Android 实践项目开发 总结
课程:移动平台应用开发实践 班级:201592 姓名:杨凤 学号:20159213
成绩:___________ 指导老师:娄嘉鹏 实验日期 :2015.12.06.
实验名称: android 百度地图开发
实验目的与要求: 1、实现定位 2、查询公交路线 3、目的地查询
实验目的:
在这次的项目开发中,我做的软件主要功能是调用百度地图的接口,实现定位、查询公交路线
和查找目的地的位置(餐馆、酒店、风景区)。这次项目的开发主要是为了学会分析项目的架构、
建模、项目中工作分配及需要解决的问题。
实验内容
1、实现定位功能。当客户去到一个陌生的地方,他可能首先想知道自己所在的位置,所以本项目的
一个功能是实现定位,满足客户的需求。并在这里讲解定位实现的过程,及展示定位的截图。因为代码
中详细讲解了代码的作用,在这里就不再一 一讲解。
实现该代码的主要main.java

package baidumapsdk.demo; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioGroup; import android.widget.RadioGroup.OnCheckedChangeListener; import com.baidu.location.BDLocation; import com.baidu.location.BDLocationListener; import com.baidu.location.LocationClient; import com.baidu.location.LocationClientOption; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.BitmapDescriptor; import com.baidu.mapapi.map.BitmapDescriptorFactory; import com.baidu.mapapi.map.MapStatusUpdate; import com.baidu.mapapi.map.MapStatusUpdateFactory; import com.baidu.mapapi.map.MapView; import com.baidu.mapapi.map.MyLocationConfiguration; import com.baidu.mapapi.map.MyLocationConfiguration.LocationMode; import com.baidu.mapapi.map.MyLocationData; import com.baidu.mapapi.model.LatLng; /** * 此demo用来展示如何结合定位SDK实现定位,并使用MyLocationOverlay绘制定位位置 同时展示如何使用自定义图标绘制并点击时弹出泡泡 * */ public class LocationDemo extends Activity { // 定位相关 LocationClient mLocClient;//定位服务的客户端 public MyLocationListenner myListener = new MyLocationListenner(); private LocationMode mCurrentMode;//定位模式,高精度、低功耗、等 BitmapDescriptor mCurrentMarker;//用户定义定位图标 MapView mMapView;//显示地图的视图。它负责从服务端获取地图数据它将会捕捉屏幕触控手势事件 BaiduMap mBaiduMap;//定义 BaiduMap 地图对象的操作方法与接口 // UI相关 OnCheckedChangeListener radioButtonListener; Button requestLocButton; boolean isFirstLoc = true;// 是否首次定位 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_location); requestLocButton = (Button) findViewById(R.id.button1);//获得界面上Button的对象 mCurrentMode = LocationMode.NORMAL;//普通模型 requestLocButton.setText("普通"); OnClickListener btnClickListener = new OnClickListener() {//实现点击监听 public void onClick(View v) { switch (mCurrentMode) { case NORMAL: requestLocButton.setText("跟随"); mCurrentMode = LocationMode.FOLLOWING; mBaiduMap .setMyLocationConfigeration(new MyLocationConfiguration( mCurrentMode, true, mCurrentMarker)); break; case COMPASS: requestLocButton.setText("普通"); mCurrentMode = LocationMode.NORMAL; mBaiduMap .setMyLocationConfigeration(new MyLocationConfiguration( mCurrentMode, true, mCurrentMarker)); break; case FOLLOWING: requestLocButton.setText("罗盘"); mCurrentMode = LocationMode.COMPASS; mBaiduMap .setMyLocationConfigeration(new MyLocationConfiguration( mCurrentMode, true, mCurrentMarker)); break; } } }; requestLocButton.setOnClickListener(btnClickListener); //RadioGroup中使用类组单选按钮。如果我们选中一个单选按钮,他会自动取消同一组之前的单选按钮 RadioGroup group = (RadioGroup) this.findViewById(R.id.radioGroup); radioButtonListener = new OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId == R.id.defaulticon) { // 传入null则,恢复默认图标 mCurrentMarker = null; mBaiduMap .setMyLocationConfigeration(new MyLocationConfiguration( mCurrentMode, true, null));//设置定位图层配置信息,只有先允许定位图层后设置定位图层配置信息才会生效, } if (checkedId == R.id.customicon) { // 修改为自定义marker mCurrentMarker = BitmapDescriptorFactory .fromResource(R.drawable.icon_geo); mBaiduMap .setMyLocationConfigeration(new MyLocationConfiguration( mCurrentMode, true, mCurrentMarker)); }//MyLocationConfiguration获取定位图层配置信息 } }; group.setOnCheckedChangeListener(radioButtonListener); // 地图初始化 mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); // 开启定位图层 mBaiduMap.setMyLocationEnabled(true); // 定位初始化 mLocClient = new LocationClient(this); mLocClient.registerLocationListener(myListener); LocationClientOption option = new LocationClientOption(); option.setOpenGps(true);// 打开gps option.setCoorType("bd09ll"); // 设置坐标类型 option.setScanSpan(1000);//定位时间间隔 mLocClient.setLocOption(option); mLocClient.start(); } /** * 定位SDK监听函数 */ public class MyLocationListenner implements BDLocationListener { @Override public void onReceiveLocation(BDLocation location) { // map view 销毁后不在处理新接收的位置 if (location == null || mMapView == null) return; MyLocationData locData = new MyLocationData.Builder() .accuracy(location.getRadius()) // 此处设置开发者获取到的方向信息,顺时针0-360 .direction(100).latitude(location.getLatitude()) .longitude(location.getLongitude()).build(); mBaiduMap.setMyLocationData(locData); if (isFirstLoc) { isFirstLoc = false; LatLng ll = new LatLng(location.getLatitude(), location.getLongitude()); MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(ll); mBaiduMap.animateMapStatus(u); } } public void onReceivePoi(BDLocation poiLocation) { } } @Override protected void onPause() { mMapView.onPause(); super.onPause(); } @Override protected void onResume() { mMapView.onResume(); super.onResume(); } @Override protected void onDestroy() { // 退出时销毁定位 mLocClient.stop(); // 关闭定位图层 mBaiduMap.setMyLocationEnabled(false); mMapView.onDestroy(); mMapView = null; super.onDestroy(); } }
实现的布局图xml代码是:

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginTop="80dip" android:background="#D000" android:minWidth="100dip" android:orientation="vertical" android:padding="2dp" > <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="定位icon" > <RadioButton android:id="@+id/defaulticon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="默认图标" > </RadioButton> <RadioButton android:id="@+id/customicon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定义图标" > </RadioButton> </RadioGroup> </LinearLayout> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginRight="25dp" android:layout_marginTop="10dip" /> </RelativeLayout>
展示定位图片

2、实现公交路线的查询。随着城市的发展,公交是一个城市必不可少的交通工具,但是随着城市的规模
的扩大,公交路线的众多及公交的换乘,使客户想乘坐正确的公交车到达目的地变得困难。根据客户的需
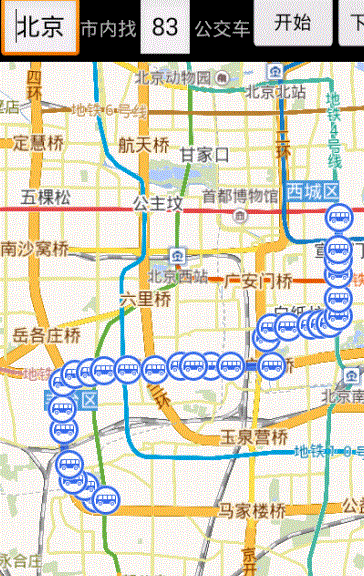
求开发了公交查询工具。并将83路公交车作为初始值。
实现公交查询的main.java

package baidumapsdk.demo; import java.util.ArrayList; import java.util.List; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.InfoWindow; import com.baidu.mapapi.map.MapPoi; import com.baidu.mapapi.map.MapStatusUpdateFactory; import com.baidu.mapapi.map.SupportMapFragment; import com.baidu.mapapi.model.LatLng; import com.baidu.mapapi.overlayutil.BusLineOverlay; import com.baidu.mapapi.search.busline.BusLineResult; import com.baidu.mapapi.search.busline.BusLineSearch; import com.baidu.mapapi.search.busline.BusLineSearchOption; import com.baidu.mapapi.search.busline.OnGetBusLineSearchResultListener; import com.baidu.mapapi.search.core.PoiInfo; import com.baidu.mapapi.search.core.SearchResult; import com.baidu.mapapi.search.poi.OnGetPoiSearchResultListener; import com.baidu.mapapi.search.poi.PoiCitySearchOption; import com.baidu.mapapi.search.poi.PoiDetailResult; import com.baidu.mapapi.search.poi.PoiResult; import com.baidu.mapapi.search.poi.PoiSearch; /** * 此demo用来展示如何进行公交线路详情检索,并使用RouteOverlay在地图上绘制 同时展示如何浏览路线节点并弹出泡泡 */ public class BusLineSearchDemo extends FragmentActivity implements OnGetPoiSearchResultListener, OnGetBusLineSearchResultListener, BaiduMap.OnMapClickListener { private Button mBtnPre = null;// 上一个节点 private Button mBtnNext = null;// 下一个节点 private int nodeIndex = -2;// 节点索引,供浏览节点时使用 private BusLineResult route = null;// 保存驾车/步行路线数据的变量,供浏览节点时使用 private List<String> busLineIDList = null; private int busLineIndex = 0; // 搜索相关 private PoiSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用 private BusLineSearch mBusLineSearch = null;//城市公交查询 private BaiduMap mBaiduMap = null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_busline); CharSequence titleLable = "公交线路查询功能";//在图层中显示名称 setTitle(titleLable); mBtnPre = (Button) findViewById(R.id.pre); mBtnNext = (Button) findViewById(R.id.next); mBtnPre.setVisibility(View.INVISIBLE); mBtnNext.setVisibility(View.INVISIBLE); mBaiduMap = ((SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.bmapView)).getBaiduMap(); mBaiduMap.setOnMapClickListener(this);//地图单击事件监听接口 mSearch = PoiSearch.newInstance();//POI检索接口 mSearch.setOnGetPoiSearchResultListener(this);//设置poi检索监听者 mBusLineSearch = BusLineSearch.newInstance(); mBusLineSearch.setOnGetBusLineSearchResultListener(this);//设置公交详情检索结果监听者 busLineIDList = new ArrayList<String>(); } /** * 发起检索 * * @param v */ public void searchButtonProcess(View v) { busLineIDList.clear(); busLineIndex = 0; mBtnPre.setVisibility(View.INVISIBLE); mBtnNext.setVisibility(View.INVISIBLE); EditText editCity = (EditText) findViewById(R.id.city); EditText editSearchKey = (EditText) findViewById(R.id.searchkey); // 发起poi检索,从得到所有poi中找到公交线路类型的poi,再使用该poi的uid进行公交详情搜索 mSearch.searchInCity((new PoiCitySearchOption()).city( editCity.getText().toString()).keyword( editSearchKey.getText().toString())); } public void SearchNextBusline(View v) { if (busLineIndex >= busLineIDList.size()) { busLineIndex = 0; }//在编辑中输入文本得然后获得公交路线 if (busLineIndex >= 0 && busLineIndex < busLineIDList.size() && busLineIDList.size() > 0) { mBusLineSearch.searchBusLine((new BusLineSearchOption() .city(((EditText) findViewById(R.id.city)).getText() .toString()).uid(busLineIDList.get(busLineIndex)))); busLineIndex++; } } /** * 节点浏览示例 * * @param v */ public void nodeClick(View v) { if (nodeIndex < -1 || route == null || nodeIndex >= route.getStations().size()) return; TextView popupText = new TextView(this); popupText.setBackgroundResource(R.drawable.popup);//设置背景源 popupText.setTextColor(0xff000000);//设置文本颜色 // 上一个节点 if (mBtnPre.equals(v) && nodeIndex > 0) { // 索引减 nodeIndex--; } // 下一个节点 if (mBtnNext.equals(v) && nodeIndex < (route.getStations().size() - 1)) { // 索引加 nodeIndex++; } if(nodeIndex >= 0){ // 移动到指定索引的坐标 mBaiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(route .getStations().get(nodeIndex).getLocation())); // 弹出泡泡 popupText.setText(route.getStations().get(nodeIndex).getTitle()); mBaiduMap.showInfoWindow(new InfoWindow(popupText, route.getStations() .get(nodeIndex).getLocation(), 0)); } } @Override protected void onPause() { super.onPause(); } @Override protected void onResume() { super.onResume(); } @Override protected void onDestroy() { mSearch.destroy(); mBusLineSearch.destroy(); super.onDestroy(); } @Override public void onGetBusLineResult(BusLineResult result) { if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) { Toast.makeText(BusLineSearchDemo.this, "抱歉,未找到结果", Toast.LENGTH_LONG).show(); return; } mBaiduMap.clear(); route = result; nodeIndex = -1; BusLineOverlay overlay = new BusLineOverlay(mBaiduMap); mBaiduMap.setOnMarkerClickListener(overlay); overlay.setData(result); overlay.addToMap(); overlay.zoomToSpan(); mBtnPre.setVisibility(View.VISIBLE); mBtnNext.setVisibility(View.VISIBLE); Toast.makeText(BusLineSearchDemo.this, result.getBusLineName(), Toast.LENGTH_SHORT).show(); } @Override public void onGetPoiResult(PoiResult result) { if (result == null || result.error != SearchResult.ERRORNO.NO_ERROR) { Toast.makeText(BusLineSearchDemo.this, "抱歉,未找到结果", Toast.LENGTH_LONG).show(); return; } // 遍历所有poi,找到类型为公交线路的poi busLineIDList.clear(); for (PoiInfo poi : result.getAllPoi()) { if (poi.type == PoiInfo.POITYPE.BUS_LINE || poi.type == PoiInfo.POITYPE.SUBWAY_LINE) { busLineIDList.add(poi.uid); } } SearchNextBusline(null); route = null; } @Override public void onGetPoiDetailResult(PoiDetailResult result) { } @Override public void onMapClick(LatLng point) { mBaiduMap.hideInfoWindow(); } @Override public boolean onMapPoiClick(MapPoi poi) { return false; } }
布局图的xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在" /> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="北京" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="市内找" /> <EditText android:id="@+id/searchkey" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="83" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="公交车" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:onClick="searchButtonProcess" android:text="开始" /> <Button android:id="@+id/nextline" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1" android:background="@drawable/button_style" android:onClick="SearchNextBusline" android:text="下一条" /> </LinearLayout> </LinearLayout> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" class="com.baidu.mapapi.map.SupportMapFragment" android:clickable="true" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignWithParentIfMissing="false" android:layout_centerHorizontal="true" android:layout_centerVertical="false" android:layout_marginBottom="10dip" > <Button android:id="@+id/pre" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1.0" android:background="@drawable/pre_" android:onClick="nodeClick" /> <Button android:id="@+id/next" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="2dip" android:layout_marginRight="2dip" android:layout_weight="1.0" android:background="@drawable/next_" android:onClick="nodeClick" /> </LinearLayout> </RelativeLayout> </LinearLayout>
展现的图形

3、查询目的地。客户想知道在他的附近有什么餐馆或者酒店,客户不可能把周围的地方都找一遍,
这也是不现实的事情,为了方便快速的寻找到他想要的结果,开发了目的地的查询。
主要代码main.java

package baidumapsdk.demo; import android.os.Bundle; import android.support.v4.app.FragmentActivity; import android.text.Editable; import android.text.TextWatcher; import android.view.View; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.EditText; import android.widget.Toast; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.SupportMapFragment; import com.baidu.mapapi.overlayutil.PoiOverlay; import com.baidu.mapapi.search.core.CityInfo; import com.baidu.mapapi.search.core.PoiInfo; import com.baidu.mapapi.search.core.SearchResult; import com.baidu.mapapi.search.poi.OnGetPoiSearchResultListener; import com.baidu.mapapi.search.poi.PoiCitySearchOption; import com.baidu.mapapi.search.poi.PoiDetailResult; import com.baidu.mapapi.search.poi.PoiDetailSearchOption; import com.baidu.mapapi.search.poi.PoiResult; import com.baidu.mapapi.search.poi.PoiSearch; import com.baidu.mapapi.search.sug.OnGetSuggestionResultListener; import com.baidu.mapapi.search.sug.SuggestionResult; import com.baidu.mapapi.search.sug.SuggestionSearch; import com.baidu.mapapi.search.sug.SuggestionSearchOption; /** * 演示poi搜索功能 */ public class PoiSearchDemo extends FragmentActivity implements OnGetPoiSearchResultListener, OnGetSuggestionResultListener { private PoiSearch mPoiSearch = null; private SuggestionSearch mSuggestionSearch = null; private BaiduMap mBaiduMap = null; /** * 搜索关键字输入窗口 */ private AutoCompleteTextView keyWorldsView = null; private ArrayAdapter<String> sugAdapter = null; private int load_Index = 0; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_poisearch); // 初始化搜索模块,注册搜索事件监听 mPoiSearch = PoiSearch.newInstance(); mPoiSearch.setOnGetPoiSearchResultListener(this); mSuggestionSearch = SuggestionSearch.newInstance(); mSuggestionSearch.setOnGetSuggestionResultListener(this); keyWorldsView = (AutoCompleteTextView) findViewById(R.id.searchkey); sugAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line); keyWorldsView.setAdapter(sugAdapter); mBaiduMap = ((SupportMapFragment) (getSupportFragmentManager() .findFragmentById(R.id.map))).getBaiduMap(); /** * 当输入关键字变化时,动态更新建议列表 */ keyWorldsView.addTextChangedListener(new TextWatcher() { @Override public void afterTextChanged(Editable arg0) { } @Override public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) { } @Override public void onTextChanged(CharSequence cs, int arg1, int arg2, int arg3) { if (cs.length() <= 0) { return; } String city = ((EditText) findViewById(R.id.city)).getText() .toString(); /** * 使用建议搜索服务获取建议列表,结果在onSuggestionResult()中更新 */ mSuggestionSearch .requestSuggestion((new SuggestionSearchOption()) .keyword(cs.toString()).city(city)); } }); } @Override protected void onPause() { super.onPause(); } @Override protected void onResume() { super.onResume(); } @Override protected void onDestroy() { mPoiSearch.destroy(); mSuggestionSearch.destroy(); super.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); } @Override protected void onRestoreInstanceState(Bundle savedInstanceState) { super.onRestoreInstanceState(savedInstanceState); } /** * 影响搜索按钮点击事件 * * @param v */ public void searchButtonProcess(View v) { EditText editCity = (EditText) findViewById(R.id.city); EditText editSearchKey = (EditText) findViewById(R.id.searchkey); mPoiSearch.searchInCity((new PoiCitySearchOption()) .city(editCity.getText().toString()) .keyword(editSearchKey.getText().toString()) .pageNum(load_Index)); } public void goToNextPage(View v) { load_Index++; searchButtonProcess(null); } public void onGetPoiResult(PoiResult result) { if (result == null || result.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { Toast.makeText(PoiSearchDemo.this, "未找到结果", Toast.LENGTH_LONG) .show(); return; } if (result.error == SearchResult.ERRORNO.NO_ERROR) { mBaiduMap.clear(); PoiOverlay overlay = new MyPoiOverlay(mBaiduMap); mBaiduMap.setOnMarkerClickListener(overlay); overlay.setData(result); overlay.addToMap(); overlay.zoomToSpan(); return; } if (result.error == SearchResult.ERRORNO.AMBIGUOUS_KEYWORD) { // 当输入关键字在本市没有找到,但在其他城市找到时,返回包含该关键字信息的城市列表 String strInfo = "在"; for (CityInfo cityInfo : result.getSuggestCityList()) { strInfo += cityInfo.city; strInfo += ","; } strInfo += "找到结果"; Toast.makeText(PoiSearchDemo.this, strInfo, Toast.LENGTH_LONG) .show(); } } public void onGetPoiDetailResult(PoiDetailResult result) { if (result.error != SearchResult.ERRORNO.NO_ERROR) { Toast.makeText(PoiSearchDemo.this, "抱歉,未找到结果", Toast.LENGTH_SHORT) .show(); } else { Toast.makeText(PoiSearchDemo.this, result.getName() + ": " + result.getAddress(), Toast.LENGTH_SHORT) .show(); } } @Override public void onGetSuggestionResult(SuggestionResult res) { if (res == null || res.getAllSuggestions() == null) { return; } sugAdapter.clear(); for (SuggestionResult.SuggestionInfo info : res.getAllSuggestions()) { if (info.key != null) sugAdapter.add(info.key); } sugAdapter.notifyDataSetChanged(); } private class MyPoiOverlay extends PoiOverlay { public MyPoiOverlay(BaiduMap baiduMap) { super(baiduMap); } @Override public boolean onPoiClick(int index) { super.onPoiClick(index); PoiInfo poi = getPoiResult().getAllPoi().get(index); // if (poi.hasCaterDetails) { mPoiSearch.searchPoiDetail((new PoiDetailSearchOption()) .poiUid(poi.uid)); // } return true; } } }
布局代码xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在" > </TextView> <EditText android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="北京" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="市内找" > </TextView> <AutoCompleteTextView android:id="@+id/searchkey" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.88" android:text="餐厅" /> </LinearLayout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="50dip" android:orientation="horizontal" > <Button android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="searchButtonProcess" android:padding="10dip" android:text="开始" /> <Button android:id="@+id/map_next_data" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="12" android:background="@drawable/button_style" android:onClick="goToNextPage" android:padding="10dip" android:text="下一组数据" /> </LinearLayout> <fragment android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" class="com.baidu.mapapi.map.SupportMapFragment" /> </LinearLayout>
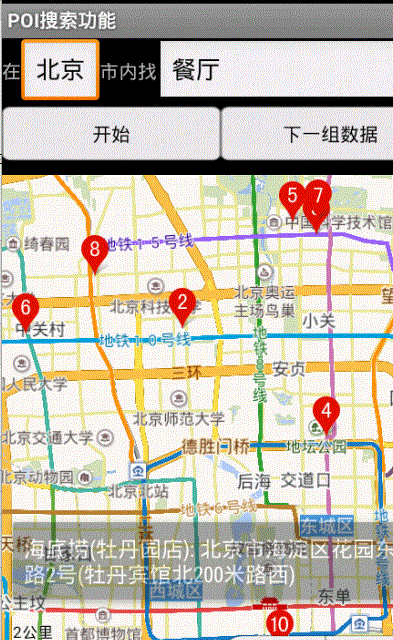
给出查询的结果

项目总结
在整个的项目中,遇到了许多问题。分别如下:
1、android studio 环境的搭建。开始在android studio搭建百度地图开发的环境时,一直提示
导入的.jar包不正确,查找了一些android studio配置百度地图环境方式。我一 一试过依然不正确;
最终放弃android studio 软件进行开发。本次项目的软件是用曾俊宏提供的eclipse软件进行开发的。
2、网上有很多android百度地图开发的教程,但是我自借鉴他们做的工程时,发先一个很大的问题
他们导入的.jar包很多着找不到了,利用现在的.jar包,来写教程给的代码会出问题。因此找到一个合
适的.jar 包很重要。还有他们提供的android本版本比较低,虽然在eclipse提示有问题,但是问题很
快就消失了。如果我们将程序导入虚拟机或者实体机,我们导入的软件会自动退出,不能正常的工作。
3、在百度地图开发中心申请key也出现了一些问题,有可能申请的key在工程中是不起作用的。在申
请时必须输入正确的eclipse 的hash值 和建立工程的包名。否则调不出百度地图的图形或者调出来图形
不能满足工程的需要。
4、由于时间分配不合理,没有实现老师的一些要求,因此在做项目的过程中时间安排很重要。在整个课程中
我对学习的安排是非常错误的,主要原因是大学中养成的懒散性没有改掉。这在以后的学习中必须改掉的。
在整个课程中学到了很多有益的东西
1、在学习中对知识的总结是一件很重要的事情。即能对前段学到的知识进行归纳和了解自己掌握的东西,还能
为下阶段学习进行合理的安排,提高学习的效率。
2、对知识要保持求知,求知欲越强越能激发自己的学习欲望。娄老师是我很好的榜样,要向老师多学习。
3、在上周,老师的讲话,我深受启发,只有多学习多掌握知识才能找到自己的兴趣爱好,在工作中才能
有更多的选择。
4、移动平台的课程快要结束了,这不是对java语言的结束,而是我学习的继续。我会将代码传到中国开源中
希望对下届同学的学习有帮助。
-
