F12启动调试
1.右键加载按钮可以清空缓存并重新加载,有时候浏览器有缓存,代码更新不会及时反映出来。

2.performance mointer实时查看performance
点击三个竖着的小点,选择more tools->performance mointer

performance monitor可以随时看当前页面的cpu使用率还有占用内存等等,同时还可以看使用率的变化情况,变化突然变大肯定就要关注了。其实只用这个就能发现问题了,内存溢出时调试器会停在一行代码上面,你可以看它的调用栈,我的情况是不停的往下遍历子节点导致oom,我把出问题的代码注释,发现内存不会突然疯狂增加,那么就说明这句代码有内存泄漏。
3.更加详细的信息可以用performance进行记录
使用chrome开发者工具中的performance面板解决性能瓶颈
chrome devtools使用详解——Performance
在调试中我比较关注scripting,因为这块主要和代码相关,出问题的可能大.
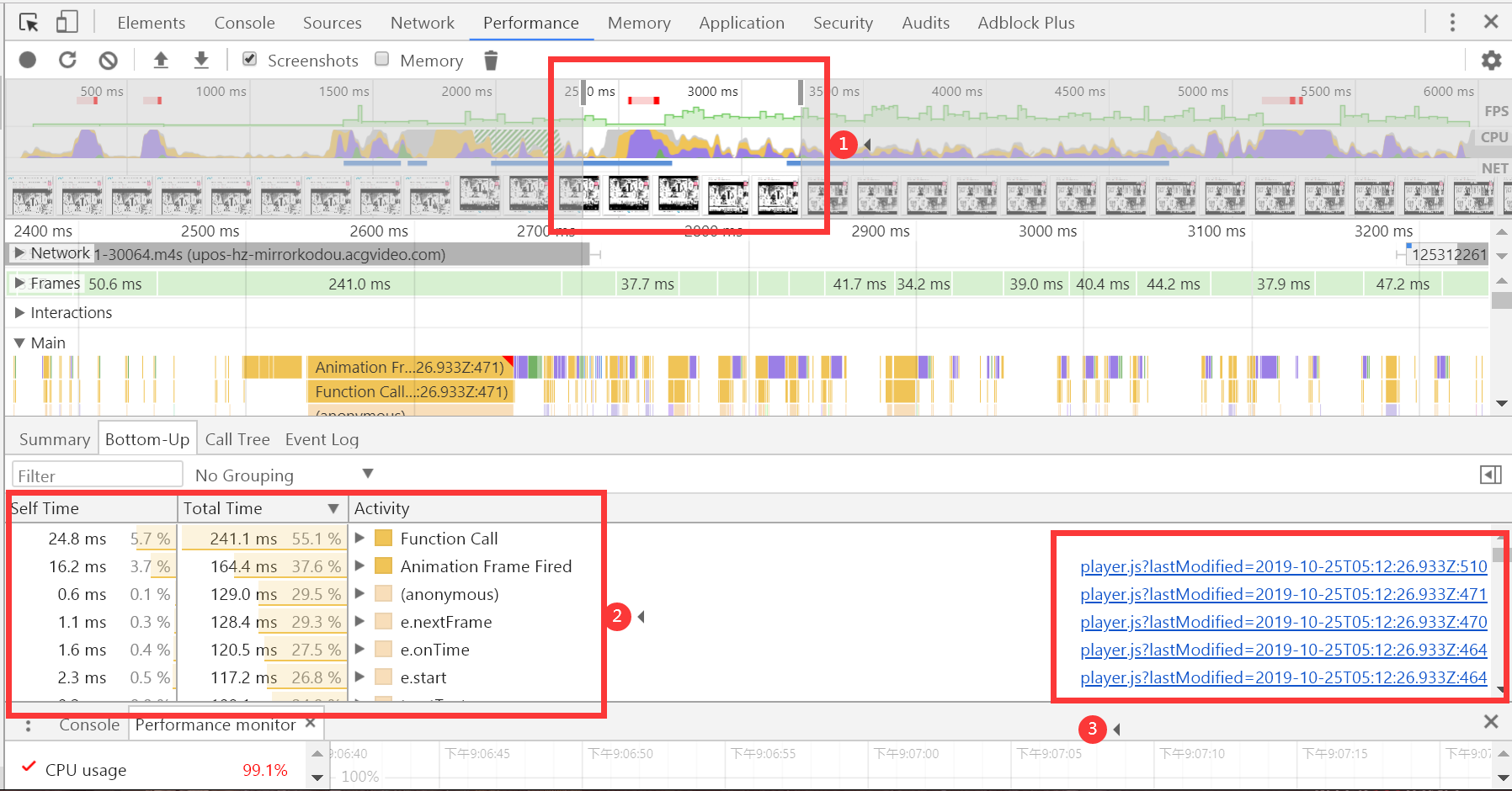
我调试的例子的后端和前端都是js,后端是webgl模型处理,前端是vue框架,vue嵌套了3d模型处理的页面,所以是两个页面嵌套。单独执行模型加载不会崩溃,加上vue就会崩溃。所以需要对比两种方式在执行中到底有什么不同。在时间轴的前半段都是模型加载的,后面会出现vue利用加载模型刷新vue数据的script,在屏幕上模型加载好了就会显示出来,在面板上面可以看执行当时的显示内容,位置见①,因此可通过这个时间点来定位。
main的下面可以看选中的区域中调用了那些东西和顺序。

