Vscode配置Eslint - wu小强 - 博客园
https://www.cnblogs.com/cbpm-wuhq/p/12446880.html
方法一:
一:配置vue的校验以及自动修补补全
1:全局安装eslint
npm install -g eslint
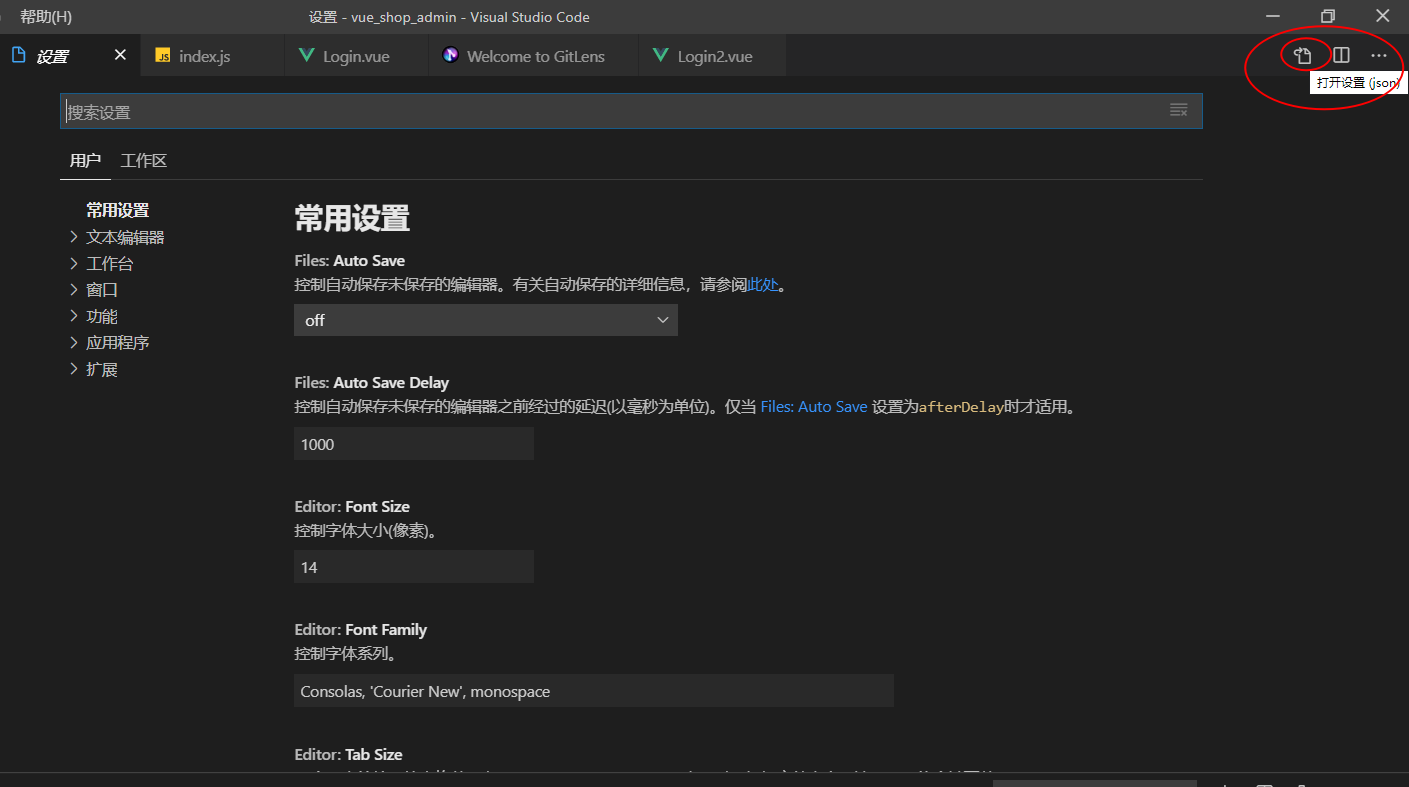
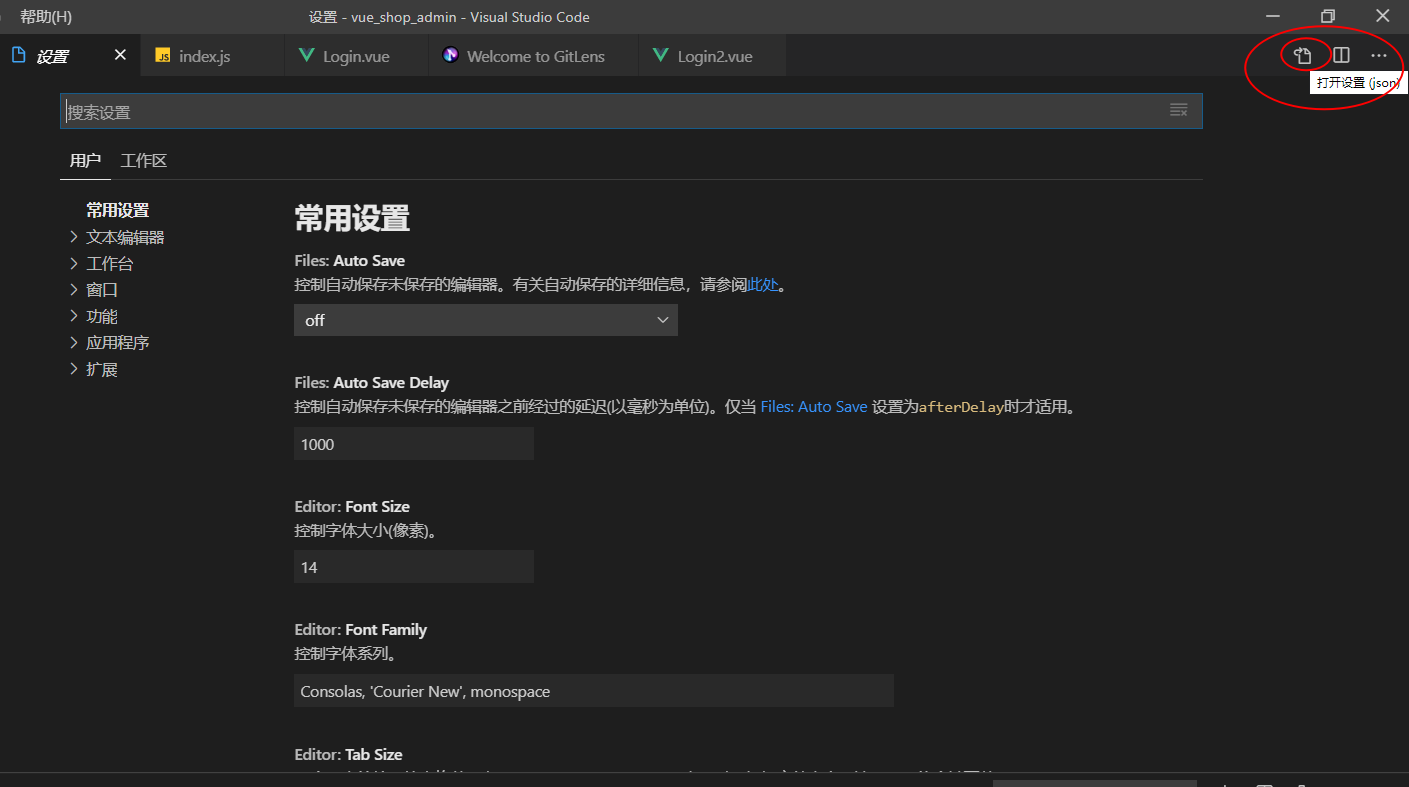
2: 打开vscode 点击 “文件”-----》“首选项”----》“设置”,在右侧“用户设置/settings.json”里加入一下配置:

{
//eslint 代码自动检查相关配置
"eslint.enable": true,
"eslint.autoFixOnSave": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js",".vue"]
},
"eslint.validate": [
"javascriptreact",
"vue",
"javascript", {
"language": "vue",
"autoFix": true
},
"html", {
"language": "html",
"autoFix": true
}
],
}
方法二:安装插件: ESLint (with `autoFixOnSave: boolean | string[]`)