1.实验后回答问题
(1)什么是表单
- 它在网页中主要负责数据采集功能,通过用户提交的一些数据来建立网站管理者与浏览者之间的桥梁。
- 两个组成部分:①HTML源代码用于描述表单(比如域,标签和浏览者在页面上看见的按钮等),
②脚本或应用程序用于处理提交的信息(如CGI脚本)。脚本用来搜集表单数据。
(2)浏览器可以解析运行什么语言。
- 只有HTML/CSS
- PHP的执行是在服务器端进行的,并不是在浏览器端执行的。
->关于php(Hypertext Preprocessor,“超文本预处理器”)是一种通用开源脚本语言。php是将程序嵌入到HTML文档中去执行。即PHP可以和HTML混写在一起,解释器会将包含在特定标签(如< ? php ? >等)中的PHP代码与HTML代码分离开,将PHP代码加以执行,并将执行结果替换掉原代码位置的内容,形成最终的HTML文档。它的执行效率比完全生成HTML标记的CGI要高许多。
(3)WebServer支持哪些动态语言
ASP,PHP,JSP等
2.实验体会
天晨太6了...
有些内容在之前的课程上学过,但很明显还是基础不牢,再加上一些新的知识点还需要再消化理解。
老师课上讲的网站十分有用,里面的实例让web网页编写变得具体,从最简单的语句开始,一步一步正确的扩展成更加完美的网页。
主要还是要自己动手编写一些网页,不一定要很难,慢慢扩充起来。
3.实验过程
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
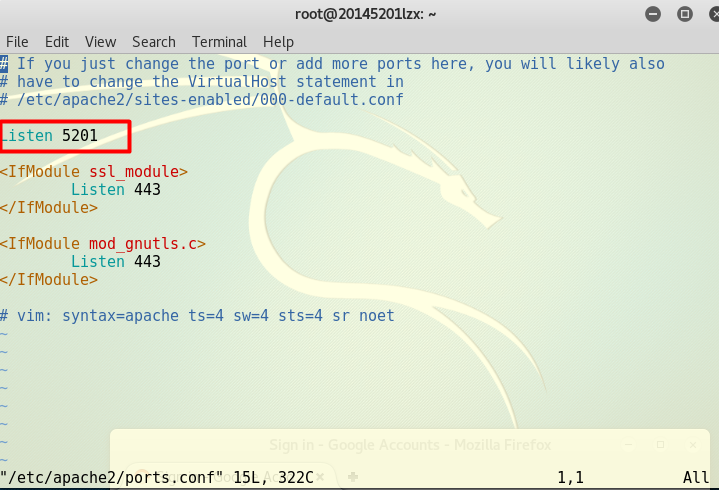
用命令/etc/apache2/ports.conf下设置的Apache监听端口号为5201

