##HTML
1、标签分类
1、文件标签:构成html最基本的标签
*html:html文档的根标签
*head:头标签,用于去指定html文档的一些属性。引入外部的资源。
*title:标题标签
*body:体标签
*<!DOCTYPE html>:文档类型 html5中定义该文档是html文档
2、文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->
* <h1> to <h6> 标题标签
h1~h6字体大小逐渐递减
* <p> 段落标签
* <br> 换行
* <hr> 显示一条水平线
*属性:
*color:颜色
*width:宽度
*size:高度
*align:对齐方式
*center:居中
*left/right:左/右对齐
* <b> 字体加粗
* <i> 字体倾斜
* <font> 字体标签(这标签html5不用了)
*属性:
*color:颜色
*size:大小
*face:字体
*<center> 文本居中(这标签html5不用了)
*属性定义:
*color:
1、英文单词:red,green,blue...
2、rgb(值1,值2,值3):红绿蓝 值的范围:0~255 如:rgb(0,0,255) 蓝色 (红绿蓝三色的配比方案)
3、#值1值2值3:值的范围:00~FF之间。 如:#FF00FF 可以简写为#F0F
*width:
1、数值:width='20',数值的单位,默认是px(像素)
2、数值% 占比相对于父元素的比例
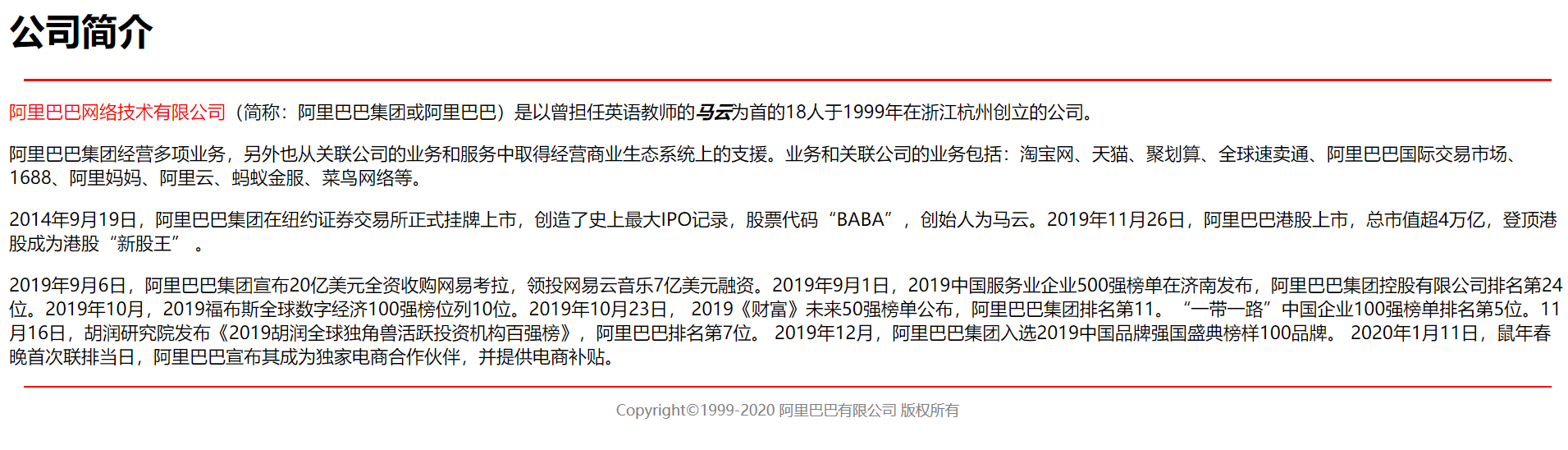
*小练习:用上述文本标签实现如下页面:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阿里巴巴简介</title> </head> <body> <h1 align="left">公司简介</h1> <hr width="98%" color="red" align="center"> <p><font color="#FF0000">阿里巴巴网络技术有限公司</font>(简称:阿里巴巴集团或阿里巴巴)是以曾担任英语教师的<b><i>马云</i></b>为首的18人于1999年在浙江杭州创立的公司。</p> <p> 阿里巴巴集团经营多项业务,另外也从关联公司的业务和服务中取得经营商业生态系统上的支援。业务和关联公司的业务包括:淘宝网、天猫、聚划算、全球速卖通、阿里巴巴国际交易市场、1688、阿里妈妈、阿里云、蚂蚁金服、菜鸟网络等。 </p> <p> 2014年9月19日,阿里巴巴集团在纽约证券交易所正式挂牌上市,创造了史上最大IPO记录,股票代码“BABA”,创始人为马云。2019年11月26日,阿里巴巴港股上市,总市值超4万亿,登顶港股成为港股“新股王” 。 </p> <p>2019年9月6日,阿里巴巴集团宣布20亿美元全资收购网易考拉,领投网易云音乐7亿美元融资。2019年9月1日,2019中国服务业企业500强榜单在济南发布,阿里巴巴集团控股有限公司排名第24位。2019年10月,2019福布斯全球数字经济100强榜位列10位。2019年10月23日, 2019《财富》未来50强榜单公布,阿里巴巴集团排名第11。“一带一路”中国企业100强榜单排名第5位。11月16日,胡润研究院发布《2019胡润全球独角兽活跃投资机构百强榜》,阿里巴巴排名第7位。 2019年12月,阿里巴巴集团入选2019中国品牌强国盛典榜样100品牌。 2020年1月11日,鼠年春晚首次联排当日,阿里巴巴宣布其成为独家电商合作伙伴,并提供电商补贴。 </p> <hr width="98%" color="red" align="center"> <center><font color="gray" size="2">Copyright©1999-2020 阿里巴巴有限公司  版权所有</font></center> </body> </html>
3、图片标签
* <src/>
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--展示图片--> <img src="./img10.jpg" align="center" alt="孤岛" width="800px" height="300px"> <!--相对路径 * 以.开头的路径 * 以./ :代表当前目录 ./image/img10.jpg * 以../:代表上一级目录 ../image/img10.jpg --> </body> </html>
4、列表标签
* 有序列表:
* ol:
* li:
* 无序列表:
*ul:
*li:
* 属性:
*type:表示序号的展示样式
* start:用在有序列表中,表示从第一个序号开始排序
5、链接标签
* a : 定义一个超链接
* 属性:
* href : 指定访问资源的URL,统一资源定位符
* mailto:发送邮件
* target:指定打开资源的方式
*_self:在当前页面打开(默认)
*_blank:在空白页面打开
6、表格标签
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线合为一条
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* <caption>:定义表格标题
* <thead>:表示表格的头部分
*<tbody>:表示表格的体部分
*<tfoot>:表示表格的脚部分
7、div span
*span:文本信息在一行展示,行内标签,内联标签
*div:每一个div占满一整行,块级标签
8、语义化标签:增加代码可读性(html5)
* <header></header>
* <footer></footer>