一,鼠标拖拽事件

考察了鼠标按下事件mousedown,鼠标移动事件mousemove,鼠标弹起事件mouseup,偏移事件offset。代码如下
<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ width: 60px; height: 60px; opacity: 0,7; background-color:#ffaa00; cursor: pointer; } </style> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <body> <div class="f_div"></div> <script type="text/javascript"> $(function(){ /* 当鼠标在div块按下时触发 */ $(".f_div").mousedown(function(event){ var staetX = event.pageX-$(this).offset().left; /* 获取鼠标按下时的坐标 */ var staetY = event.pageY-$(this).offset().top; $(this).mousemove(function(event){ /* 当鼠标移动时 用鼠标移动完成时的坐标减去移动前的坐标 赋值给x y*/ var x = event.pageX - staetX; var y = event.pageY - staetY; /* 判断x y的值防止小块超出窗体 */ x<0?x=0:x=x; y<0?y=0:y=y; x>$(window).width()-60?x=$(window).width()-60:x=x; y>$(window).height()-60?y=$(window).height()-60:y=y; /* if(x<0){x=0;} else if(x>$(window).width()-60){x=$(window).width()-60;} if(y<0){y=0;} else if(y>$(window).height()-60){y=$(window).height()-60;} */ $(this).offset({left:x,top:y});/* 将 x y 的值给div使其产生偏移达到移动效果 */ }); }).mouseup(function(){ //当鼠标弹起时移除事件 $(this).off("mousemove"); }); }); </script> </body>
二、键盘事件,移动的小球

考察,键盘事件,对offset事件的理解
<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ width: 50px; height: 50px; border-radius: 50%; background-color: red; } </style> </head> <body> <div class="f_div"> </div> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var speed = 10; /* 设置每次移动的值为10 */ $(window).keydown(function (event){ //键盘点击事件 var x = $(".f_div").offset().left; //获取小球的初始坐标值 var y = $(".f_div").offset().top; var w = $(this).width(); //小球宽度 var h = $(this).height(); //小球高度 /* switch判断按下的键37 38 39 40 代表上下左右*/ switch(event.which){ //左 case 37: $(".f_div").offset({left:Math.max(0,x - speed)}); break; //上 case 38: $(".f_div").offset({top:Math.max(0,y - speed)}); break; //右 case 39: $(".f_div").offset({left:Math.min(w-50,x + speed)}); break; //下 case 40: $(".f_div").offset({top:Math.min(h-50,y + speed)}); break; } }); }); </script> </body>
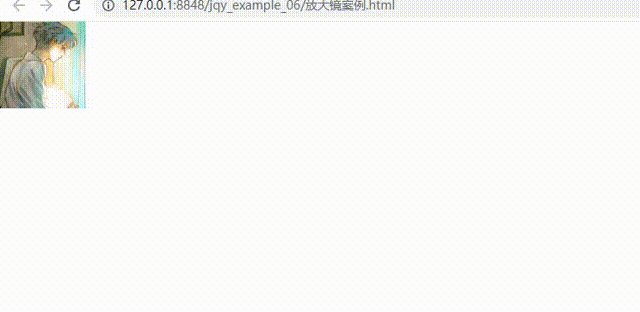
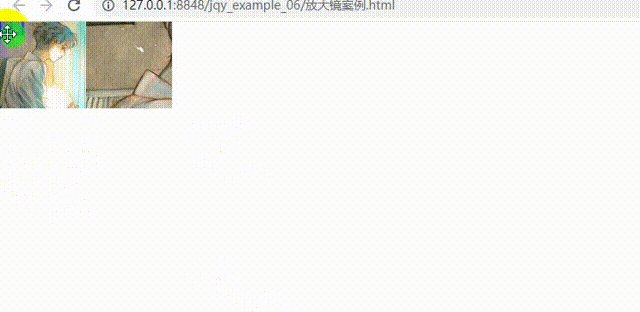
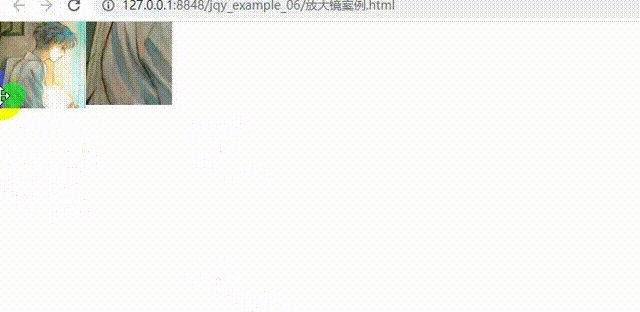
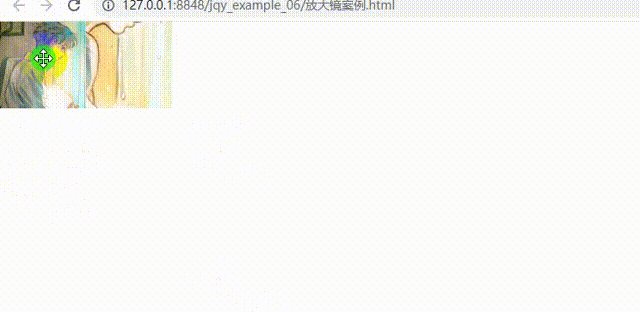
三、类似淘宝图片放大案例

