1.DOM操作简介
1.DOM操作是一个非常重要的组成部分。jQuery中提供了一系列操作DOM强有力的方法,他们不仅简化了传
统的JavaScript操作DOM时繁冗的代码,更加解决了令开发者苦不堪言的跨平台浏览器兼容性。
2.DOM操作分类
在JavaScript操作DOM时分为三类-----DOM Core(核心)、HTML-DOM、CSS-DOM。jQuery操作
DOM同样分为这三类。
2.jQuery中的DOM操作

2-1:样式操作
在jQuery中,对元素的样式操作主要有直接设置样式值、获取样式值、追加样式、移除样式和切换样式。
(1).设置样式
语法:
$(selector).css( name , value) //设置单个属性
或者:
$(selector) .css({name : value , name : value..........});
css()方法的参数说明:

2).获取CSS属性值
语法:
$(selector) .css(name); //获取属性
例如:
$(“ .textDown”).css("background-color");//获取样式为text Down的背景颜色值
2-2:追加样式和移除样式
语法:
$(selector) .addClass(class);
或者:
$(selector) .addClass(class class1 class2.......);
提示:其中class为样式的名称,也可以增加多个类样式,各个类样式之间以空格隔开即可。
例子
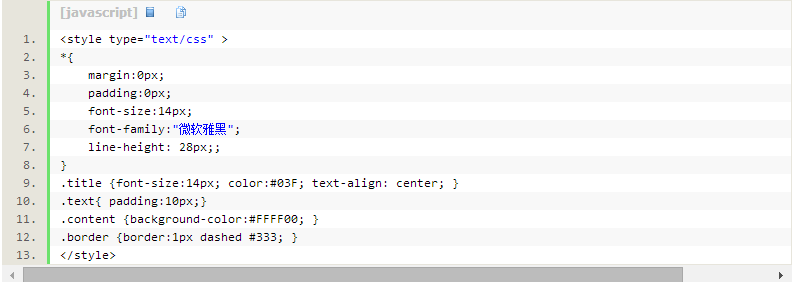
style样式:

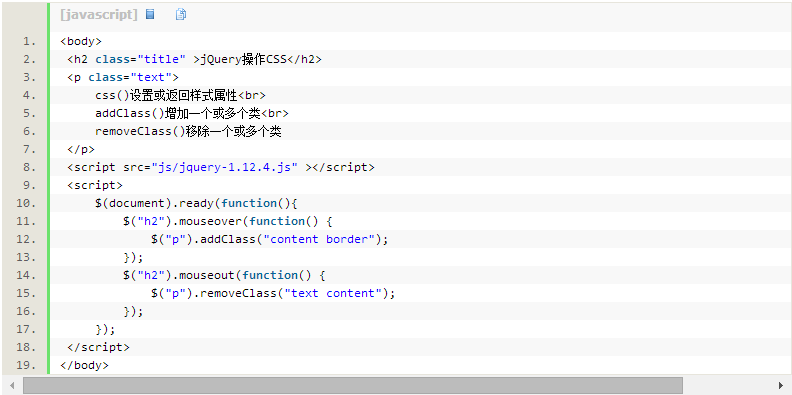
关键代码:

