一、实验内容
1.Web前端:HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端:javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端:编写PHP网页
- 连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
(一)Web前端:HTML
1.kali默认已安装Apache,输入指令service apache2 start打开Apache服务。如下图所示,如果没有任何错误提示,即表明成功开启

2.此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

3.输入指令cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vi login_5201.html
- method参数如果是GET,后面的输入值会显示在URL中提交;如果是POST则封装到数据中提交。
- 将需要的背景图片拷贝到工作目录
/var/www/html中后,直接用./图片名的方式即可指定图片的位置。


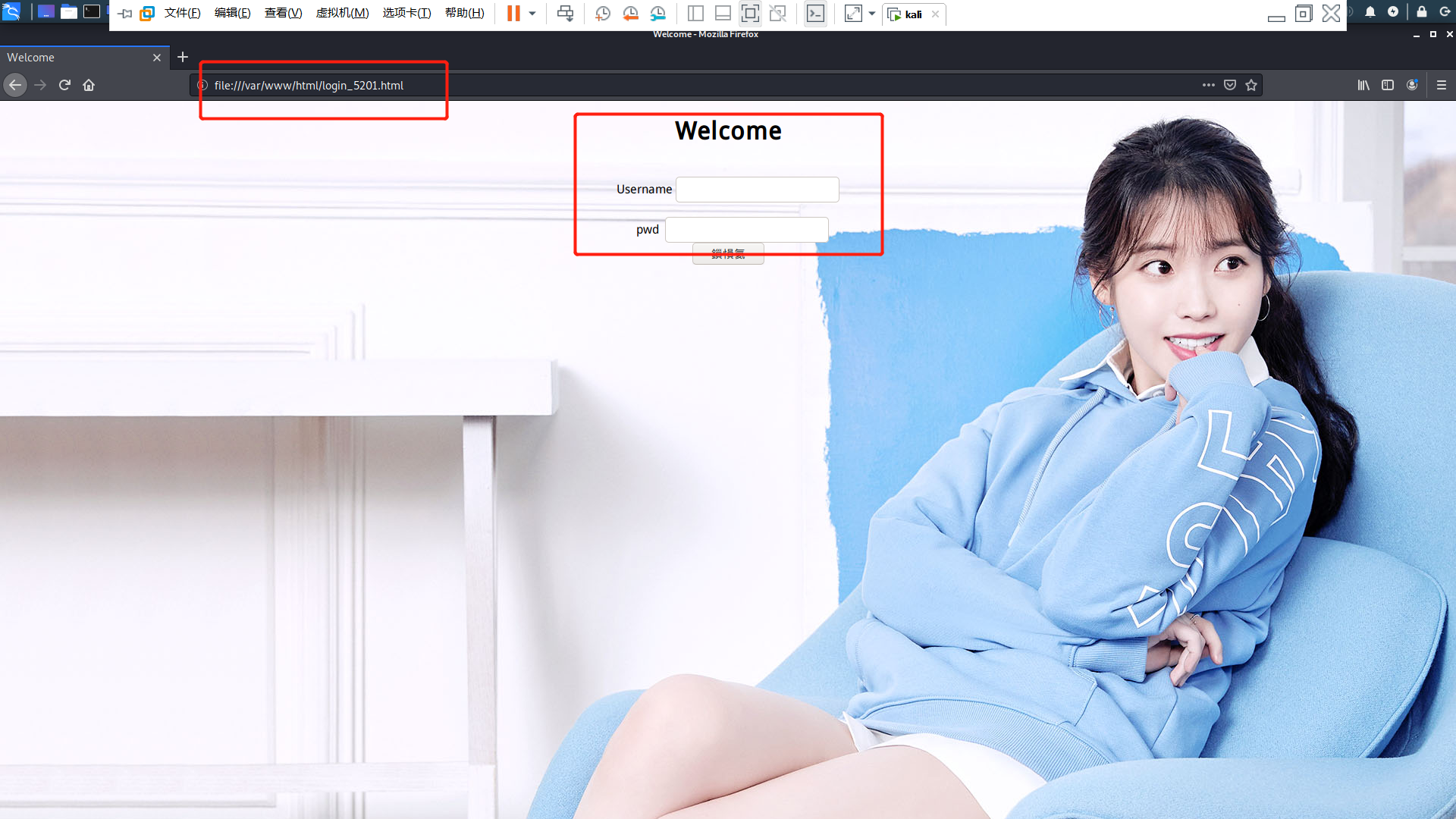
4.在浏览器中输入file:///var/www/html/login_5201.html进入登录界面

