表单组件的样式控制算是antd组件使用的一大坑了。
.以antd-mobile为例,checkbox选中与非选中状态是由Input包裹的父元素的‘.am-checkbox-checked’来控制的
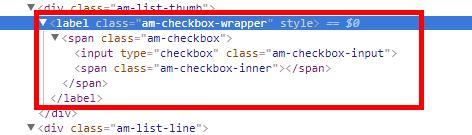
未选中时的DOM结构(没有am-checkbox-checked)

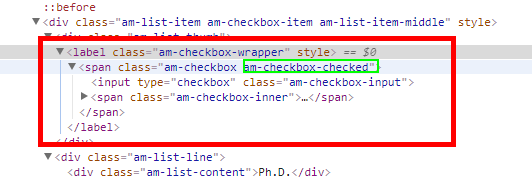
选中时的DOM结构(有am-checkbox-checked类名)

然而通常情况下选中和非选中的时候我们需要改变的是 class="am-checkbox-wrapper" 的样式,
这时候问题就变成了 子元素改变,父元素需要跟着改变,用css目前为止还不能实现,由于浏览器的渲染机制,父选择器的出现几乎还不可能,在我优化代码之前,源代码是之前公司做后台的一个大佬写的,他的解决办法是在 onchange事件里实时的监控 ,js获取DOM,操作父节点;
作为一个有原则有底线的前端,怎么能忍受使用react的同时又频繁的操作DOM?
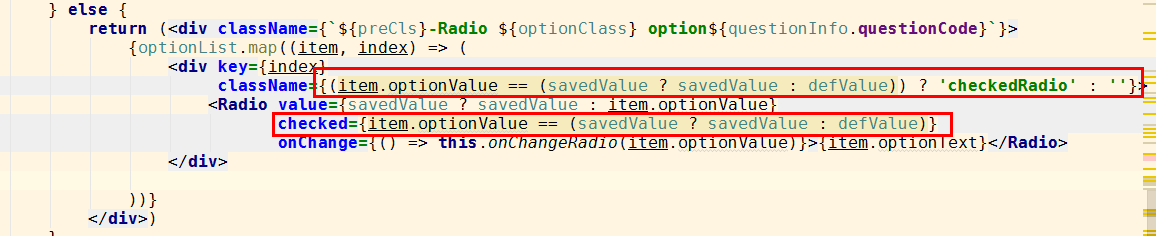
不说废话,直接上代码

给 Radio 或checkbox 添加一个父元素div,类名随Radio 或checkbox的checked值变化,然后在css中写好两套自定义样式,o了。