下图中,①表示选中的区间,在②会显示选中区间的执行内容,在③可以看script对应的文件,在②处点三角可以对结果进行排序,关注耗时长的条目
统计面板是重点关注区域

-
Summary
统计图:展示各个事件阶段耗费的时间颜色 英文 中文
蓝色 Loading 加载
黄色 Scripting 脚本
紫色 Rendering 渲染
绿色 Painting 绘制
深灰 Other 其他
白色 空闲
-
Bottom-Up
排序:可以看到各个事件消耗时间排序
(1)self-time指除去子事件这个事件本身消耗的时间
(2)total-time这个事件从开始到结束消耗的时间(包含子事件) -
Call Tree
调用栈:Main选择一个事件,可以看到整个事件的调用栈(从最顶层到最底层,而不是只有当前事件) -
Event Log
事件日志
(1) 多了个start time,指事件在多少毫秒开始触发的
(2) 右边有事件描述信息
我的问题可以明确是代码问题,所以我只看scripting。
值得注意的是,这里的Group面板非常有用。我们可以很清晰明了得分析按照活动,目录,域,子域,URL和Frame进行分组的前端性能。对于开发非常有帮助。在这里我有两个域,所以也用了这个方法。

4.memory查看内存
chrome内存泄露(一)、内存泄漏分析工具
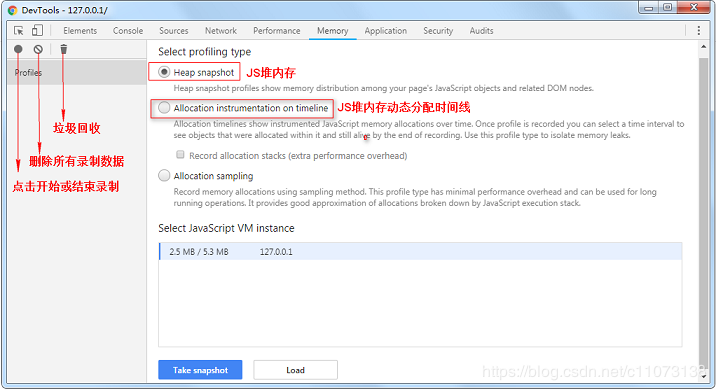
1.打开控制台上的Memory面板。
2.选择堆快照类型。我一般是使用前两种:Heap snapshot(JS堆快照)和Allocation instrumentation on timeline(JS堆分配时间线)。
3.开始录制前先点击下垃圾回收-->点击开始录制。如果JS堆内存动态分配时间线,结束之前要再点击下垃圾回收,再结束录制
select js vm instance可以在有多线程的时候用,可以选择具体的进程记录内容

这里我只对比了下发现加了vue后jsarray等等数量多了几倍,但怎么用于调优完全不会
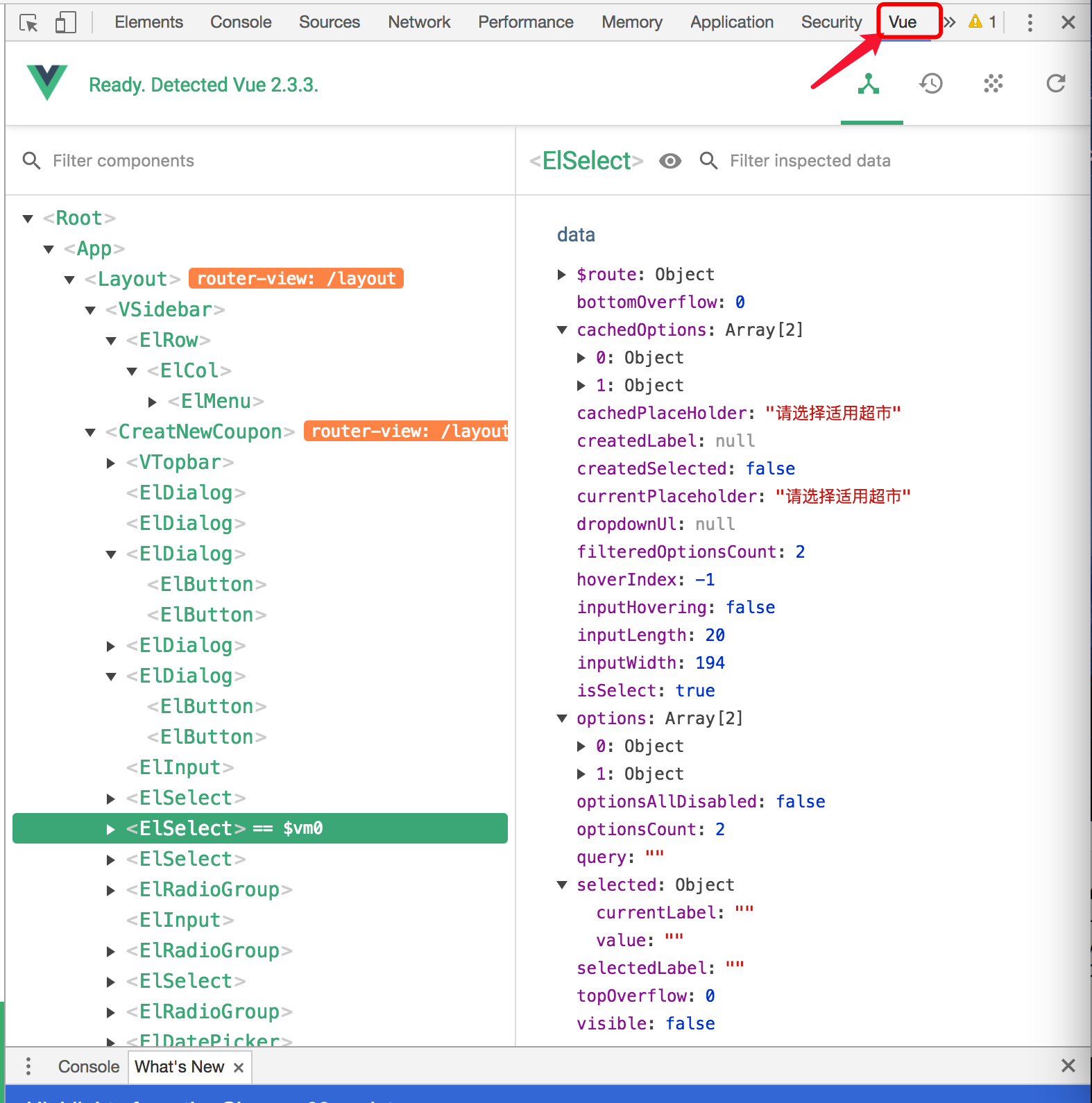
4.chrome安装vuejs devtools
确定项目是vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了,对性能调优没什么用。。比较适合业务调试,看数据是不是正确

5.点击网页元素右键检查
检查元素的长和宽,在控件显示不对的时候首先就这样验证长宽是否符合预期,尤其是在嵌套的时候。