(二)Web前端:javascipt
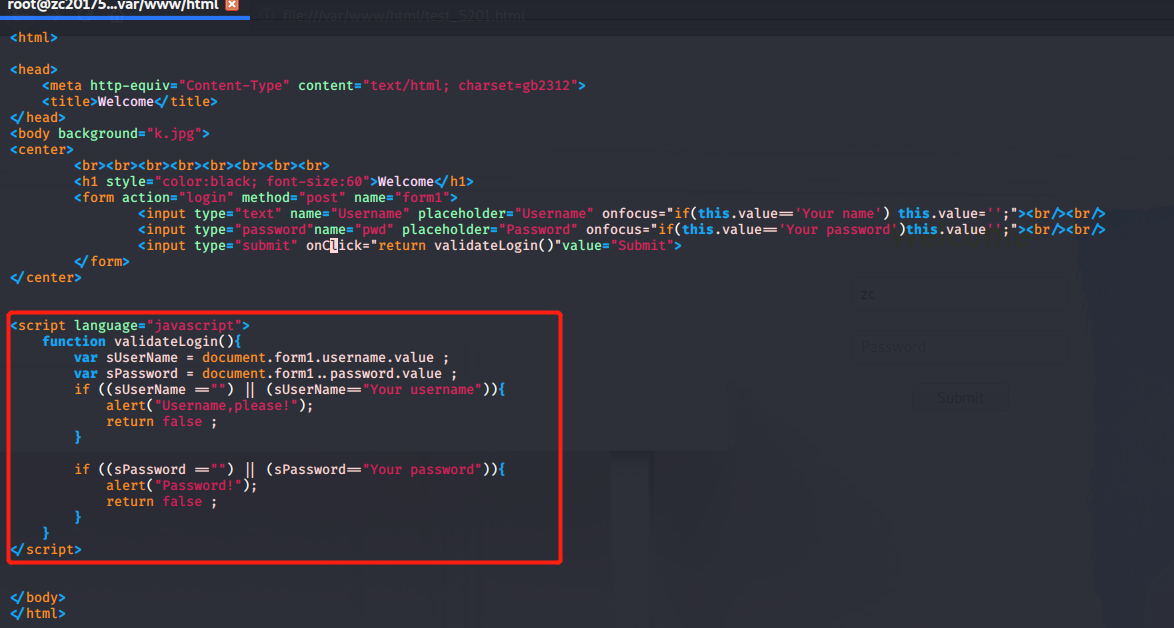
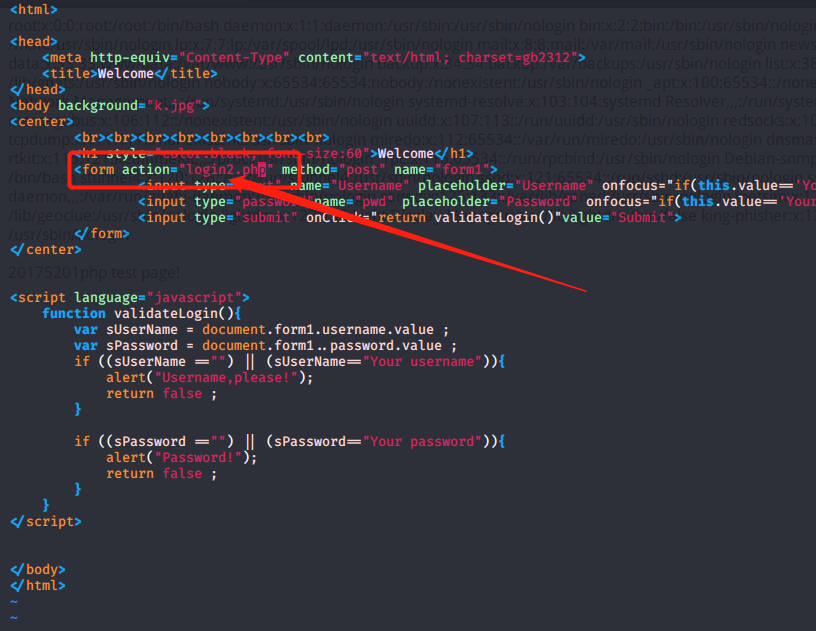
1.在上面的login_5201.html基础上,添加一段javascript代码,形成test_5201.html,以完成对用户是否填写用户名和密码的判断

