本文转载:http://www.cnblogs.com/bribe/archive/2013/10/08/3357345.html
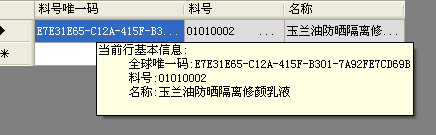
今天在做项目时,看到一软件做的悬浮框效果不错,从网上搜罗了一些资料,未见到有十分好的解决办法,只能自已动手,利用datagridview 的ToolTipText
来达到此效果。
以下是我简单实现的代码,供参考。后续会再仔细测试,如有问题,会一并作更新:
1 private void dgvProduct_CellMouseEnter(object sender, DataGridViewCellEventArgs e) 2 { 3 if (e.ColumnIndex != -1 && e.RowIndex != -1) 4 { 5 if (ds1 != null && dgvProduct.CurrentRow.IsNewRow == false && dgvProduct.CurrentRow.Cells[0].Value.ToString() != "") 6 { 7 if (dgvProduct[dgvProduct.CurrentCell.ColumnIndex, dgvProduct.CurrentCell.RowIndex].Value.ToString() != "") 8 { 9 dgvProduct[e.ColumnIndex, e.RowIndex].ToolTipText = "当前行基本信息:" + " "; 10 dgvProduct[e.ColumnIndex, e.RowIndex].ToolTipText += " 全球唯一码:" + dgvProduct[0, dgvProduct.CurrentCell.RowIndex].Value + " "; 11 dgvProduct[e.ColumnIndex, e.RowIndex].ToolTipText += " 料号:" + dgvProduct[1, dgvProduct.CurrentCell.RowIndex].Value + " "; 12 dgvProduct[e.ColumnIndex, e.RowIndex].ToolTipText += " 名称:" + dgvProduct[2, dgvProduct.CurrentCell.RowIndex].Value + " "; 13 14 15 } 16 } 17 18 } 19 }