小组成员:20135310陈巧然 20135305姚歌
选题:3.56
分值:2分
题目:


解题思路及答案:
A.
寄存器 变量 esi x ebx n edi result edx mask
B.
result:0x55555555
mask:0x80000000
C.
mask !=0
D.
第十行,逻辑右移了n位
E.
第八行,result ^= (mask & x)
F.
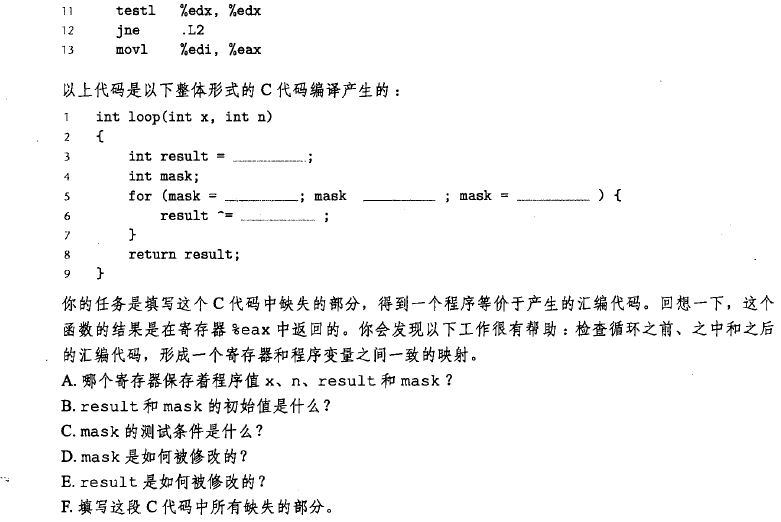
int loop(int x, int n)
{ int result = 0x55555555; int mask; for(mask = 0x80000000; mask != 0; mask = mask>>n){ result ^= (mask & x); } return result; }
选题:3.67
分值:3分
题目:


解题思路及答案:
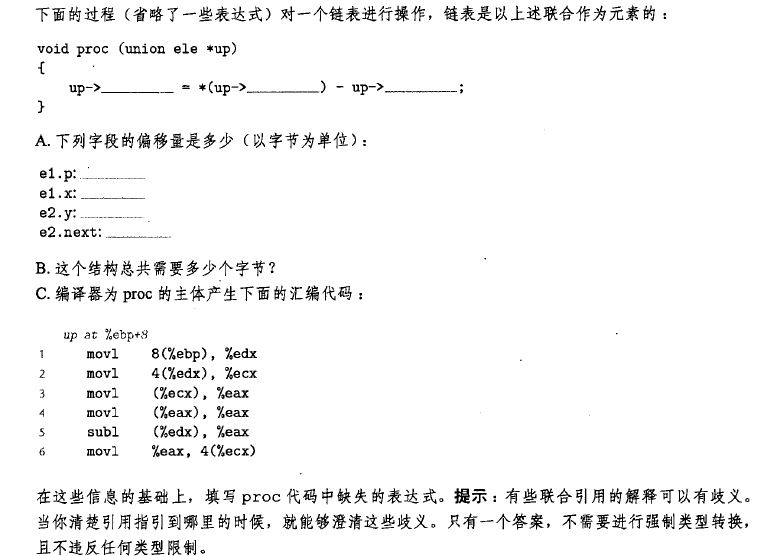
A. e1.p: 0 e1.x: 4 e2.y: 0 e2.next: 4
B. 总共需要8个字节。
C. 不难知道,赋值前后都应该是整数。 edx就是参数up(一个指针)。 最后结果是用eax - (edx)得到的,说明(edx)是整数,即up->___ 为整数,肯定是表示的e2.y。 再看看之前的eax,eax是由(eax)所得,说明到第3行后,eax是个指针。 它是由(ecx)得到的,说明ecx在第二行也是个指针。 而ecx是通过*(up+4)得到的,所以ecx是一个union指针next,即up->e2.next; 到第三行,eax为*(ecx),且是一个指针,所以eax在第三行为int* p,即up->e2.next->e1.p。 所以,赋值符号后面的表达式就为 *(up->e2.next->e1.p) - up->e2.y
再看看前面。 最终赋值的地址是 ecx+4,而ecx那时候是一个next指针,而(next+4)必须是一个int,也不难推测它是e1.x。因此前面就为 up->e2.next->e1.x。 结果如下:
void proc(union ele *up) { up->e2.next->e1.x = *(up->e2.next->e1.p) - up->e2.y; }
选题:6.23
分值:2分
题目:

解题思路及答案:
我们可以认为,磁道沿半径方向是均匀分布的
每个磁道位数为内圆圆长2π·xr
而磁道数正比于(r-xr)
即求(r-xr)·2π·xr=2πr^2·x(1-x)的最大值的x值
即求x(1-x)的最大值的x值
易知,当x=0.5时,值最大
选题:6.39
分值:1分
题目:




解题思路及答案:
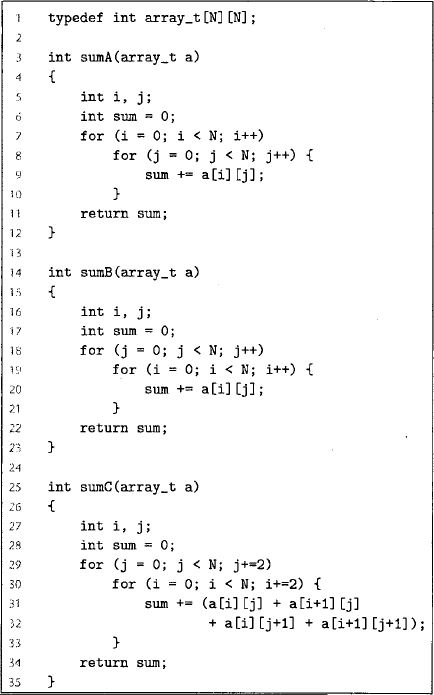
A. 写总数为 16*16*4 = 1024 B C. 这种情况只有冷不命中,一个block能存下16个int,不命中率为1/16。不命中总数为64
选题:6.40
分值:1分
题目:

解题思路及答案:
A. 写总数为 16*16*4 = 1024 B C. E = 1024/64 = 16,每4行才能容得下数组的一行,每次j在变化时,都会不断驱逐掉之前的缓存。所以,只有循环内是可以命中的。不命中率为1/4,不命中总数为256。
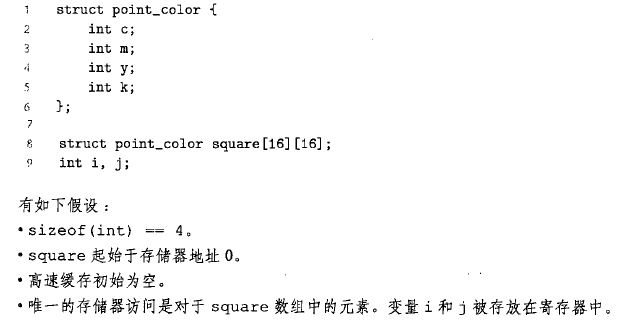
选题:6.41
分值:1分
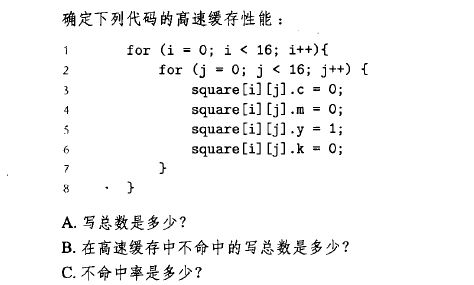
题目:

解题思路及答案:
A. 写总数为 16*16*4 = 1024 B. 一行能保持4个square结构体的值,所以第一个双循环不命中率为1/4。 第二个双循环,不命中率为1/12。 总的不命中次数为 16*16/4 + 16*16*3/12 = 16*16/2 = 128。
C.
不命中率为 1/8