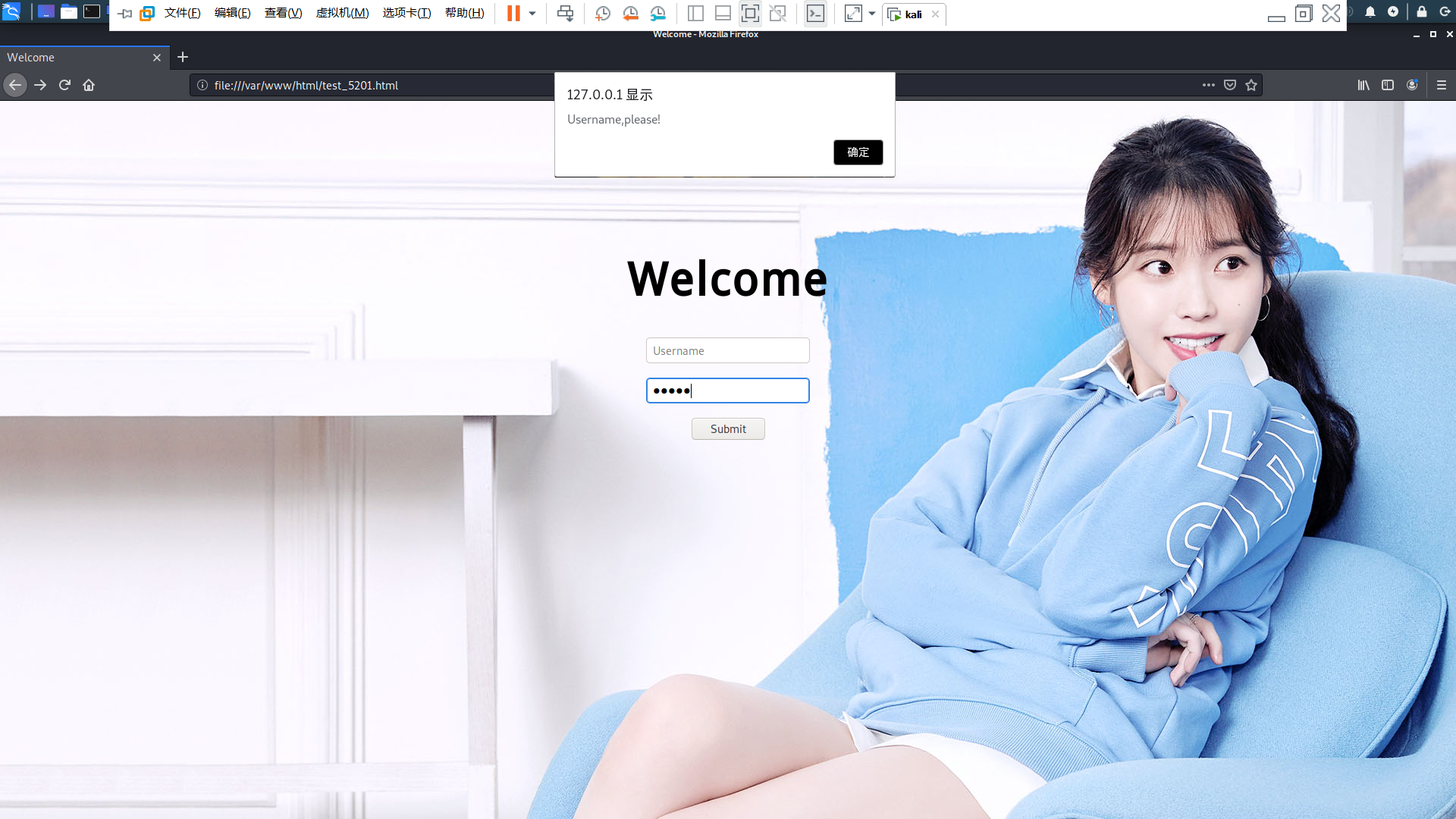
2.在浏览器访问file:///var/www/html/test_5201.html,如果未填用户名或密码,网页会弹出警告
-
没填用户名的情况