-
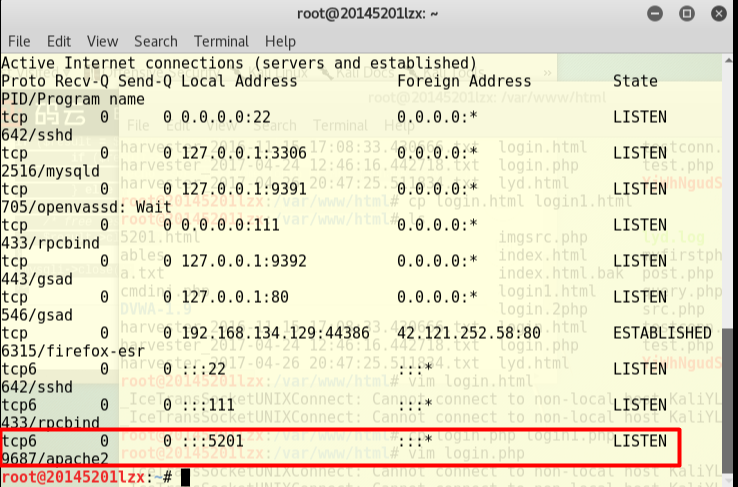
netstat -aptn查看端口占用:在这里apach2占用端口5201

-
测试apache:在kali浏览器上输入localhost:5201 正常~

-
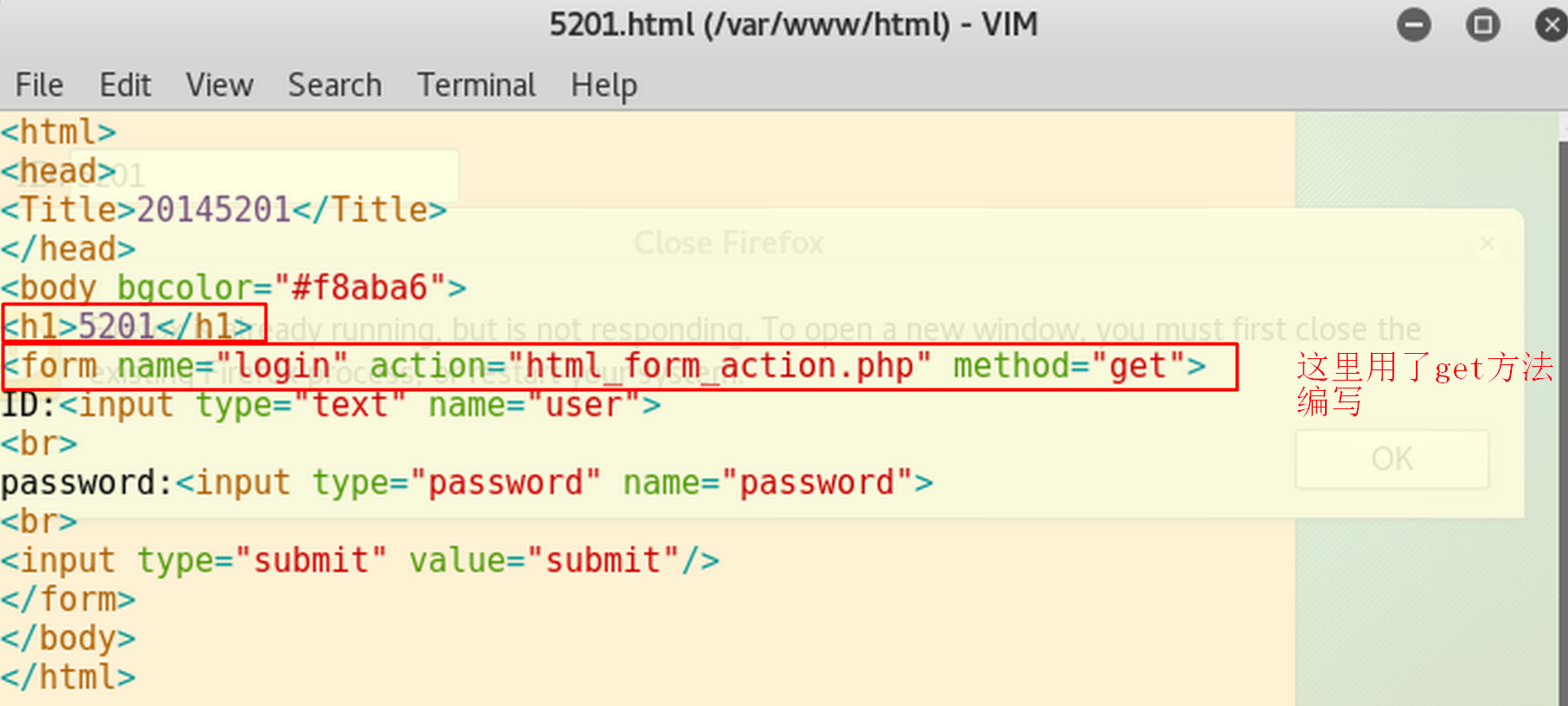
命令cd /var/www/html,新建一个5201.html文件,并用vim编写一个含有表单的html

-
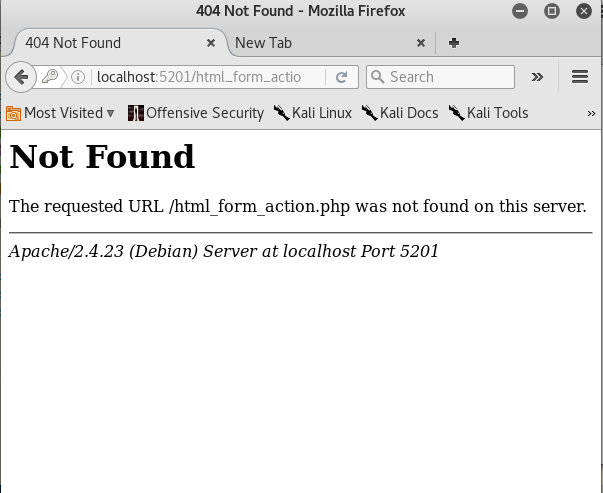
浏览器访问:localhost:5201/5201.html,就可以访问刚刚编写的网站啦


这里需要说明的是,因为用了get方法,我们可以在地址栏看到自己的用户名和密码(明文形式)
(2).Web前端javascipt(1分)
自己编写了JavaScript验证用户名、密码的规则。
- 我编写的用户名密码规则是不能大于8个字符,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<TITLE>20145201 </TITLE>
<script language="javascript" type="text/javascript">
function Length()
{
if(document.login.user.value.length>8)
{
window.alert("your id must shorter than 8 chars");
return false;
}
}
</script>
</head>
<body bgcolor="#f8aba6">
<h1>5201</h1>
<body>
<form action="html_form_action.php" method="post" name="login" onSubmit="return Length()">
ID: <input type="text" name="user"><br />
password:<input type="password" name="password">
<br>
<input name="" type="submit" value="submit"/>
</form>
</body>
</html>
-
打开html界面
-
输入正常8位学号,点击登陆:

-
输入9位,提示错误重新输入:

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
-
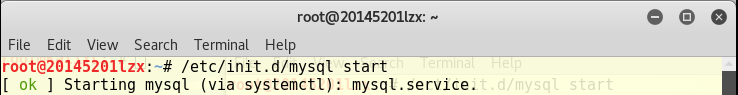
命令/etc/init.d/mysql start ,启动sql服务

-
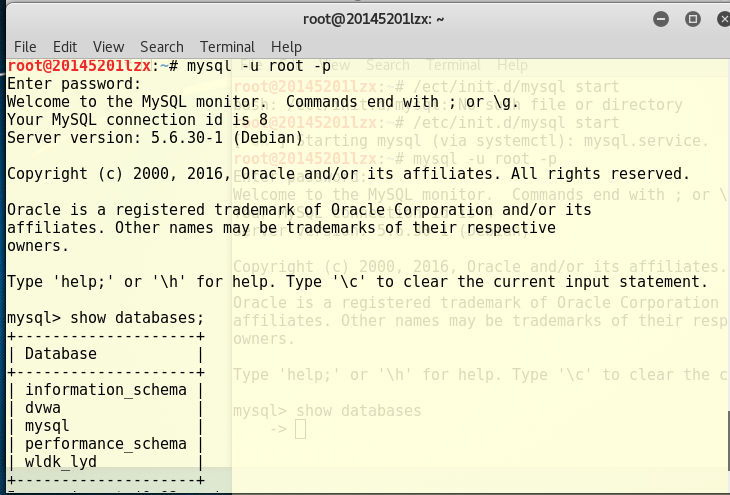
输入mysql -u root –p,并输入密码,默认密码为p@ssw0rd,进入MySQL

-
输入show databases; 查看基本信息【一定要用;分号作为结尾!!】

-
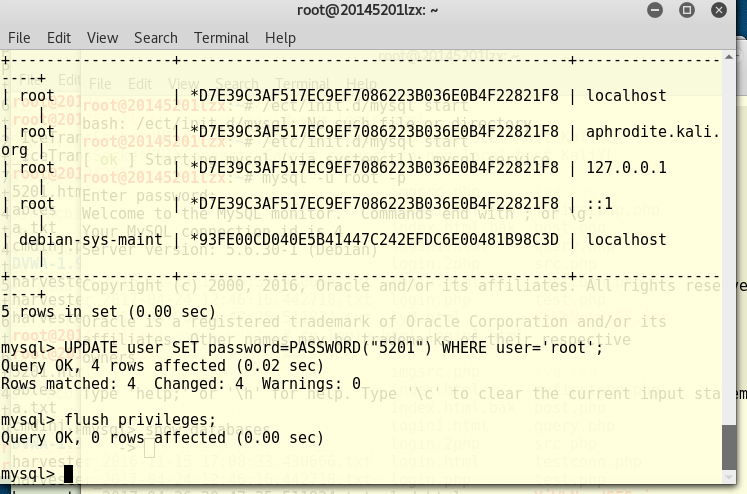
关于修改默认密码:
use mysql; 用mysql数据库
select user, password, host from user;
UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
flush privileges; 更新权限
quit 退出


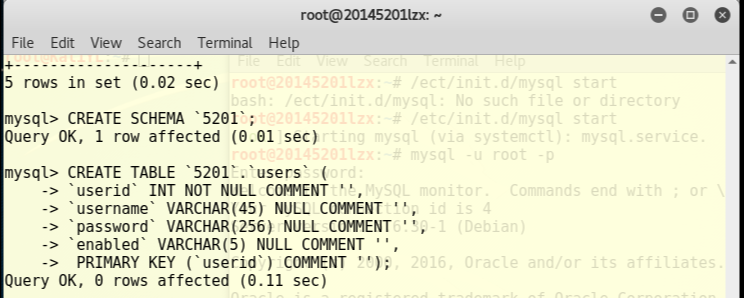
- 在Mysql中建库建表,输入
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

