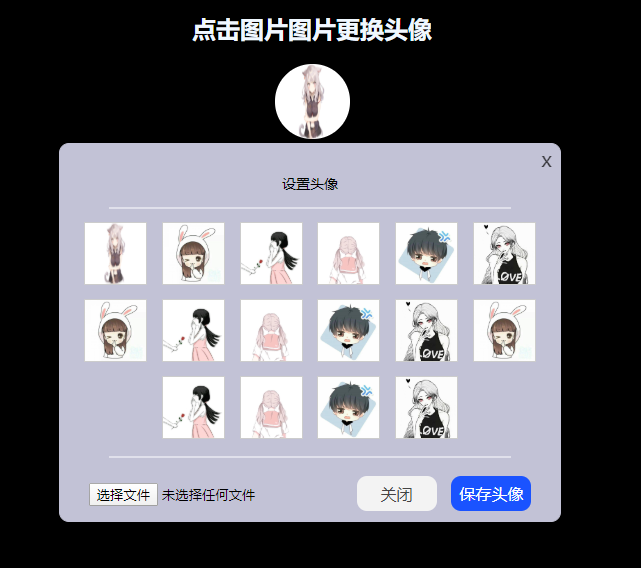
先展示一下效果图:
文件预览效果:https://www.jq22.com/jquery-info22854

简单介绍一下子:我是用jquery写的,html+css+jquery,页面布局可以随意发挥。
点击头像,会头像选项框会从右侧过度试进入页面。点击头像就可以修改头像,也可以选择本地图片来更
换头像。其实在点击图像的那一个头像就已经更换了,可以自行修改。选择文件只能本地玩一下,没有数
据库支持。(因为写数据库太麻烦了QAQ)以后学到新东西的时候更新
下面是代码:

有于有jquery所以导jqueey的js包,我的是3.4.1版本,可以在官网里面下载:https://jquery.com/
html代码:
<div class="box"> <h2 style="color: aliceblue;">点击图片图片更换头像</h1> <div class="ft_img" id="ft_img"> <img src="img/01.jpg" class="t_img"/> </div> <div class="s_box" id="sbox"> <div class="header"> <p>设置头像</p> <span class="close" id="close">x</span> </div> <hr width="80%" color="#e0e0eb"/> <div id="t_img"> <img src="img/01.jpg" /> <img src="img/01.png" /> <img src="img/02.png" /> <img src="img/03.png" /> <img src="img/04.png" /> <img src="img/05.png" /> <img src="img/01.png" /> <img src="img/02.png" /> <img src="img/03.png" /> <img src="img/04.png" /> <img src="img/05.png" /> <img src="img/01.png" /> <img src="img/02.png" /> <img src="img/03.png" /> <img src="img/04.png" /> <img src="img/05.png" /> </div> <hr width="80%" color="#e0e0eb"/> <div class="bt_box"> <input type="file" name="file0" id="file0" accept="image/*"/> <a class="gb" href="javascript:" id="hide">关闭</a> <a class="queren" href="javascript:" id="but">保存头像</a> </div> </div> </div>
css代码:
body{
margin: 0;
padding: 0;
background-color: black;
}
*{
text-decoration: none;
}
.box{
text-align: center;
}
.t_img{
75px;
height: 75px;
border-radius: 100%;
}
.s_box{
border-radius: 10px;
500px;
height: auto;
border: 1px #c2c2d6 solid;
margin-left: 430px;
background-color: #c2c2d6 ;
position:fixed;
display: none;
}
.s_box img{
61px;
height: 61px;
margin: 5px;
border:1px solid #ccc;
}
.s_box img:hover{
border-color:red ;
transform: scale(1.25);
transition: .5s;
}
.header{
100%;
text-align: center;
font-size: 14px;
margin-top: 30px;
}
.close{
color:#000;
font-size: 21px;
opacity: .7;
position:absolute;
right:8px;
top:1px;
cursor: pointer;
}
.bt_box .gb{
display:inline-block;
80px;
height:35px;
border-radius: 10px;
background:#f3f3f3;
color:#444;
line-height: 35px;
margin: 10px;
}
.bt_box .queren{
display:inline-block;
80px;
height:35px;
border-radius: 10px;
background:#1a53ff;
color:white;
line-height: 35px;
}
.bt_box .gb:hover,.bt_box .queren:hover{
box-shadow: 0 6px 10px 0 rgba(0,0,0,0.24),0 9px 25px 0 rgba(0,0,0,0.19);
}
js代码:
/* 隐藏,显现效果 */ $(".t_img").click(function(){ $("#sbox").show("slow"); }); $("#hide").click(function(){ $("#sbox").hide("slow"); }); $("#close").click(function(){ $("#sbox").hide("slow"); }); /* 选定图像获取图像src值 */ var $t_img = document.getElementById('t_img'); var $img = $t_img.getElementsByTagName('img'); var index = 0; for(var i = 0; i<$img.length;i++){ $img[i].index=i; $img[i].onclick = function(){ $img[index].style.borderRadius="15%"; $img[index].style.border="none" this.style.borderRadius="50%"; this.style.border="1px solid red" index = this.index; var $newsrc = $img[index].src; $(".t_img").attr('src',$newsrc); } } //点击确认修改按钮更换头像 $("#but").click(function(){ $("#sbox").hide("slow"); }) //讲选中的图片替换头像的图片 $("#file0").change(function(){ var objUrl = getObjectURL(this.files[0]) ; if (objUrl) { $(".t_img").attr("src", objUrl) ; } }) ; //创建一个可存取到该file的url function getObjectURL(file) { var url = null ; // 下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的 js 函数而已 if (window.createObjectURL!=undefined) { // basic url = window.createObjectURL(file) ; } else if (window.URL!=undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file) ; } else if (window.webkitURL!=undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file) ; } return url ; }
以上是全部代码,图片素材就自己找啦,声明一句记得导js包,不然jquery代码生效不了。
有不足之处还请指出QAQ