-
没填密码的情况

(三)Web后端:MySQL基础
1.启动MySQL
-
输入指令
/etc/init.d/mysql start开启MySQL服务 -
输入指令
mysql -u root -p使用root权限进入,默认密码为kali的密码(百度查询解决遇到的问题)

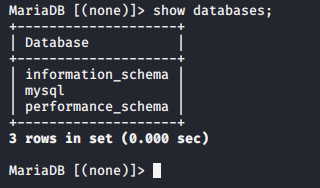
- 输入指令
show databases;查看现存的数据库(注:指令以分号结尾!)

2.修改密码
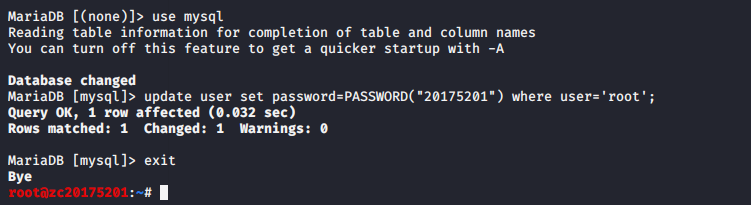
-
输入指令use mysql使用数据库mysql

-
输入指令
update user set password=PASSWORD("20175201") where user='root';,其中20175201为新密码 -
输入指令
exit,退出数据库 -
输入指令
mysql -u root -p和新密码20175201,重新登录

3.建库
-
输入指令
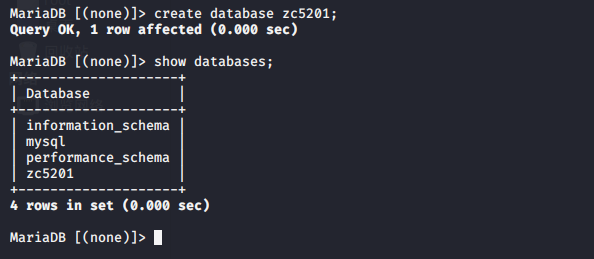
create database zc5201;,其中zc5201为新建库的名称 -
输入指令
show databases;查看现存的数据库

4.建表
-
输入指令
use zc5201 -
输入指令
create table login5201_table(username VARCHAR(30),password VARCHAR(30));建表,并设置字段基本信息 -
输入指令
show tables;查看现存的表

-
输入指令
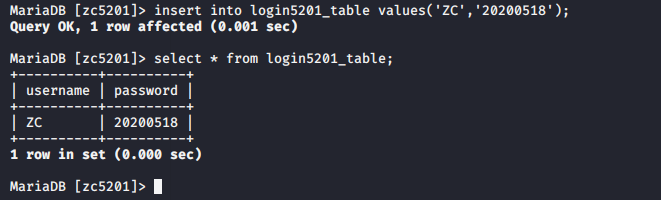
insert into login5201_table values('ZC','20200518');插入数据 -
输入指令
select * from login5201_table;查该询表中的数据

5.创建用户
-
输入指令
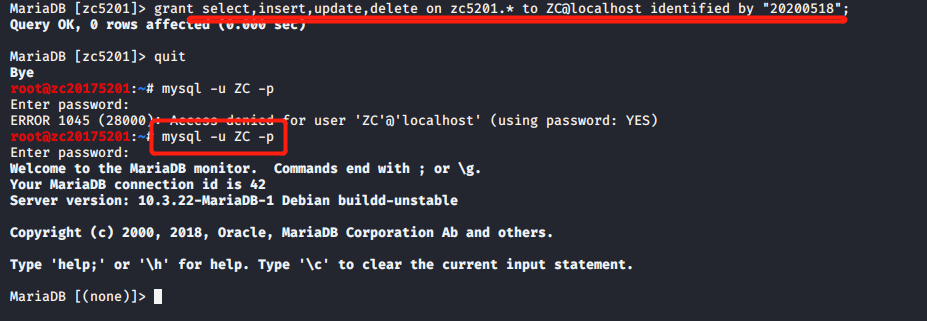
grant select,insert,update,delete on zc5201.* to ZC@localhost identified by "20200518";,把某数据库所有表的select,insert,update,delete权限授予某ip登录的某用户 -
输入指令
quit退出数据库 -
输入指令
mysql -u ZC -p和新密码20200518(实验日期),重新登录成功,说明新用户已添加

(四)Web后端:编写PHP网页
1.开启apache2
-
输入指令
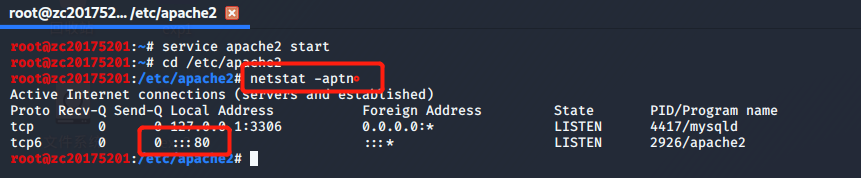
service apache2 start -
输入指令
cd /etc/apache2,netstat -aptn查看端口占用情况,如下图所示,apache2占用的是80端口

- 在浏览器中输入
127.0.0.1:80,可正常打开Apache介绍网页,说明apache可正常工作

2.PHP安装及简单测试
-
输入指令
sudo apt-get install php安装php -
输入指令
vi /var/www/html/test.php测试php是否可以正常工作 -
在浏览器中输如
127.0.0.1:80/test.php?xyh=/etc/passwd可看到/etc/passwd文件的内容(注:php变量大小写敏感)

3.安装开发库
-
PHP编程一样需要不同的库函数来支持不同的API。我们要对MySql编程,就需要安装对应的PHP-MYSQL的编程库。
-
输入指令
apt-get install php7.4-mysql7.4.3-4进行安装

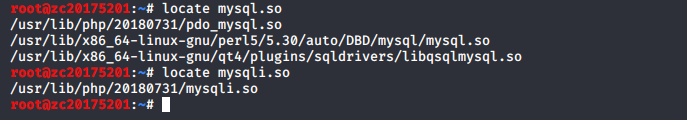
- 安装完成后输入指令
locate mysql.so和locate mysqli.so确认mysql mysqli的安装结果

4.连接数据库
-
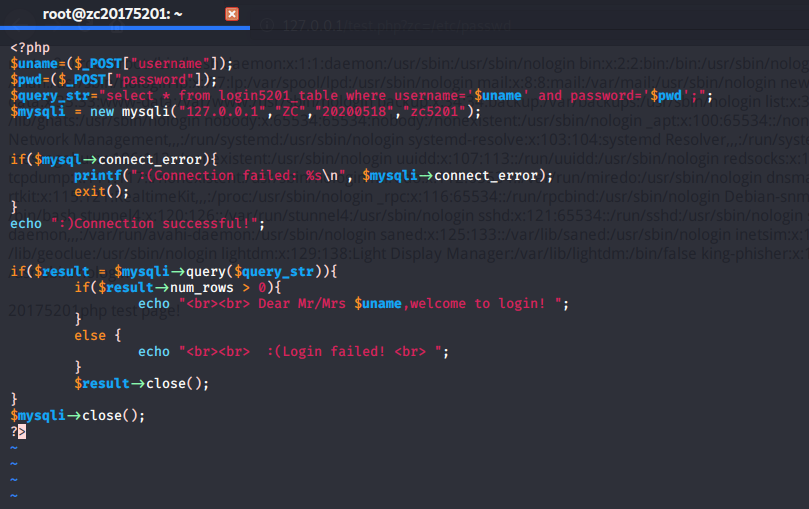
mysql.so 和 mysqli.so是不同的两个API,PHP7以后使用mysqli。以下代码使用mysqli的API。
-
注:mysqli的参数分别为本机IP地址、用户名、密码、数据库名。

