一、实验目标
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
(一)Web前端HTML
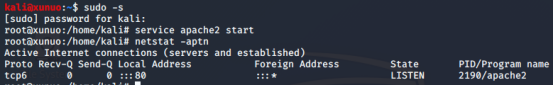
1.使用 service apache2 start 启动Apache,使用 netstat -aptn 查看端口使用情况,可以看到80端口被Apache2监听。

2.在浏览器栏输入127.0.0.1,打开如图网页,说明启动Apache成功。

3.使用cd命令进入/var/www/html 目录,使用vim命令新建一个HTML文件【login.html】,并输入以下内容。
</head> <body> <form action="login.php" method="post" name="myform"> <ul> <li>姓名:<input type="text" name="name" id="name" /></li> <li>密码:<input type="text" name="pw" id="age" /></li> <li><input type="submit" id="bt"/></li> </ul> </form> </body>
Html网页如图。

(二)Web前端javascipt
1.在login.html文件添加如下内容:
<script type="text/javascript"> window.onload=function() { var bt=document.getElementById("bt"); bt.onclick=function() { if(document.myform.name.value=="") { alert("用户名不能为空!"); document.myform.name.focus(); return false; } else if(document.myform.pw.value=="") { alert("密码不能为空!"); document.myform.pw.focus(); return false; } } } </script>
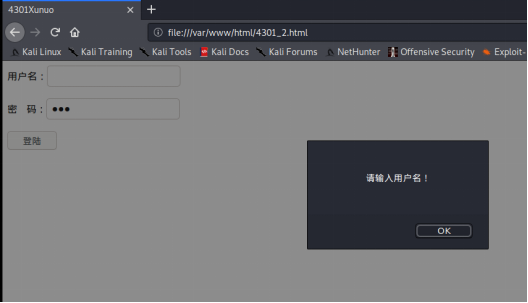
2.当用户名输入为空时,效果如图:

(三)Web后端:MySQL基础
1.使用如下指令执行数据库的相应操作。
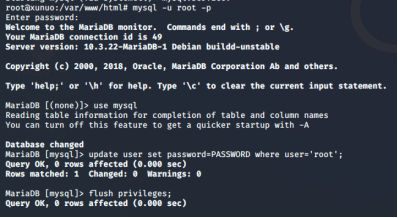
/etc/init.d/mysql start:开启MySQL服务
mysql -u root -p : 使用用户权限进入,默认密码是password
use 数据库名 :进入数据库,这里进入的是mysql数据库。
update user set password=PASSWORD where user='root'; : 修改用户root的密码,改成PASSWORD。
flush privileges; :更新权限,输入 exit 退出,然后用修改后的密码登录。

2.使用如下命令执行数据库内建表、插入数据等操作。
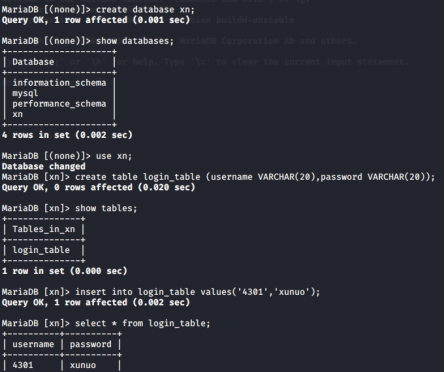
create database xn; 创建数据库,名为xn
show databases; 查看已有的数据库。
use xn; 进入刚刚创建的数据库xn。
create table login_table (username VARCHAR(20),password VARCHAR(20)); 在xn数据库内建立新表,新表的名为login_table,设置字段信息,这里是设置了username和password两个字段,类型为varchar。
show tables; 查看表的信息。
insert into login_table values('4301','xunnuo'); 向login_table表中插入数据。
select * from login_table; 可以看到login_table表中新增的数据。

3.使用如下命令新建用户。
grant select,insert,update,delete on xn.* to xunnuo@localhost identified by "xunuo"; 其中,xn是数据库名称,xunuo是新建的用户名,双引号内xunuo是新用户密码。

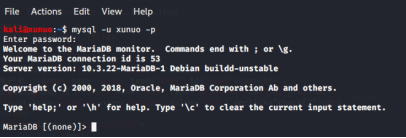
使用新的用户名和密码登录。

(四)Web后端
1.使用cd命令进入/var/www/html目录,使用vim新建一个php测试文件test.php,文件中输入:
<?php echo ($_POST["a"]); include($_POST["a"]); echo "This is 4301 php test page!<br>"; ?>
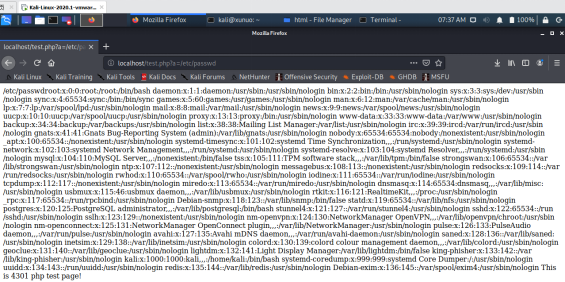
在浏览器中输入localhost:80/phptest.php?a=/etc/passwd

可以看到末尾的字符串“This is 4301 php test page!”。
2.新建一个内容如下的php文件,名为login.php,注意login.html中的【form action】应一致,也为【login.php】。
<?php $uname=$_POST["name"];//这里的应为login.html表单项输入内容的name $pwd=$_POST["pw"];//同上 echo $uname; $query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";//这里login_table即是数据库中新建的表的名字 $mysqli = new mysqli("127.0.0.1", "xunuo", "xunuo", "xn");//这里先后是本机地址,数据库用户名,对应密码,数据库名称 /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!<br>"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br>Welcome!!! <br> "; } else { echo "<br> login failed!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
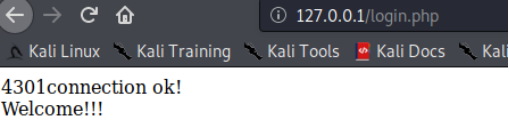
3.在浏览器输入127.0.0.1/login.html,输入之前插入数据库中的用户名和密码。

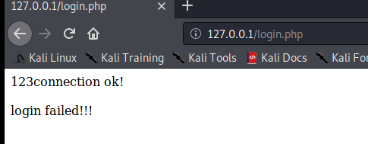
输入错误的用户名和密码。


输入不存在的用户和密码。

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
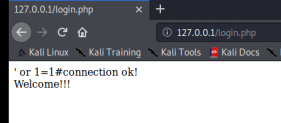
用户名输入' or 1=1#,密码任意输入,可以成功登录。

这是因为输入的用户名和我们的代码中select语句组合起来变成了【select * from users where username=' ' or 1=1#' and password =' '】,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2.XSS攻击
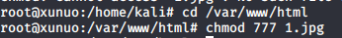
将一张图片放在/var/www/html目录下,使用如图命令提权。

在用户名输入<img src="1.jpg(图片名)" />,密码随意输入,就看到图片。

三、实验体会与思考
1.基础问题回答
(1)什么是表单
表单就是html网页中用户可以输入的数据部分,这些数据可以连接数据库,提交到后端。
(2)浏览器可以解析运行什么语言。
html、php、javascript、python、xml。
(3)WebServer支持哪些动态语言
ASP,Active Server Pages,一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用Java script作为自己的开发语言。
PHP,一种跨平台的服务器端的嵌入式脚本语言,借用C、Java、Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。是一个开源语言。
JSP,Java Server Pages,是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP。JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
2.实验体会
本次实验,在linux环境下,结合html、php、mysql编写出了能够载入用户数据的网页,功能有些简易,但是操作十分简单,比在windows环境下更加容易。
