Unity3D ShaderLab 基础的高光实现
关于高光:
在一个物体表面的高光属性就是为了描述它是如何表现光泽。这种类型的效果在着色器的世界中通常称为视点相关效果。
之所以这样说,是因为为了实现着色器逼真的镜面效果,我们需要考虑相机或者观察者面向物体表面的方向,然而高光还需要一个元素来实现视觉的真实效果---光的入射方向!
通过结合2个方向,我们可以在物体的表面得到一个热点或者说亮点,它位于视角方向和光源方向中间位置。这种中间位置的方向可以成为半角矢量,我们通过他可以实现高光效果和镜面等。
Unity内置的高光:
在Unity中也内置了一个高光函数。通过这样的模块化,我们实现起来可以很高效。这个高光函数就是BlinnPhong镜面反射的光照模型,他是高光类型的基础形式。
首先创建一个材质球,再次创建一个着色器。开始修改着色器代码吧。
1.Properties 添加代码:
Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _MainTint("Diffuse Tint",Color)=(1,1,1,1) _SpecColor("Specular Color",Color)=(1,1,1,1) _SpecPower("Specular Power",Range(0,1))=0.5 }
2.CGPROGRAM中添加变量:
CGPROGRAM #pragma surface surf BlinnPhong sampler2D _MainTex; float4 _MainTint; float _SpecPower;
第二处我们没有加入SpecColor,是因为unity也为我们申明了该变量,所以只需要在Properties 中申明即可使用。
3.修改surf函数
void surf (Input IN, inout SurfaceOutput o) { half4 c = tex2D (_MainTex, IN.uv_MainTex)*_MainTint; o.Specular = _SpecPower; o.Gloss = 1; o.Albedo = c.rgb; o.Alpha = c.a; }
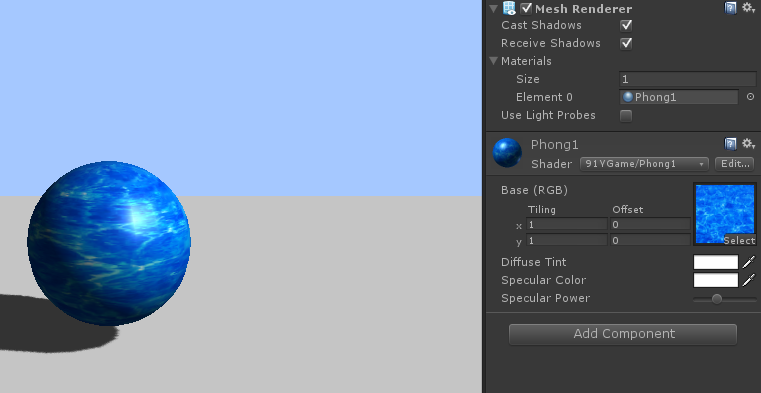
通过上面的函数,我们完成了基础的Phong着色器代码,我们返回到Unity看看效果吧。


试试调整灯光的角度,会发现亮点的变化。通过上面的步骤,我们完成了最基础的高光光照模型制作。
整个过程无非是引入了SpecColor,在通过SpecPower计算高光亮点的强度。将之前默认的Lambert光照模型修改为了BlinnPhong光照模型。整个实现过程比较简单。
code start----------------------------------------------------------------------
Shader "91YGame/Phong1" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _MainTint("Diffuse Tint",Color)=(1,1,1,1) _SpecColor("Specular Color",Color)=(1,1,1,1) _SpecPower("Specular Power",Range(0,1))=0.5 } SubShader { Tags { "RenderType"="Opaque" } LOD 200 CGPROGRAM #pragma surface surf BlinnPhong sampler2D _MainTex; float4 _MainTint; float _SpecPower; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutput o) { half4 c = tex2D (_MainTex, IN.uv_MainTex)*_MainTint; o.Specular = _SpecPower; o.Gloss = 1; o.Albedo = c.rgb; o.Alpha = c.a; } ENDCG } FallBack "Diffuse" }
code end------------------------------------------------------------------------