今天继续学习UI布局的布局管理器,昨天学习并练习使用了线性布局,相对布局和帧布局,今天学习表格布局,网格布局以及嵌套布局,相对于前三种布局,后三种布局比较复杂一些。
1.表格布局 TableLayout
用tablerow创建容器,容器内可以包含按钮,文本等等组件。
collapaseColumns 设置被隐藏的列
collapaseRows 设置被隐藏的行
stretchColumns 设置可拉伸的列
stretchRows 设置课拉伸的行
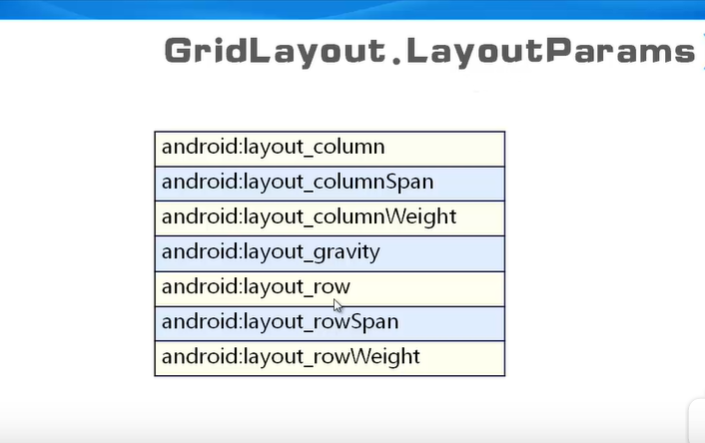
2.网格布局管理器
网格布局管理器与表格布局管理器比较相似,但是又有不同的地方,主要表现为网格布局管理器中可以跨行跨列显示,并且合并,而这是表格管理器中不可以的。
rowCount 设置最大行数
columnCount 设置最大列数
以下是相关的方法 所在行列,所夸的行列数 权重以及存在方式

3.嵌套布局
嵌套布局,顾名思义就是将不同的布局组合起来进行嵌套,但是要遵循一定的规则
其中最重的就是要确定一个跟布局管理器

明天就是文本框等UI组件的学习了。