- 修改
test_5201.html,form处添加action=login2.php

-
在浏览器中输入
127.0.0.1:80/test_5201.html,输入用户名和密码 -
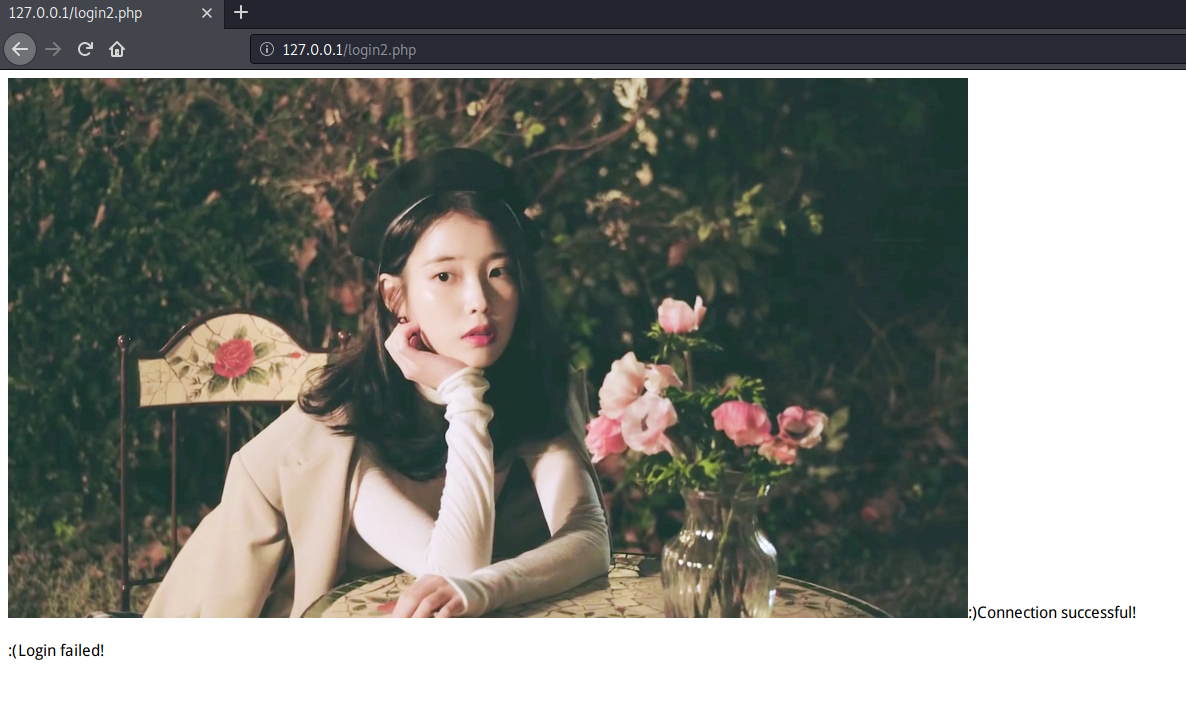
点击
Submit,若用户名和密码输入正确,会跳转到下图所示界面

- 若用户名或密码输入错误,会跳转到下图所示界面

(五)SQL注入,XSS攻击测试
1.SQL注入
-
SQL注入攻击:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
在浏览器中输入
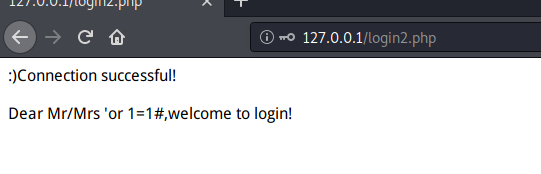
127.0.0.1:80/test_5201.html进入登录界面,用户名处输入' or 1=1#,密码随意输入 -
点击
Submit,发现可以成功登录


- 原理:输入的用户名和代码中select语句组合起来变成了
select * from login5201_table where username='' or 1=1# ' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够成功登录。
2.XSS攻击测试
- XSS攻击即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
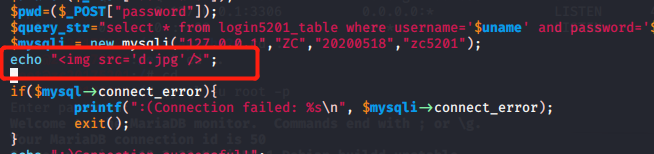
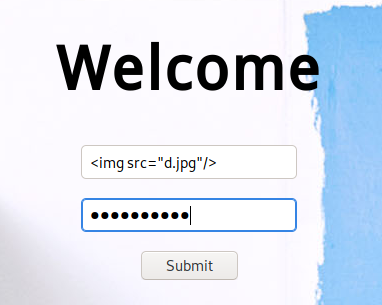
将一张名为d.jpg的图片放在/var/www/html目录下,在login2.php中加一行代码echo "<img src='d.jpg'/>";在用户名输入框输入<img src="beauty.jpeg" />,密码随意输入


