Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
1.向上取整ceil()
ceil() 方法可对一个数进行向上取整。它返回的是大于或等于x,并且与x最接近的整数。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
2.向下取整floor()
floor() 方法可对一个数进行向下取整。返回的是小于或等于x,并且与 x 最接近的整数。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>
运行结果:
0 6 5 3 -6 -6
3.四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
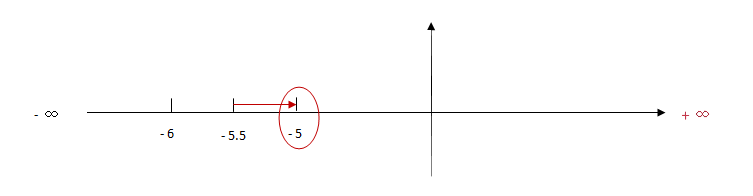
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6)); </script>
运行结果:
2 3 0 -6 -7
4.随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript"> document.write(Math.random()); </script>
运行结果:
0.190305486195328注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
运行结果:
8.72153625893887
5.随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript"> document.write(Math.random()); </script>
运行结果:
0.190305486195328注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
运行结果:
8.72153625893887