注意:
使用addClass方法仅是追加类样式,及它依旧保存原有的类样式,在此基础上追加新样式,例如<p>,执行代码
$("p").addClass("content border"), 代码会变成<p class="text content border">,依然保留原有类样式text
在javaScipt中使用class Name设置样式仅能设置一个,而使用add Class追加样式不是方便吗?
2-2-1:删除样式:
在上述的栗子中已经提到过了删除的方法:下面我们来看看语法:
语法:
$(selector).removeClass(class);//移除单个样式
或者:
$(selector).removeClass(class class1 class2);//移除多个样式
2-2-3:切换样式:
在jQuery事件与动画中已经讲过这里不做详细介绍
语法:
$(selector).toggleClass(class); //参数class为类样式名称
注意:
toggleClass()方法可以实现类样式之间的切换,而css()方法或addClass()方法仅是增加新的元素
样式,并不能实现切换功能。
2-2-4:判断是否含指定的样式:
在jQuery中,提供了hasClass()方法来判断是否包含指定的样式,其语法如下:
$(selector) .hasClass(class); //class是类名,该名称必选,规定查找的样式类名,返回值为布尔型,如果包含返回
true,反之:false
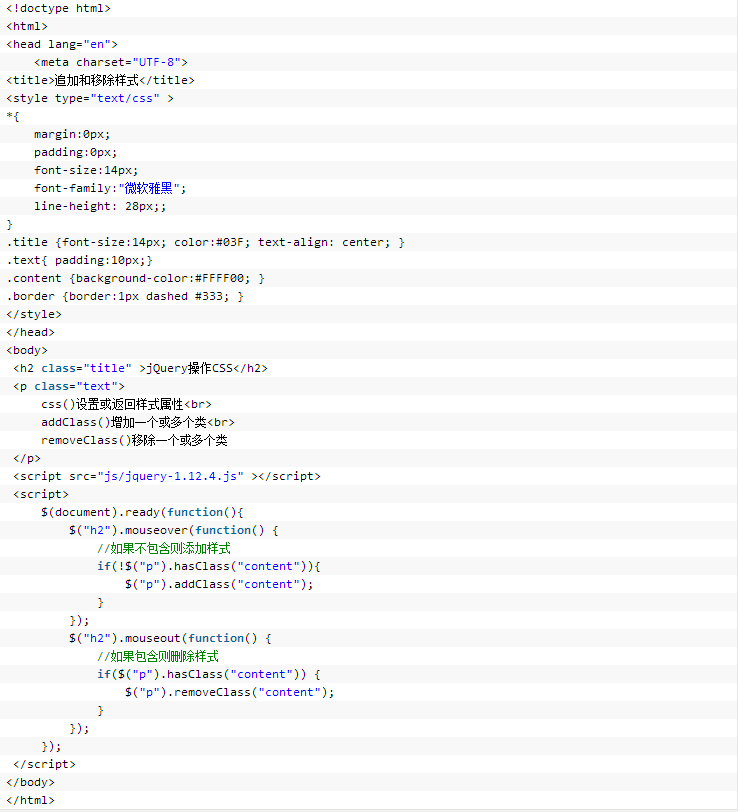
例子:

2-2-5:内容操作:
HTML代码操作
jQuery中可以使用html()对HTML代码操作,该方法类似于JavaScript中的innerHTML。
语法:
html([content]);

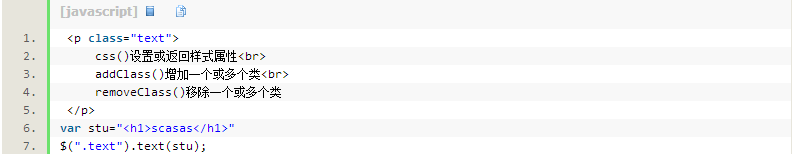
例子:

结果就是:p标签的内容被替换成了h1标签。相当于创建了h1标签
标签内容操作:
语法:
text([content]);

例子:

结果就是:并没有创建h1标签,而是把标签当作了内容填充。
html( ) 方法和text()方法的区别:

属性值操作:
语法:
val([value]);

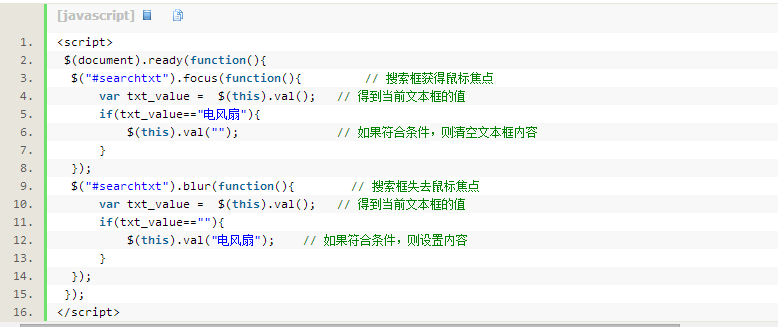
例子:

提示:focus()方法表示文本框获得焦点,而blur()方法表示文本框失去焦点。
3.节点与属性操作
节点操作主要分为、查找、创建、插入、删除、替换、复制、六种操作方式
3-1:查找:例如:$("#test")
3-2:创建节点元素:
语法:$(selector) 或者 $(element) 或者 $(html)