- 点击
Submit,成功跳转到图片界面

三、基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言
(3)WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言,
- JSP,是一个简化的servlet设计,其web应用有好的跨平台性。
- ASP是微软的服务器端脚本技术。
- PHP基于APACHE WEB SERVER,是一种通用开源脚本语言。
四、实验遇到的问题
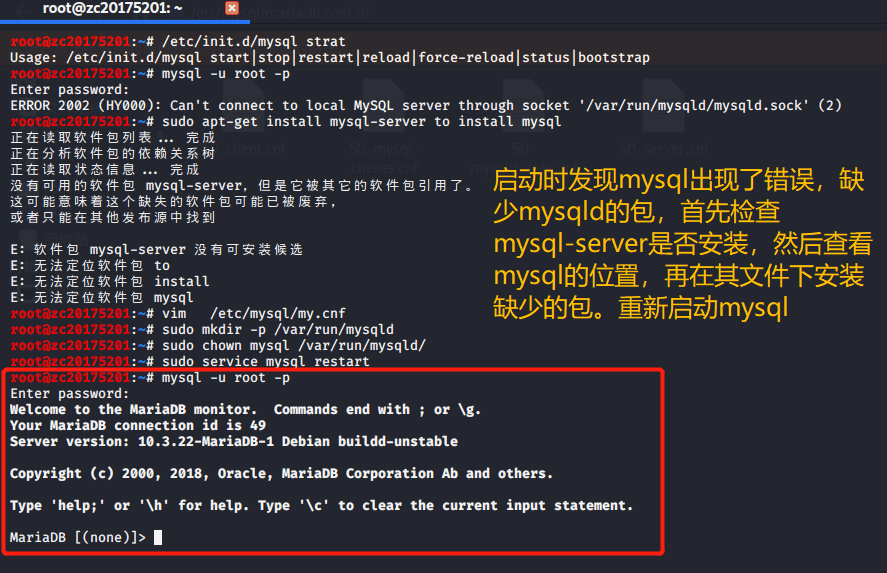
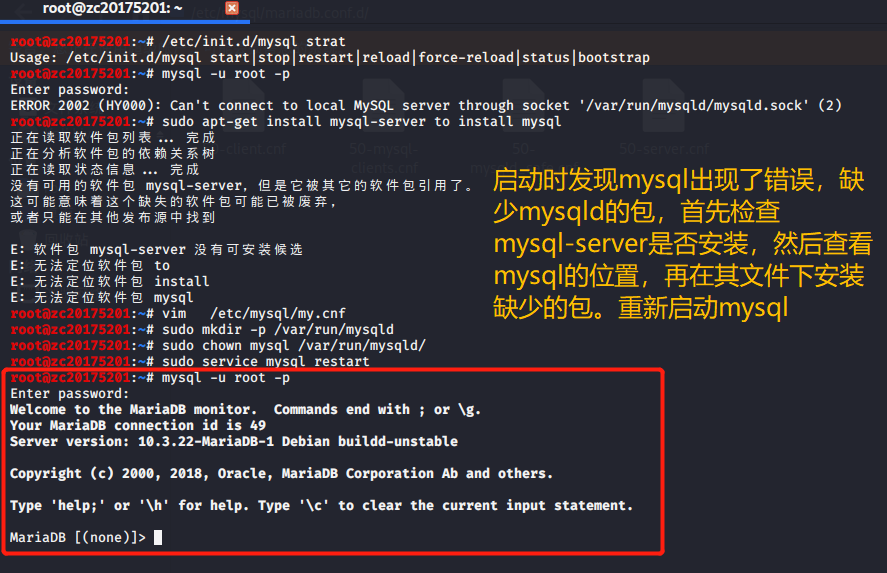
1、ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock'
- 解决: (1):首先检查是否安装了mysql-server了 (2):/var/run/mysqld/mysqld.sock文件不存在,执行以下命令
sudo mkdir -p /var/run/mysqld
sudo chown mysql /var/run/mysqld/
sudo service mysql restart

五、实验感想
这次实验借鉴了上一届学长的博客来做,代码也比较简单,一切都还比较顺利;这次实验准备的部分包含了上个学期网络安全编程基础的Java Web部分,代码还是需要回忆一下子才能搞定,完成全部内容花了点时间,但更重要的是对数据库知识的回忆、对攻击部分的了解,解析,感觉收获很多。