布局的常用方法有几下几种
一,float布局
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
属性值:
float:left 元素向左浮动。
float:reght 元素向右浮动。
float:none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
float:inherit 规定应该从父元素继承 float 属性的值。
float案例:
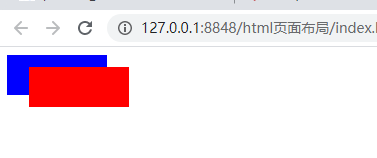
<div style="100px; height: 40px; background-color: black;float: right;"> </div> <div style="100px; height: 40px; background-color: #FF0000;float: left;"> </div> <div style=" 100px; background-color: #0000FF; height: 40px; float: left;"> </div>
效果:(如果不用浮动div块将会一次垂直往下排列)浮动后的块元素可以用magin或pading来留白修饰来使其美观。

二、absolute布局
absolute译为绝对的,absolute是postion属性一个属性值。当一个元素使用绝对定位时,这个元素将不受页面的布局影响
可以根据自己的需求来改变其位置,来完成一些不规则的页面布局:
属性值:
postion:absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
postion:fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
postion:relative 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
postion:static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
postion:inherit 规定应该从父元素继承 position 属性的值。
absolute 中有一个值的注意的地方 相对于 static 定位以外的第一个父元素进行定位 在使用绝对定位时要注意他父元素数的定位,假若对父元素没有要求
可以给父元素设置一个相对定位relative。对于新手来说,定位之间的切换,父级和下一级之间的关系常常扰乱我们(我就是这样)所以要勤加练习更好的
掌握 。
absolute 案例:
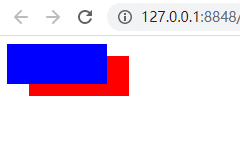
<style type="text/css"> .div1{ width: 100px; height: 40px; background-color: #FF0000; position: absolute; top: 20px; left: 30px; } .div2{ width: 100px; height: 40px; background-color: #0000FF; } </style> </head> <body> <div class="div1"> </div> <div class="div2"> </div> <div class="div3"> </div> </body>
效果:(使用绝对定位将红色块定位到距离上边框20px左边框30px)如果想让蓝色的div块在上面,可以用在蓝色样式加绝对定位用z-index:1来设置


三、flex弹性布局
弹性布局东西太多不写了直接看别人的博客吧我看着蛮好 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
四、table布局 (链接:https://blog.csdn.net/Bessicxie/article/details/78572424)
Table布局的缺点是比其它html标记占更多的字节,会阻挡浏览器渲染引擎的渲染顺序,会影响其内部的某些布局属性的生效,
优点就是用table做表格是完全正确的
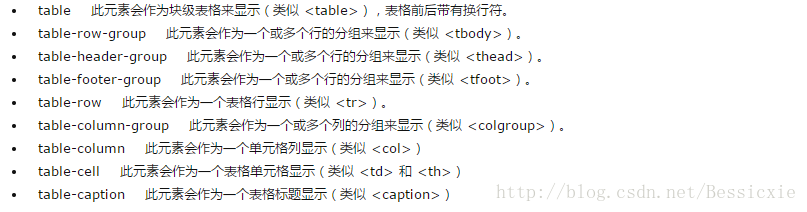
语法:display:table;
属性:常见 display:table相当于“table”标签;display:table-row相当于“tr”标签;display:table-cell相当于“td”标签;

案例:

五、grid布局(链接:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html)
内容来源 作者:_leonlee
链接:https://www.jianshu.com/p/d183265a8dad
来源:简书
作为小白的我还是第一次来了解grid布局,刚刚百度了一下子看了几篇博文,了解到这是一个非常nb的东西
CSS网格布局(又称“网格”),是一种二维网格布局系统。CSS在处理网页布局方面一直做的不是很好。一开始我们用的是table(表格)布局,然后用float(浮动),position(定位)和inline-block(行内块)布局,但是这些方法本质上是hack,遗漏了很多功能,例如垂直居中。后来出了flexbox(盒子布局),解决了很多布局问题,
好东西总是来的晚,不要焦躁,不要沮丧。活好每一天,自然就等到了。
目前浏览器还不支持Grid布局,IE10和IE11支持老的语法。如果你想体验Grid布局的强大,推荐使用开通过“体验新功能”的Chrome, Opera 或 Firefox, Chrome:打开浏览器,输入chrome://flags,找到"experimental web platform features",启用并重启浏览器;Opera:输入opera://flags,与Chrome一样;Firefox:输入layout.css.grid.enabled。
grid-area-name: 网格项的grid-area属性值(名字)
center: 居中对齐。
stretch:填满(默认)。