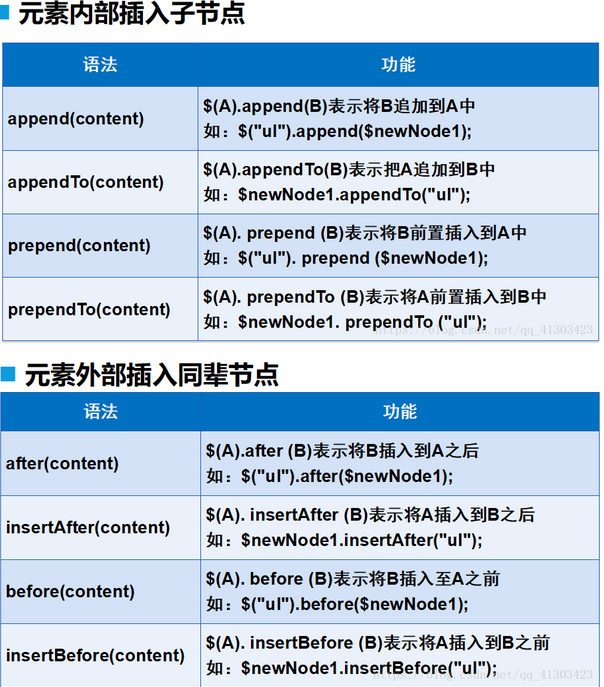
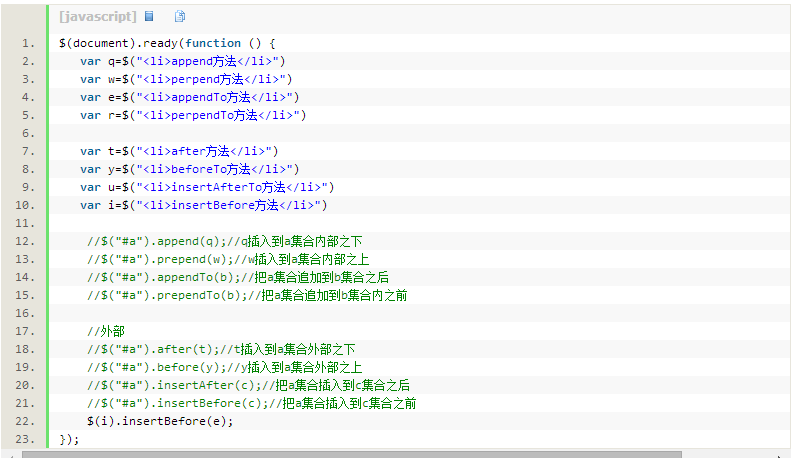
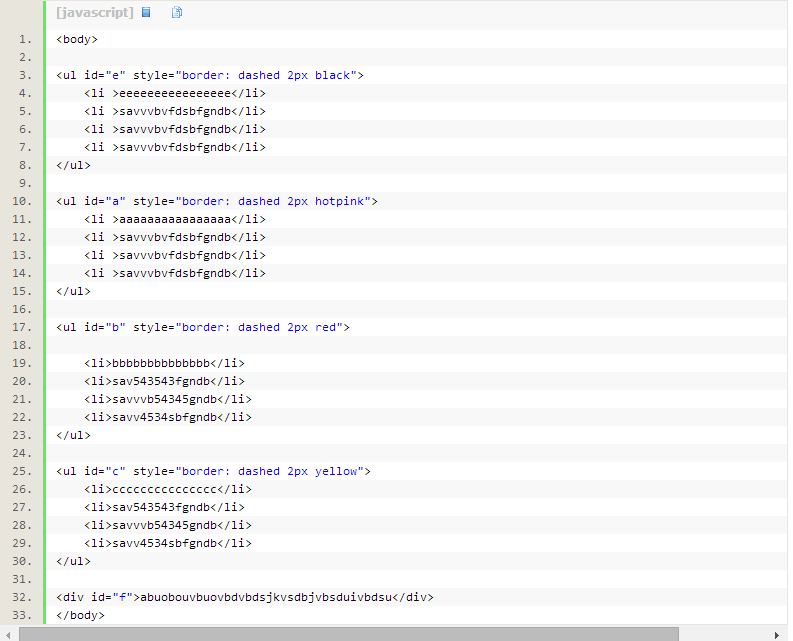
3-3:插入节点:

代码:


提示:如果id=a的元素 外部插入到 id=e的元素之上是不可行的。
具体效果不在演示:可以拷贝代码,自行演示
3-4:删除节点:
犹豫过于简单不做详细说明:
三种方式:remove()和empt()、delete()
语法:$(selector).remove([expr]);
其参数expr为可选项,如果接收参数,则参数为筛选元素的jQuery表达式,通过该表达式获取指定元素,并删
除。
提示:remove方法与detach()方法删除都能将匹配的元素从DOM文档中删除。两种的相同之处是都能将匹配
的元素从DOM中删除。而删除后该元素在jQuery对象中仍然存在。
例如:执行下面代码,虽然id为name的元素在页面不存在了,但是$name对象红仍然包含这个元素。
var $name = $("#name").remove();
两者不同的地方在于detach()可以在删除元素后,对象保留元素的绑定事件、附加数据。
而remove(),不会保留任何信息。
3-5:替换节点:
语法:replaceWith()和 replaceAll();
两种语法书写顺序有所不同,但是功能一样
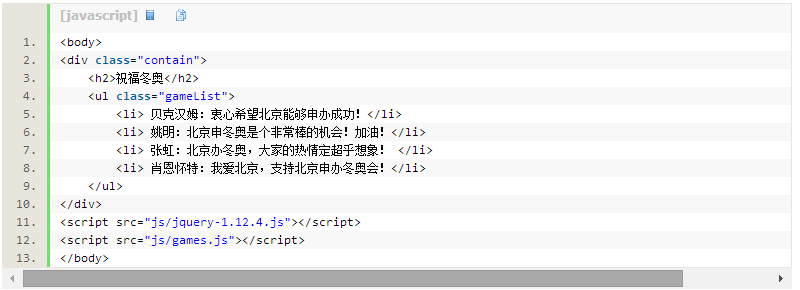
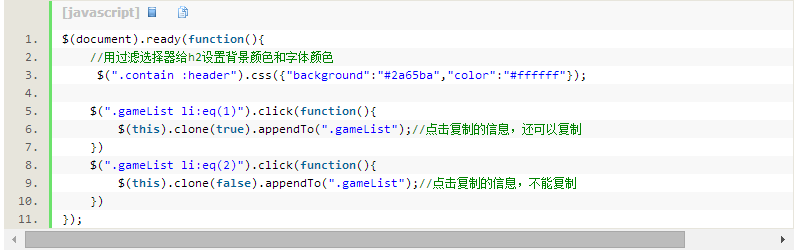
3-6:复制节点:
语法:
$(selector) .clone([includeEvents]);
其中参数includeEvents为可选值,为true、false,规定了是否复制元素的所有事件处理,为true时复制所有事件
处理。
为false只是复制内容。


4.属性操作
设置元素属性:
语法:
$(selector).attr([name]); //获取属性值
或者:
$(selector).attr({[name:value],[name1:value1]............}); //设置多个属性值
其参数name表示属性名称,value表示属性值。
删除元素属性:
语法:
$(selector)。removeAttr(name);//name元素属性名称 例如 img中的 alt 属性
5.节点遍历
1.遍历子元素:
语法:
var $section = $("selector").children(); //拿到对象的子元素集合。
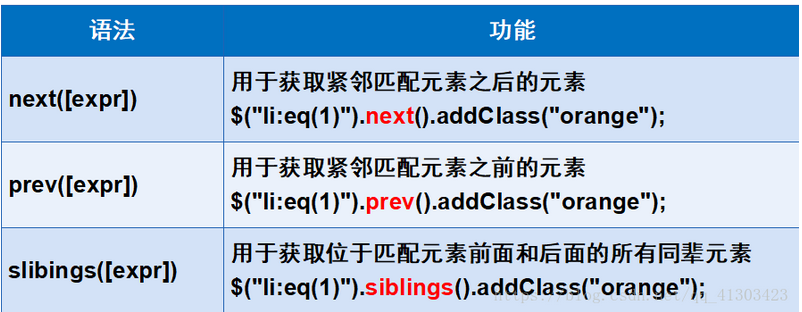
2.遍历同辈元素:

6:CSS---DOM操作