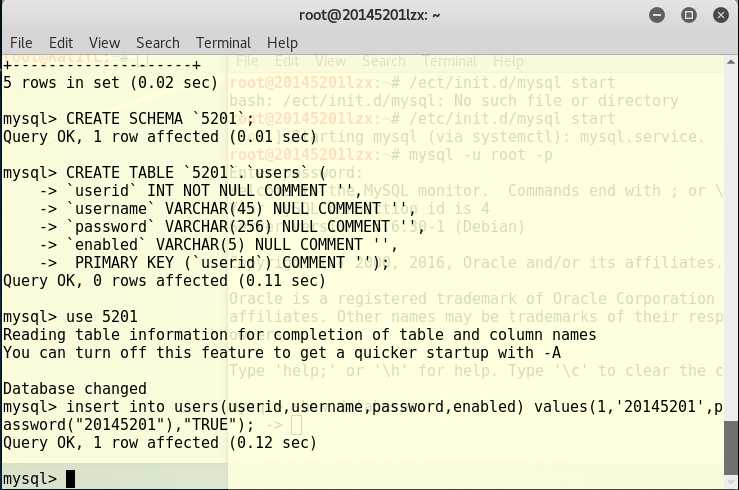
- 向表中添加数据
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
-
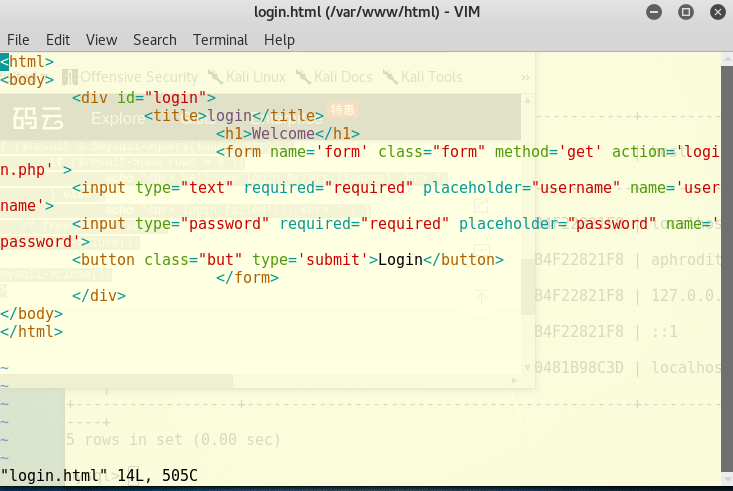
在/var/www/html目录下输入vim login.html,编写登录网页

-
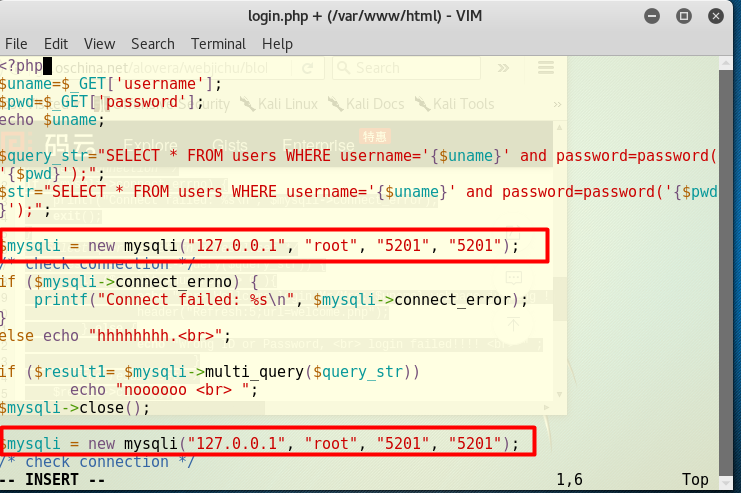
在同样的目录下输入vim login.php,编写php,实现对数据库的连接

-
浏览器中输入localhost:5201/login.html,访问登陆页面,输入刚刚存在数据库里的用户名 密码进行登录

-
登陆成功

如果密码不对的话..

