1.

获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one +div") 或是 $(#one).siblings("div")>$(#one).nextAll("div")>$(#one).next("div")
2.

本题考查变量的的声明和赋值,B:变量赋值是用两个等号,应该是一个等号就可以,一个等号表示赋值,两个等号表示等于。D:声明变量时以数字开头。变量要以字母,下划线或$开头。
3.

$("p").attr("title");该示例用于获得p元素的title属性值
4.

此题目考察的是jQuery内容操作(html()、text()、val()),考察了学生对于内容操作(html()、text()、val())方法的掌握层度, text()方法不能操作表单的value所以选d
5.

元素的显示和隐藏可以通过jquery对象的show和hide方法来实现,也可以通过操作dom对象的display样式表属性来实现。
6.

获取a标签的title值,直接可以通过attr(“属性名”)来获取
7.

ABD都是,C是做不到的
8.

此题考查的是对JavaScript选择结构if语句和逻辑运算符||的应用,根据条件,a>b是不成立的,但是b<c是成立的,因此结果if语句条件是成立的,因此会直接打印b的值22,故此题应该选择B
9.

没有length()方法和size属性
10.

本题是对jQuery基本选择器的考查。 ID选择器的语法为 $("#ID名称") 故而选B

此题目考查的是jQuery属性选择器的基本语法。 因此选项D是正确的,A,B均是语法错误,C是标签选择器。
12.

此题考查的是jquery随滚动条上下移动特效,此题代码是先获取滚动条离页面顶部和左边的距离,再将这两个距离赋值给id为editinfo的div,从而实现div随滚动条上下移动,答案选择a
13.

此题目考查的是jQuery中$(":submit")的用法。 A获取的是所有input元素, B获取的是所有button元素,C获取的是重置按钮元素,只有D获取的是所有提交按钮,因此选D。
14.

本题是对JavaScript中 数组的知识点的考查。B选项错误,JavaScript中的数组长度不是固定的,当数组成员超过了数组的长度的时候,会自动扩展。 故而选B。
15.

slideDown()方法是将元素从上向下延伸显示,而不是隐藏。
16.

此题考查的是jquery可见性过滤器.hide()用于隐藏,hover()用于模拟鼠标指针悬停事件,slideUp()用于元素从下到上缩短直至隐藏,toggle()用于切换元素的可见性,答案选择b
17.

C选项正确。 A选项错误,是触发onsubmit事件,submit是方法; B选项错误,应该是 val()方法; D选项错误,同理B选项解释。
18.

A string 声明在JavaScript中不存在该写法 , B同上, C为JavaScriptg关键字 所以D是对的
19.

D选项错误,jQuery对象不能调用DOM对象的属性。
20.

本题是对jQuery改变元素的高度的函数的考查。D选项错误,应该是通过高度变化(向下增大)来动态地显示所有匹配的元素。
21.

本题主要考察堆javaScript的基本使用问题。 在js中声明变量统一使用var关键字。所以会出现编译异常;固选D
22.

此题主要是考查hover()事件的执行过程,hover()事件可以传递2个函数作为参数,第一个是over就是当鼠标移上去时执行,第二个是out就是当鼠标离开时执行,此题就只是将鼠标移到div上,因此只执行一次函数,会弹出一次1,因此此题正确的选项为B。
23.

本题是对html()、text()、val()方法的考查。 B项写法就不对,且text()得到的也是文本内容; C选项方法不存在; D选项些写法不对。 故而选A
24.

arr[10] = PHP;设置了当角标为10时数组的值为PHP,因为角标是从0开始的所以arr.length输出的长度是11,因此ABC是错的
25.

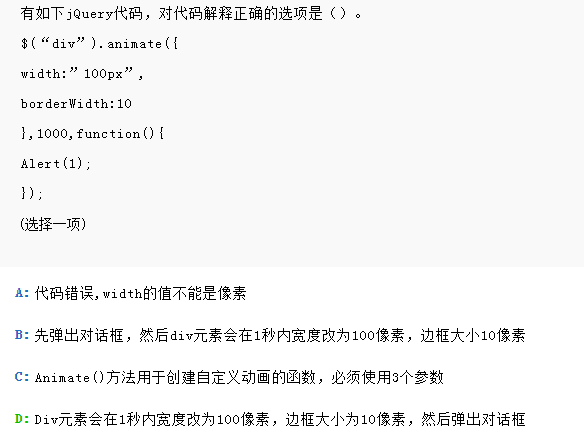
animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。重点是逐步执行和逐渐改变,故答案应该选D