http://www.cnblogs.com/zjxbetter/articles/1323449.html
eg:
<table> <tr> <td width="200" style="word-break:break-all;">asdfsasdfasd扩大发射点法打发深刻发射点激发的发觉山地飞机啊飞机莱塞解放龙卷风啊fasasdfsasdfasdfasasdfsasdfasdfasasdfsasdfasdfasasdfsasdfasdfasasdfsasdfasdfasasdfsasdfasdfas</td> </tr> </table>
html中td自动换行

head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style type="text/css"> table { border-collapse: collapse; border: 1px black solid; } tr td { border: 1px black solid; height: 20px; text-align:center; } </style> </head> <body> <table width="500" rules="all" style="table-layout:fixed"> <tr> <td width="200px" rowspan="2" style="word-wrap : break-word "> 内容内容 内容内容 内容内容 内容内容 内容内容 </td> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table> </body> </html>
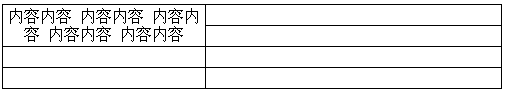
效果图


第一种方法是直接引用样式: <style type="text/css"> .label{word-wrap:break-word;word-break:keep-all;overflow:hidden;} </style> <asp:Label ID="Label3" runat="server" Width="350px" Text='<%# Bind("y_question") %>' CssClass="label"></asp:Label> 复制代码 第二种方法:查看页面源码发现,解析后的label标签为<span> 所以在页面添加样式: <style type="text/css"> span{word-break:break-all;} </style> <asp:Label ID="Label3" runat="server" Width="350px" Text='<%# Bind("y_question") %>' ></asp:Label>