(5).最简单的SQL注入,XSS攻击测试(1分)
-
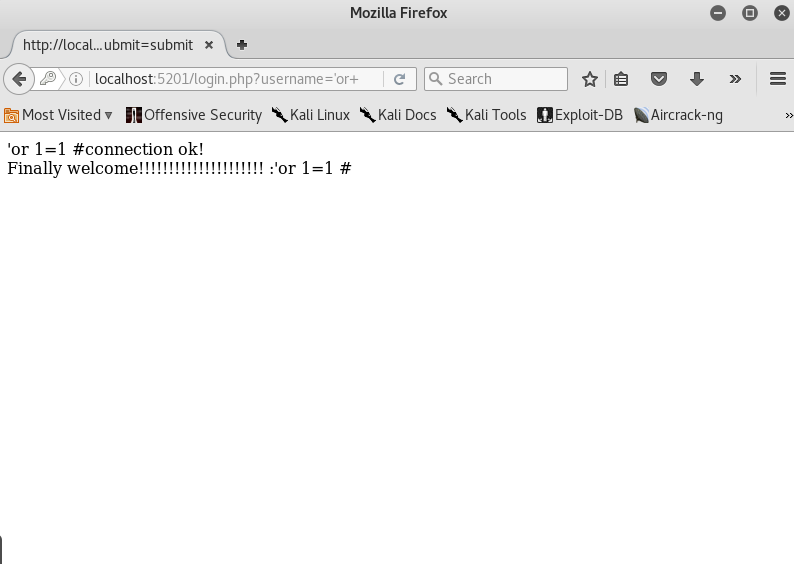
关于永真式
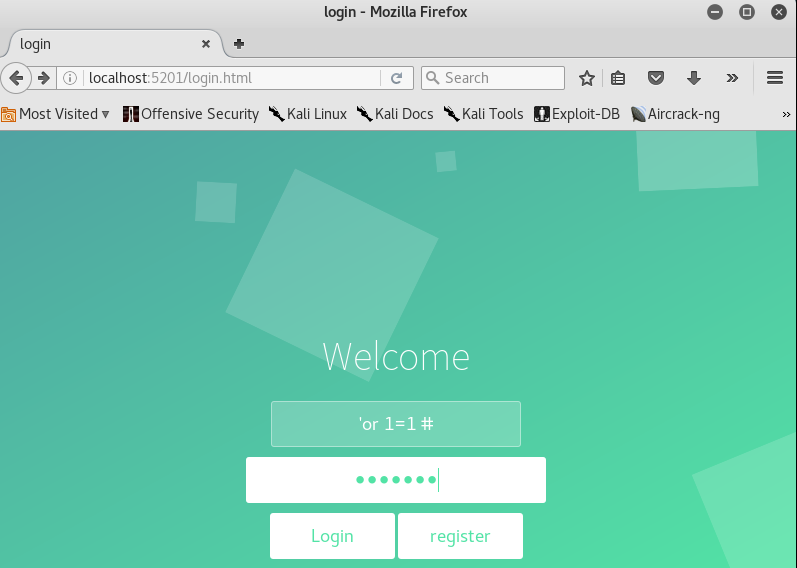
用户名输入' or 1=1#,密码随便,合成后的SQL查询语句为
select * from users where username='' or 1=1#' and password=md5('')
1=1永真,所以这条语句为真为真,故可以成功登录


-
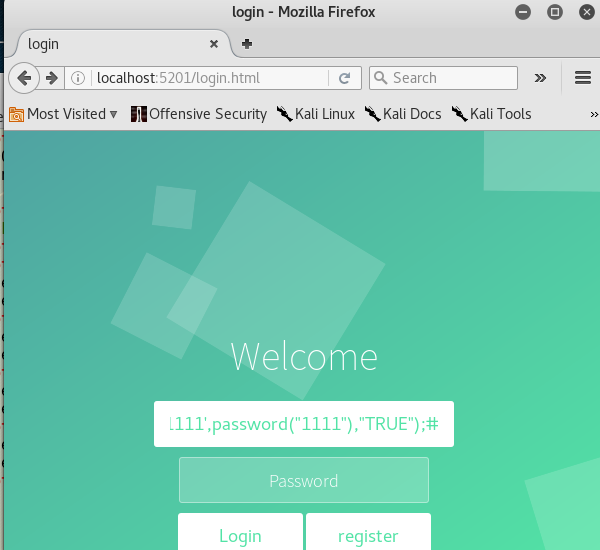
SQL攻击

登录界面输入:';insert into users(userid,username,password,enabled) values(111,'1111',password("1111"),"TRUE");#
意为用户名和密码都设置为1111

再次返回login界面,输入刚刚用户名密码(1111)

攻击成功
- XSS攻击
何为XSS?
Cross Site Scripting(跨站脚本攻击),它允许恶意web用户将代码植入到提供给其它用户使用的页面中,此次实验中“代码”可以认为是脚本。通过插入恶意脚本,实现对用户游览器的控制。
对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
用户名输入

密码随意,ok: