1、没有定义浮动的元素在IE7及其以下浏览器中仍然会与定义了浮动的元素产生作用,但是在IE8、火狐等标准浏览器中,没有定义浮动属性的元素会直接无视定义了浮动属性的元素的存在,不受其影响(但里面的文本不会),看图(黄色div为包含块,黑色div为向左浮动,蓝色div没定义浮动)
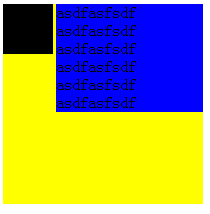
IE6、7的效果,注意,此时如果给蓝色div设置margin-left,则margin-left的值必须超过了黑色div的宽度才有效果,图中蓝黑div之间的3px间隙是IE6的一个BUG
蓝色div的margin-left为0的效果 蓝色div的margin-left为50px的效果
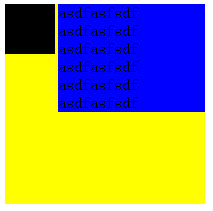
IE8、FF的效果
蓝色div的margin-left为0的效果 蓝色div的margin-left为50px的效果