一、场景模拟
假设我们现在有如下需求:
我们需要在ListBox中的每个Item中显示某个成员的姓名、年龄以及喜欢的颜色,点击Item的时候,会在右边显示详细信息,同时也想让ListBox的样式变得好看一些,比如带有绿色边框等。
为了实现以上需求,我们可以使用控件模板来修改ListBox的默认样式,使之变得生动有趣,使用数据模板来改变ListBoxItem的数据呈现形式。
二、Demo
为了改变ListBoxItem的外观,我们在资源里定义一个名字为listBoxItemTemplate的数据模板,模板中使用Binding将数据进行关联,然后为ListBox的ItemTemplate属性进行赋值。
当我们点击左面ListBoxItem的时候,为了能在右面显示详细信息,我们定义四个Label,绑定左侧选中的ListBoxItem。
为了绑定方便,我们为四个Label加个父容器StackPanel,并将它的DataContext属性绑定到选中的ListBoxItem上(四个Label的DataContext就会继承StackPanel的DataContext属性)。
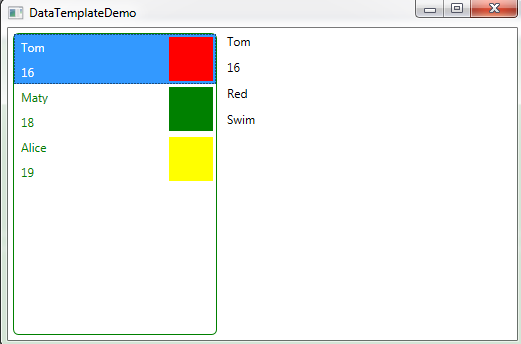
具体代码以及运行截图参见以下:
1 using System.Collections.ObjectModel; 2 using System.Windows; 3 4 namespace DataTemplateDemo1 5 { 6 /// <summary> 7 /// Interaction logic for MainWindow.xaml 8 /// </summary> 9 10 public partial class MainWindow : Window 11 { 12 private ObservableCollection<Student> observableCollection = new ObservableCollection<Student>(); 13 public ObservableCollection<Student> ObservableCollection 14 { 15 get { return observableCollection; } 16 set { observableCollection = value; } 17 } 18 public MainWindow() 19 { 20 InitializeComponent(); 21 this.DataContext = this; 22 observableCollection.Add(new Student() {Name = "Tom", Age= 16, FavorColor="Red",Hobby="Swim" }); 23 observableCollection.Add(new Student() { Name = "Maty", Age = 18, FavorColor = "Green" ,Hobby="Football"}); 24 observableCollection.Add(new Student() { Name = "Alice", Age = 19, FavorColor = "Yellow" ,Hobby="Running"}); 25 } 26 } 27 28 public class Student 29 { 30 public int Age { get; set; } 31 public string Name { get; set; } 32 public string FavorColor { get; set; } 33 public string Hobby { get; set; } 34 } 35 36 }

1 <Window x:Class="DataTemplateDemo1.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:DataTemplateDemo1" 7 mc:Ignorable="d" 8 Title="DataTemplateDemo" Height="350" Width="525"> 9 <Window.Resources> 10 11 <ControlTemplate x:Key="ListBoxControlTemplate" TargetType="ListBox"> 12 <Grid> 13 <Border BorderBrush="Green" BorderThickness="1" CornerRadius="5" > 14 <Grid> 15 <ItemsPresenter TextBlock.Foreground="Green"></ItemsPresenter> 16 </Grid> 17 </Border> 18 </Grid> 19 </ControlTemplate> 20 21 <DataTemplate x:Key="listBoxItemTemplate"> 22 <Grid Height="50"> 23 <Grid.ColumnDefinitions> 24 <ColumnDefinition Width="150"/> 25 <ColumnDefinition Width="50"/> 26 </Grid.ColumnDefinitions> 27 <Grid.RowDefinitions> 28 <RowDefinition/> 29 <RowDefinition/> 30 </Grid.RowDefinitions> 31 <TextBlock Name="textbox1" Text="{Binding Name}" Grid.Row="0" Margin="5"/> 32 <TextBlock Name="textbox2" Text="{Binding Age}" Grid.Row="1" Margin="5"/> 33 <Rectangle Fill="{Binding FavorColor}" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" Margin="3"></Rectangle> 34 35 </Grid> 36 </DataTemplate> 37 </Window.Resources> 38 <Grid> 39 <StackPanel Orientation="Horizontal"> 40 41 <ListBox Margin="5" Name="stuList" 42 Template="{StaticResource ListBoxControlTemplate}" 43 ItemsSource="{Binding ObservableCollection}" 44 ItemTemplate="{StaticResource listBoxItemTemplate}"> 45 </ListBox> 46 <StackPanel DataContext="{Binding Path=SelectedItem,ElementName=stuList}"> 47 <Label Content="{Binding Name}"></Label> 48 <Label Content="{Binding Age}"></Label> 49 <Label Content="{Binding FavorColor}"></Label> 50 <Label Content="{Binding Hobby}"></Label> 51 </StackPanel> 52 </StackPanel> 53 54 </Grid> 55 </Window>