后系列会添加另一个任务来解决这个问题,这里暂时不做)
以上做完后,我们只是做了一个从 src->img 把图片输出到 build->img 里的任务。现在再添加图片压缩任务:
1.安装模块:
npm install --save-dev gulp-imagemin
2.压缩任务:
可以直接插入在image任务里,但是我们不这样做,不需要在写代码时随时进行压缩,
我们新建一个deploy任务,用来设置发布项目时需要执行的任务
tasks里新建deploy.js,代码如下:
var gulp = require('gulp'); gulp.task('deploy', ['less', 'imagemin']);
部署项目时不需要再修改代码,所以我们去掉watch任务,同时把image任务用imagemin替换
3.最后在tasks文件夹里新建imagemin.js:
var gulp = require('gulp'); var config = require('../config').images; var imagemin = require('gulp-imagemin'); gulp.task('imagemin', function(){ return gulp.src(config.src) .pipe(imagemin()) .pipe(gulp.dest(config.dest)) })
代码和images任务几乎一样,只是多了一个 压缩方法 —— pipe(imagemin());
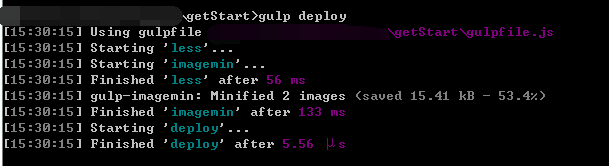
保存后,在命名行中运行 gulp deploy
需要部署时运行的less和imagemin就执行成功了。

还是那句话多看官方文档。