北京电子科技学院
实 验 报 告
课程:移动平台应用开发实践 班级:201592 姓名:杨凤 学号:20159213
成绩:___________ 指导老师:娄嘉鹏 实验日期 :2015.11.1
实验名称: 在Android Studio中创建项目和模拟器
实验内容: 1、在Android Studio中创建项目 2、创建并启动Android模拟器
一、实验简介
熟悉Android的开发环境、一些基本的操作技巧以及调试技术,从而更好的学习后续课程。
本实验分为两个小节
1、在Android Studio中创建项目
2、创建并启动Android模拟器
二、初识Android Studio 并创建项目
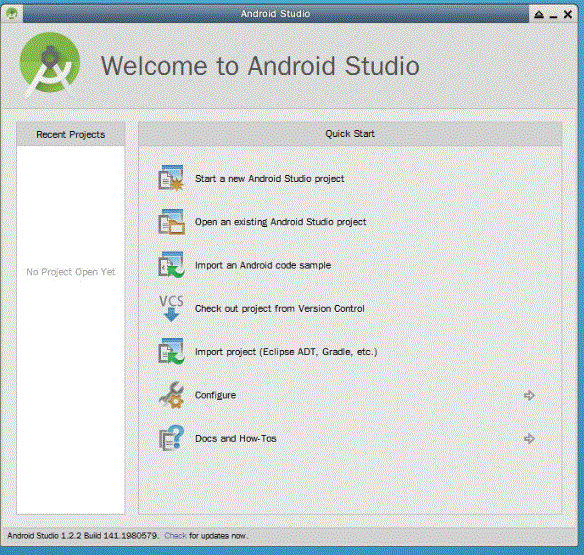
由于在试验中忘记截图就从实验楼获得Android Studio的欢迎页

在这里介绍欢迎页的各项功能:
Start a new Android Studio project 创建一个新的Android项目
open an existing Android Studio Project 打开已有的Android Studio项目
Import an Android code sample 导入Android代码样例
Check out project from Version Control 从版本控制库中获取项目
Import Project 导入其他开发环境中的项目
Configure 设置
Docs and How-Tos 文档及提及
在欢迎页的左侧还有 Recent Project 将会显示最近做的工程,右侧的Quick Start则是快速开始选项。
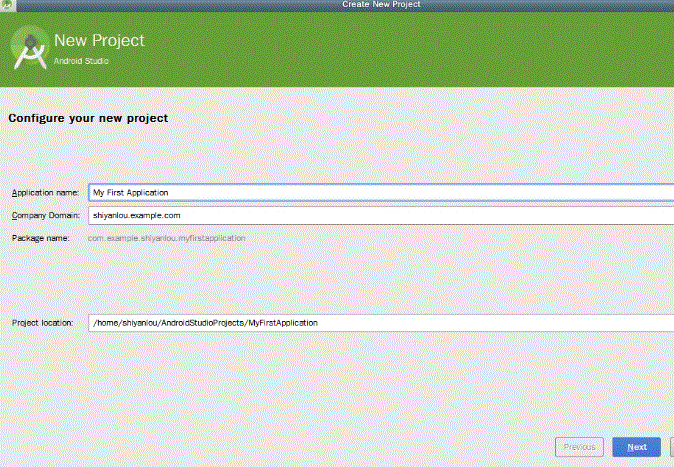
在这里选择第一个功能,建立了第一工程名称

在填写时必须注意一些事项
1、应用的命名应采用驼峰命名法,如果接触过Eclipse,就能明白,首字母必须大写。
2、此处的Company Domain 在商业开发中是常用的,目的是便于归档。
3、根据实际情况,你可以设置Project location,也就是项目的位置。通常情况下我们使用默认值就行
在下一步的页面中,我们可以在这里选择开发应用将用在何种平台上。根据实验需要我们选择API 22:Android 5.1.

点击next 按钮进入下一步,这时会要求为应用添加一个Activity,如下图所示:

这一步自定义Activity的信息,Activity应用界面是由Acitivity类管理的。下面有具体的信息:
- Activity Name:定义Activity的名称。Android Studio会据此生成同名的.java类文件。
- Layout Name:定义Activity的布局文件名。这里的布局文件是指一个决定Activity中各种控件属性的xml资源文件。
- Title:标题栏上要显示的文字信息,通常指明了这个页面的功能(比如首页、注册、帮助等)。这个内容可以在res/values/string.xml文件中找到。
- Menu Resource Name:菜单项资源文件名。对于一些次要的功能和设置项,Android设计规范建议将其放在菜单中,这个内容可以在res/values/menu.xml文件中找到。
然后我们创建的到下图:

如果编辑软件我们可以编辑MainActivity.java文件。
三、配置和启动模拟器
Android模拟器是可以运行在电脑上的虚拟设备,可以让开发者不需要物理设备即可浏览、开发和测试Android应用程序。在开发中,不需要具备所有的工具。
下图就是虚拟模拟器,被命名为AVD。

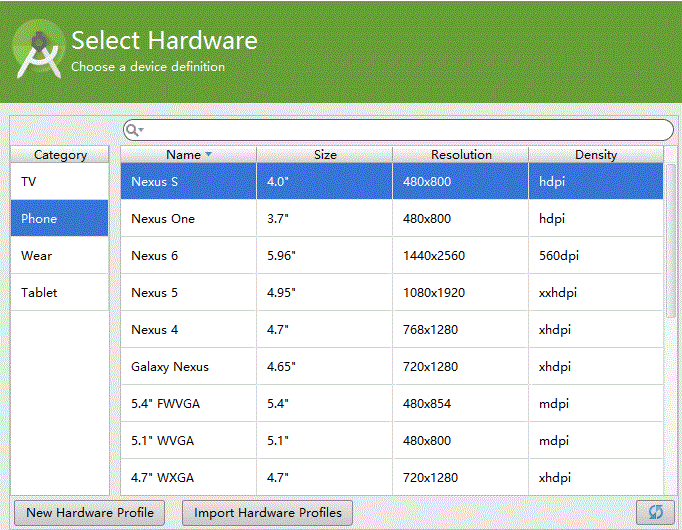
开发者需要点击这个按钮,打开Android 虚拟设备管理器。并更具需要选择硬件如下图

一下有几步骤省略不再复述。
实验总结
在本次试验中,我掌握了 Android Studio中创建项目和创建并启动Android模拟器。知到了一些按钮的功能,为后来的学习打下基础。
不足之处是,在安装SDK中必要的东西安装成功,但一些重要东西没有安装成功,通过查询相关博客,并没有解决问题。这次实验只是初步了解该软件 的功能,还有很多知识需要学习。