document,getElementById("demo"); //通过id查询节点 。
document.getElementsByTagName("div")[0] // 获取第一个标签名为div的节点
document.getElementsByClassName("demo")[0] //获取第一个class 名为demo的节点。(ie9以下的浏览器不适用)
.querrySelector() //css选择器。(ie8以下不适用 )
,querrySelectorAll() //css选择器。(ie8以下不适用 )
document,querrySelectorAll () 与document,getElementSByTagName()的区别 (作用都是通过标签选择节点)
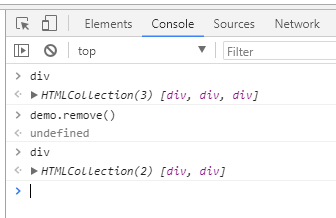
document,querrySelectorAll ()没有时效性,(正如拍照片 ,拍过后,照片不能改变)相当于副本 。不常用
document,getElementSByTagName具有时效性,可以实时根据节点改变而改变
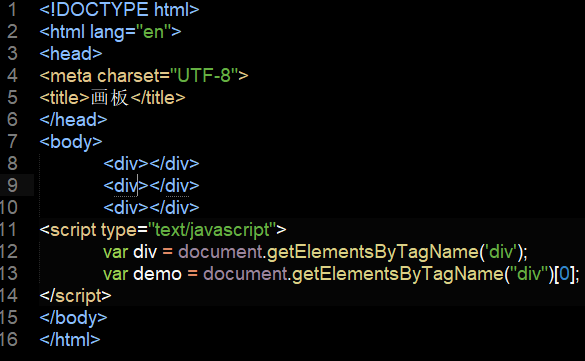
例如: