一、模板路径的查找:
查找顺序:(现在哪找到就用那个)
首先在主目录的 setting.py 文件里的 TEMPLATES 中的 DIRS 里找;
其次如果 DIRS 中的 APP_DIRS : 'True' 的时候在 settings.py 中的 INSTALLED_APPS 里注册的 app 里找 templates;
静态页面:
不随着客户端的变化而变化;
动态页面:
内容随着时间或不同的用户变化而变化
二、模板变量使用规则:
1、语法:{{ 变量名 }}
2、命名由字母和数字及下划线组成,不能以下划线开头;不能有空格和标点符号
3、可以使用字典,方法,模板,函数,列表等
4、不要和 python 或 django 关键字重名
5、变量值可以时任何数据类型
注意:
1、如果 data 是一个字典,且有 items 这个键时 ,那么访问 data.items 时将会访问这个 key 名为 items 的值;当没有这个 items 作为键时,将会时使用 items 这个方法(将字典中的所有键值对以元祖形式列出);
2、点(.)在模板渲染时有特殊含义;变量名中点(.)表示查找;
3、如果结果是可调用的,则调用它时不带参数。调用结果成为模板的值;
4、渲染失败,返回 '' (空)
例:
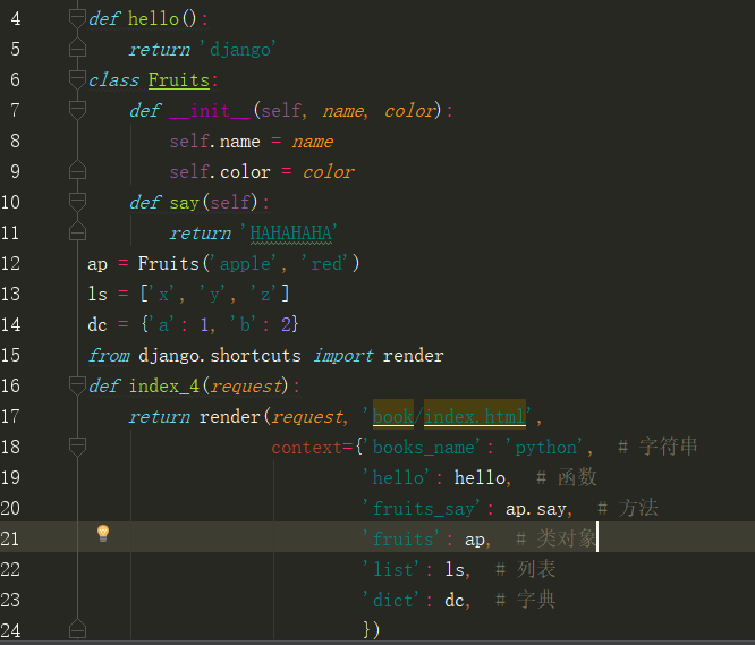
app book/views.py文件:

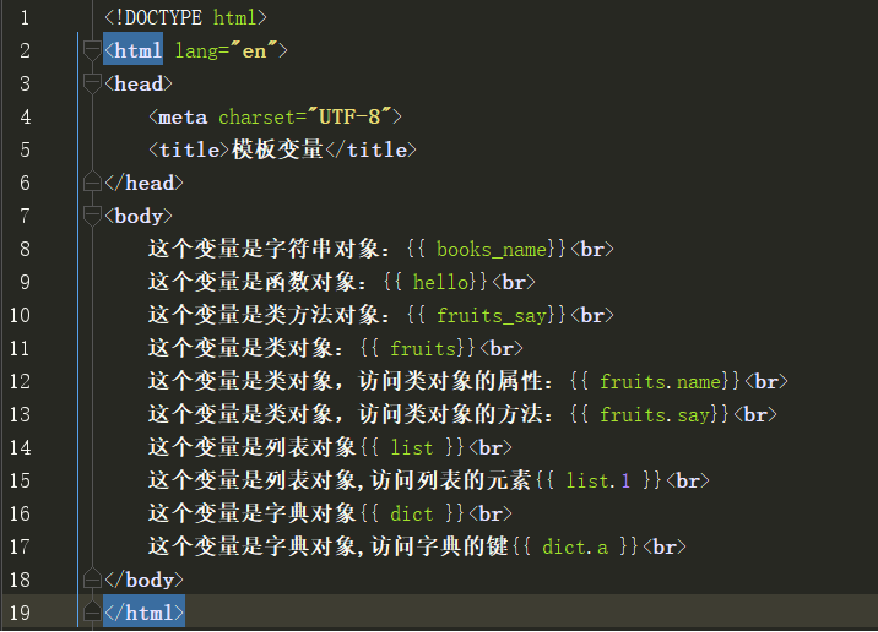
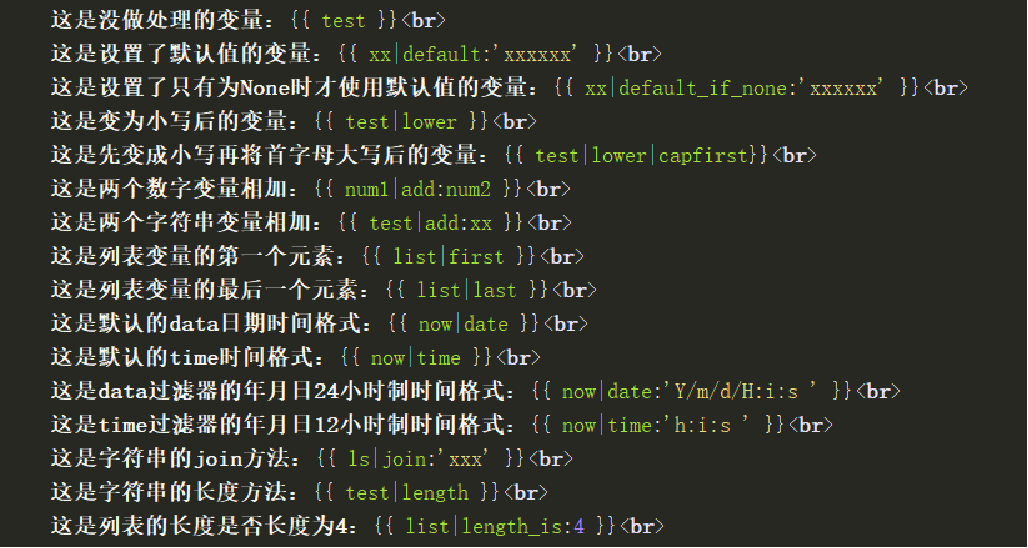
/templates/book/indes.html文件:

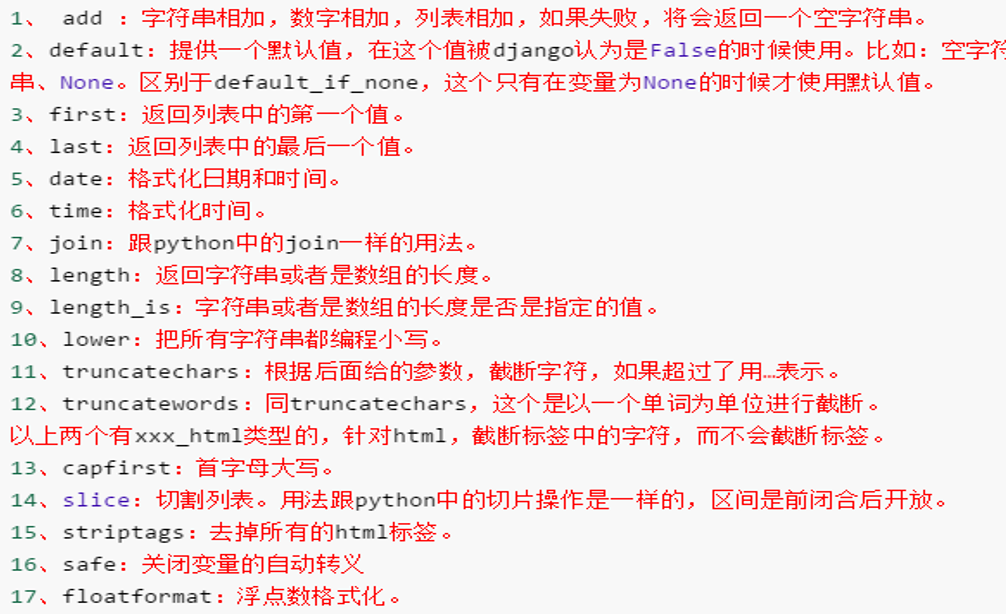
三、过滤器(filter):
作用:对变量进行过滤;在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后在替换原来的变量展示出来
add 将参数与值相加 首先尝试转换成整数相加,失败,则尝试所有可能,字符串,列表等。{{ value|add:"2" }}
capfirst 首字母大写,如果第一个字母不是字母则不起作用。{{ value|capfirst }}
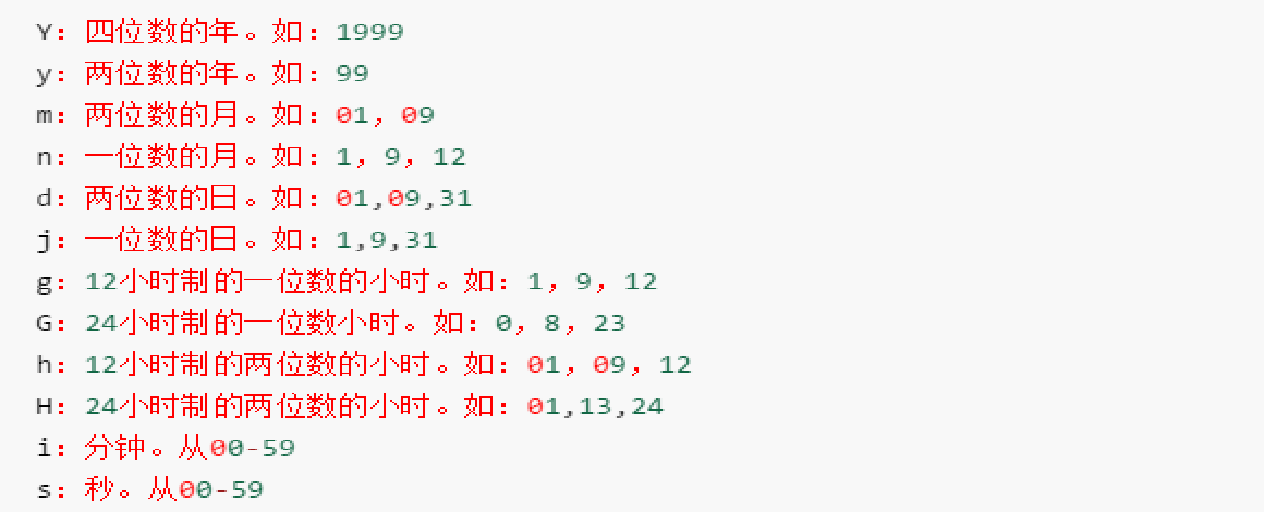
date 日期格式化 {{ value|date:"D d M Y" }}
time 时间格式化 {{ value|time:"H:i" }} 格式化格式见官方文档:https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#date
default 如果变量解析失败,使用给定的默认值。{{ value|default:"nothing" }}(注意如果value是''空字符串,输出将会是'nothing')
first 返回列表的第一个元素 {{ value|first }}
last 返回列表的最有一个元素 {{ value|last }}
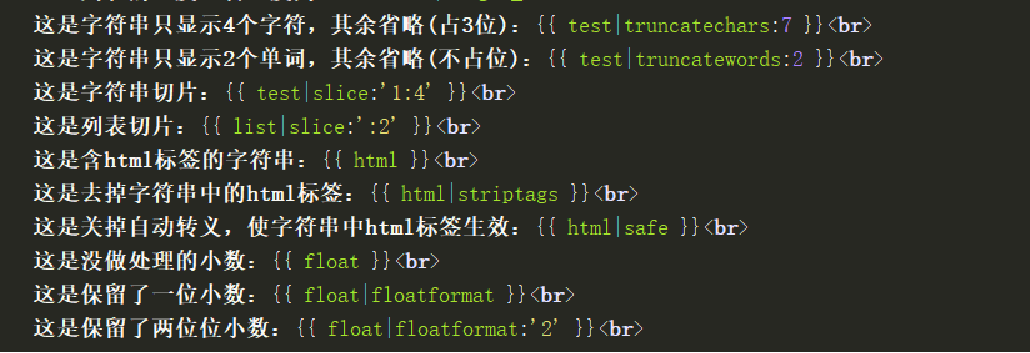
slice 返回一个列表的切片 {{ some_list|slice:":2" }}
join 连接字符串列表 与str.join(list)一样 {{ value|join:" // " }}
floatformat 浮点数格式化 不指定小数位参数,默认保留一个为小数
value Template Output
34.23234 {{ value|floatformat }} 34.2
34.23234 {{ value|floatformat:3 }} 34.232
length 返回字符串或列表的长度 {{ value|length }}
length_is 判断字符串或列表长度是否指定的值,相等返回True {{ value|length_is:"4" }}
lower 字符串中的字母都变小写{{ value|lower }}
upper 字符串中的字母都变大写{{ value|upper }}
cut 剪切 {{ value|cut:" " }} —— 把字符串中所有空格去掉
title 标题化,首字母大写 {{ value|title }}
safe 关闭变量的自动转义,使html标签生效{{ value|safe }} ———— XSS: 跨域脚本攻击
注意:
使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着

date 和 time 过滤器格式:

例:



关于自动转义:
自动转义是将变量的一些特殊字符,比如左右箭头(< >)转义成 html 代码,这样做的目的时为了处理一些不安全的变量
< —— 转义成 <
> —— 转义成 >
' —— 转义成 '
" —— 转义成 "
& —— 转义成 &
四、静态文件目录:
在项目目录下创建 static 的目录,为了区分开各种类型的文件分别创建 css,image,js 的目录;
配置:
在主目录的 settings.py 文件中添加 STATICFILES_DIRS 设置静态文件目录路径,同 templates
STATIC_URL = '/static/' 两个 / 都要加,静态文件的存放位置;自定义,可以自定义写(想些什么写什么)

引用:
第一种:
硬编码,通过 STATIC_URL 来引入
<link rel="stylesheet" href="/STATIC_URL定义的值/找到对应的文件/">
第二种:
通过模板标签
在要使用的 html 文件上面加上 {% load static %}
<link rel="stylesheet" href="{% static '所需文件的相对路径' %}">
