Unity3D ShaderLab 使用alpha参数创建透明效果
其实Unity为了方便我们的工作,为我们内置了很多参数。比如马上用到的透明功能。
准备场景新建Shader Material ,一张红绿蓝的贴图。
实现代码及其简单,直接看完成的:
Shader "91YGame/AlphaTransparency" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} _TransVal("Transparency Value",Range(0.01,1))=0.5 } SubShader { Tags { "RenderType"="Opaque" } LOD 200 //alpha参数; CGPROGRAM #pragma surface surf Lambert alpha sampler2D _MainTex; float _TransVal; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutput o) { half4 c = tex2D (_MainTex, IN.uv_MainTex); o.Albedo = c.rgb; o.Alpha =c.r*_TransVal;//c.g || c.b } ENDCG } FallBack "Diffuse" }
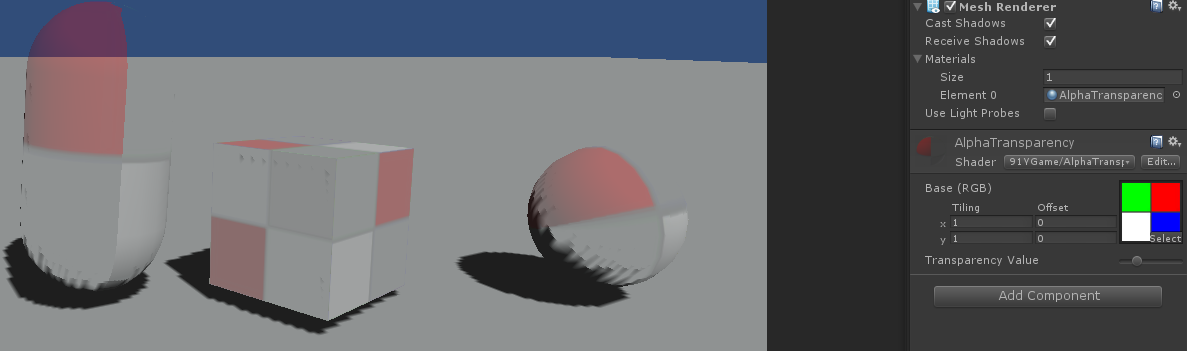
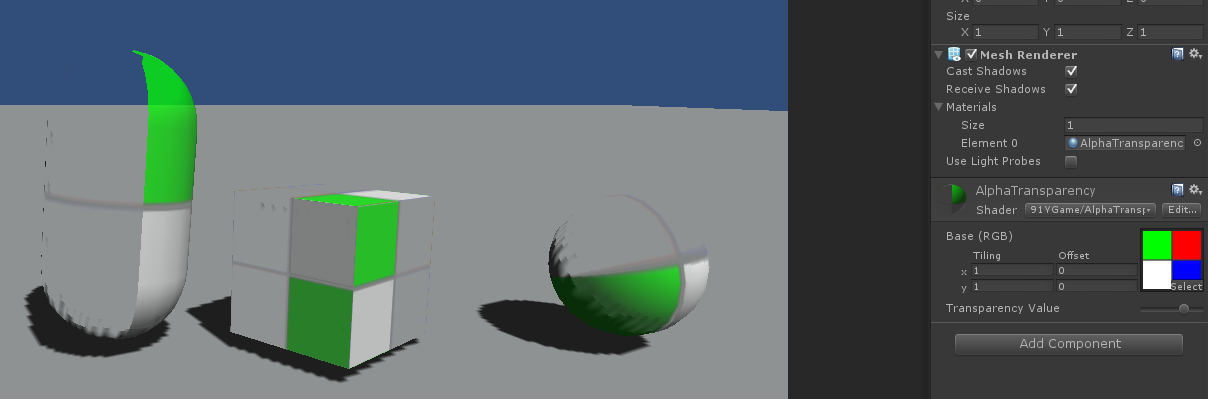
返回unity,设置贴图,效果如下:
o.Alpha =c.r*_TransVal;

o.Alpha =c.g*_TransVal;

o.Alpha =c.b*_TransVal;

上面的过程及其简单,我们在编写该着色器时,依赖2个元素,一个是#pragma中申明的 alpha参数,还有一个是在SurfaceOutput 结构体中使用Alpha值。
在申明alpha参数的时候,我们告诉unity我们允许一个透明表面渲染到屏幕。接下来,我们就在SurfaceOutput 结构体的Alpha赋值。
这是一个基于像素级别的0-1的值在颜色方面,白色为1表示一个完全不透明的表面,黑色为0表示一个完全透明的表面。
所以_TransVal越小,就越接近透明效果。这就是我们构建的半透明着色器。