<style type="text/css"> *{ margin: 0; padding: 0; } .f_div{ position: relative; } .minIMG{ width: 100px; height: 100px; } .minIMG img{ width: 100px; height: 100px; } .bigIMG{ width: 100px; height: 100px; display: none; overflow: hidden; } .bigIMG img{ width: 300px; height: 300px; } .zoom{ width: 30px; height: 30px; border-radius: 50%; background-color: #00ffff; position: absolute; top: 0; opacity: 0.6; cursor: all-scroll; display: none; } </style> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="f_div"> <div class="minIMG"> <img src="./img/a1.jpg" > <div class="zoom"></div> </div> <div class="bigIMG"> <img src="./img/a1.jpg" > </div> </div> <script type="text/javascript"> $(function(){ $(".minIMG").mouseenter(function(){ var minIMG = $(this); var w = minIMG.width(); var h = minIMG.height(); var l = minIMG.offset().left; var t = minIMG.offset().top; $(".zoom").show(); $(".bigIMG").show().offset({left:(w+l),top:t}); $(this).mousemove(function(e){ var x = e.pageX-l var y = e.pageY-t; $(".bigIMG").scrollLeft(x*3); $(".bigIMG").scrollTop(y*3); var zx = (x-$('.zoom').width()/2); var zy = (y-$('.zoom').height()/2); zx = zx>l?zx:l; zy = zy>t?zy:t; zx=zx>(l+w-$('.zoom').width())?l+w-$('.zoom').width():zx; zy=zy>(l+h-$('.zoom').height())?l+h-$('.zoom').height():zy; $(".zoom").offset({left:zx,top:zy}); }); }).mouseleave(function(){ $(".bigIMG").hide(); $(".zoom").hide(); }); }); </script> </body>
四、轮播图案例(和上次的很类似但这次的比较好)

<style type="text/css"> *{margin: 0;padding: 0;} img{width: 1052px; height: 428px;} span{width: 30px; height: 50px; background: url(img/icon-slides.png);} .div1{position: relative;width: 1053px;margin:auto;} li {list-style: none; cursor: pointer;} .f_ul li{ position:absolute; width: 1053px; display: none; } .f_ul .select{display: block;} .s_ul{ position: absolute; bottom:-410px; left: 480px; } .s_ul li{width: 8px; height: 8px; background-color: #080808; border-radius: 50%;float: left;margin: 0 3px;} .s_ul .on_color{background-color: aliceblue;} .arrows img{width: 25px; height: 54px;position: relative;background-color: #080808;opacity: 0.7;top: 181px;z-index:1;position: absolute; display: none; } .arrows1 img{transform: rotate(180deg);} .arrows2 img{left: 1028px;} </style> </head> <body> <div class="div1"> <li><a href="#" class="arrows arrows1"><img src="img/arrow.png" ></a></li> <ul class="f_ul"> <li class="select"><a href="#"><img src="./img/t1.jpg" ></a></li> <li><a href="#"><img src="./img/t2.jpg" ></a></li> <li><a href="#"><img src="./img/t3.jpg" ></a></li> </ul> <li><a href="#" class="arrows arrows2"><img src="img/arrow.png" ></a></li> <ul class="s_ul"> <li class="on_color"></li> <li></li> <li></li> </ul> </div> <script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ var index = 0; var id = 0; function changeImg(){ if(index > 2){index = 0;} if(index < 0){index = 2;} $(".select").fadeOut(1000,function(){ $(this).removeClass("select"); }); $(".f_ul li").eq(index).fadeIn(1000,function(){ $(this).addClass("select"); }); $(".s_ul li").removeClass("on_color").eq(index).addClass("on_color"); } id = setInterval(function(){ index++; changeImg() },3000); $(".div1").on("mouseenter",function(){ clearInterval(id); $(".arrows img").fadeIn() }).on("mouseleave",function(){ id = setInterval(function(){ index++; changeImg() },3000); }); $(".div1").on("mouseleave",function(){ $(".arrows img").fadeOut(); }); $(".s_ul li").click(function(){ index = $(this).index(); changeImg(); }); $(".arrows1").click(function(){ index = index - 1; changeImg() }); $(".arrows2").click(function(){ index = index + 1; changeImg() }); }); </script> </body>